Kako da napravite besplatan sajt na besplatnom hosting nalogu

Dobili ste ideju za super naziv domena za svoj sajt, ali još uvek nemate sajt koji biste postavili na taj domen?
Imamo rešenje za vas! Zakupite domen koji želite i aktivirajte besplatni hosting za prvih godinu dana (ili nam javite da to uradimo mi za vas).
Ako još uvek nemate napravljen web sajt koji biste postavili na svoj domen, možete jednostavno i besplatno postaviti osnovnu stranicu sajta (npr. kontakt podatke o vama, kompaniji ili coming soon stranicu).
Uputstvo za pravljenje besplatne web stranice
Ukoliko se odlučite da postavite osnovnu stranicu, u nastavku možete pronaći kratko uputstvo kako to da uradite. Srećom, to je veoma jednostavno i sve možete uraditi u samo nekoliko koraka putem svog cPanel naloga. Da napravite besplatan sajt na besplatnom hosting nalogu treba vam samo registrovan domen.
Otvorite svoj cPanel nalog i ulogujte se sa pristupnim parametrima koje smo vam poslali na email.
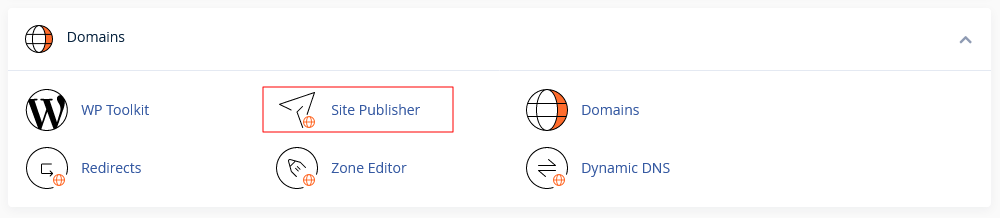
Sada pronađite sekciju pod nazivom Domains. U okviru ove sekcije se nalazi alat pod nazivom Site Publisher.

Kliknite na ikonicu Site Publisher i otvoriće vam se prozor kao na slici ispod.

Alat će automatski prepoznati vaš novi domen (ili izlistati sve domene koje imate na tom nalogu ako ih imate više) pa možete selektovati domen na kome želite da postavite stranicu.
Sledeći korak je da odaberete template za vašu jednostavnu web stranicu. Da biste to uradili kliknite na opciju Select a Template.
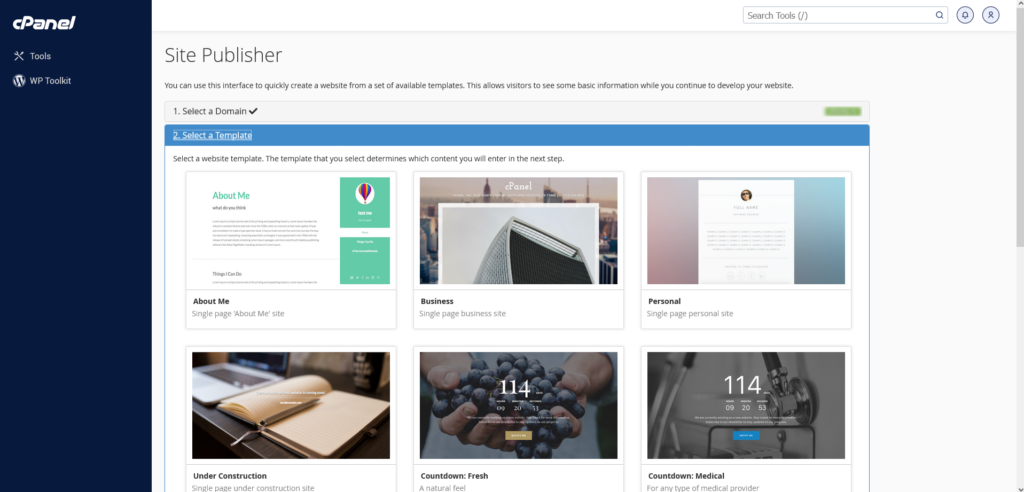
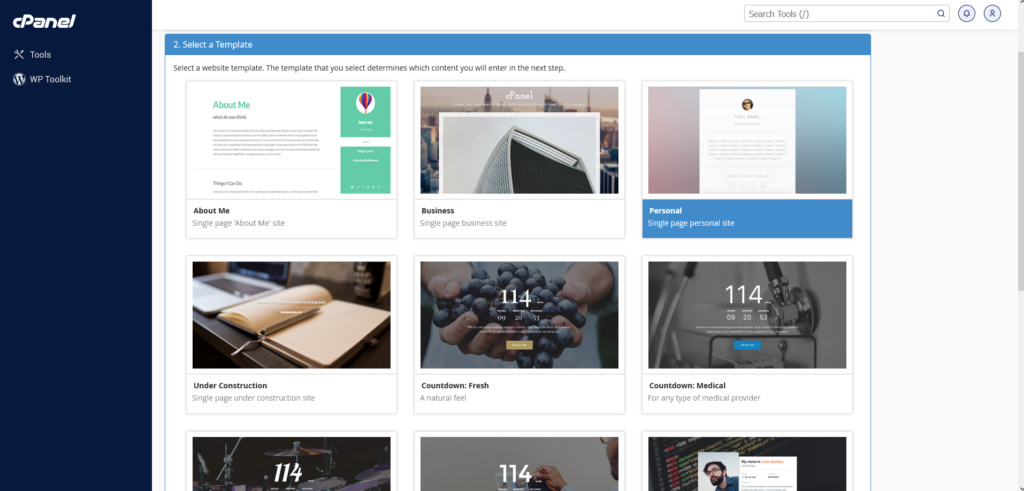
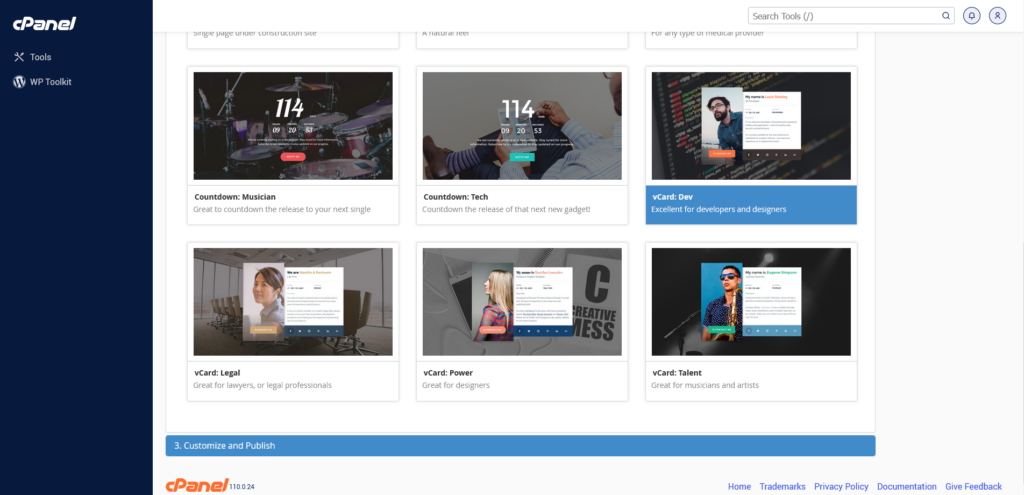
Otvoriće se prozor kao na slici ispod.

Sada možete da izaberete neki od 12 template-a koji su vam na raspolaganju za vaš besplatan sajt.
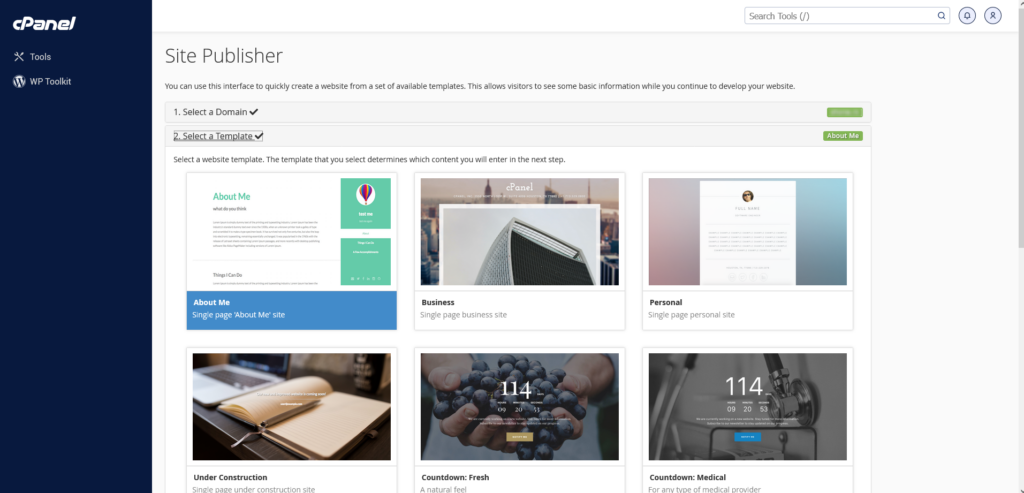
Pre nego se odlučite koji, skrolujte na dole da biste pristupili svim template-ima i odaberali onaj koji vam najviše odgovara – ulazite na svaki pojedinačno da vidite koje sve opcije za unos podataka nudi. Mi ćemo u ovom tekstu objasniti kako da postavite svoj besplatni web sajt pomoću dva različita template-a. U pitanju su Personal i vCard: Dev.
Personal je, kako mu i samo ime kaže, namenjen više za pojedince koji žele da postave neke osnovne lične informacije o sebi (sličan je npr i AboutMe), dok je vCard: Dev (ili na primer vCard: Legal) namenjen više profesionalcima (frilenserima, developerima…) koji žele da za početak imaju neki svoj mini web sajt. Ali bilo koji tempejt zapravo možete prilagoditi svojim potrebama, nemojte da vas odbiju nazivi – birajte prema izgledu i opcijama koje nudi za unos sadržaja.

Mi smo za prvi primer odabrali template pod nazivom Personal. U pitanju je jednostavna stranica na kojoj možete predstaviti neke osnovne informacije o sebi.

Podešavanje Personal template-a
Kada odaberete svoj template, kliknite na njega da biste pristupili podešavanjima koje vam nudi taj template. Postoje neke male razlike između opcija koje su vam na raspolaganju u svakom template-u, pa pokušajte da pronađete onaj koji vama najviše odgovara.
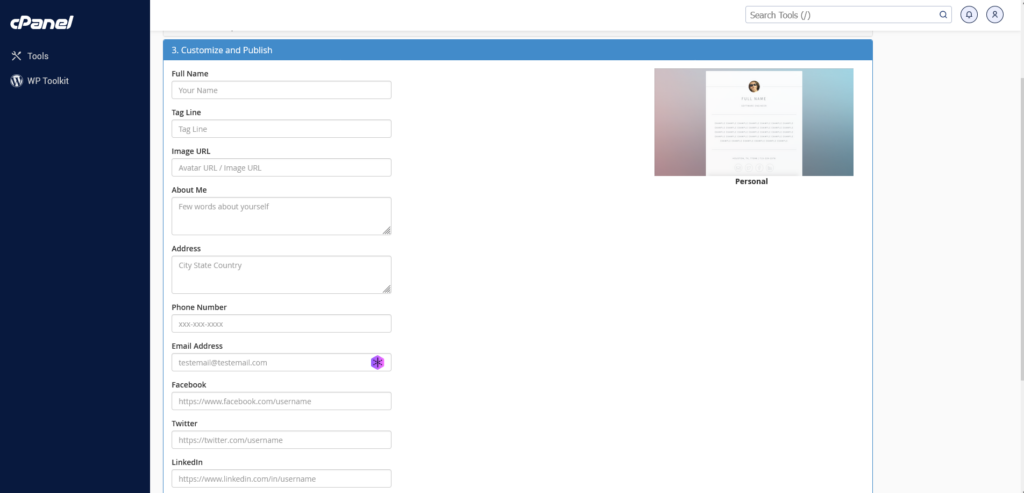
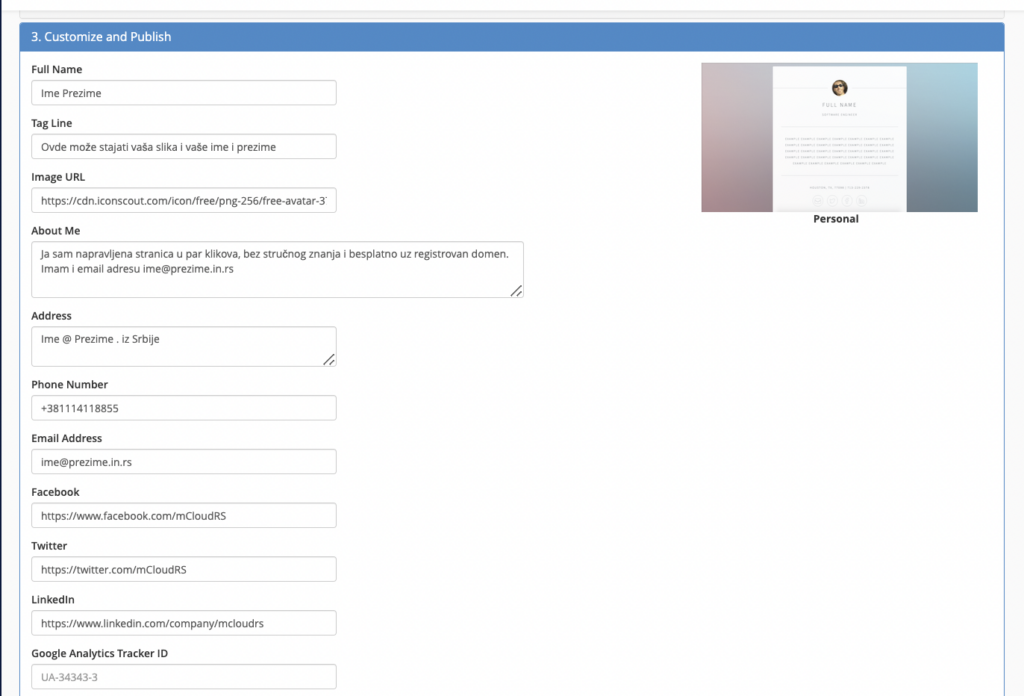
U našem slučaju, klikom na template Personal otvara se prozor kao na slici ispod.

Sada je potrebno da unesete neke osnovne kontakt podatke koje će posetilac moći da vidi kada poseti ovu stranicu na vašem novom domenu.
Na raspolaganju imate neke osnovne podatke poput vašeg imena i prezimena, kontakt podataka, mogućnost postavljanja linka do slike, linkova do vaših naloga na društvenim mrežama, kao i Google Analytics tracking code (ukoliko ga imate).
U polje Full Name unesite svoje ime i prezime.

U polje Tag Line možete uneti nešto što vas bolje opisuje (na primer freelancer, dizajner, ili nešto drugo).

Za polje Image URL u ovom template-u je potrebno da unesete link do neke vaše slike ili avatara. Za to je potrebno da imate već upload-ovanu sliku ili avatar na nekom online servisu za tu namenu (npr TinyPic). Takođe, možete koristiti i npr. profilnu sliku sa svog naloga na Facebooku, Twitteru, Linkedinu i slično, ukoliko je javno dostupna (desnim klikom na sliku, birate opciju “Copy Image Address”).
Ukoliko želite da koristite poseban servis za sliku, poput recimo TinyPic, a nemate već nalog, potrebno je da prvo u svom browseru otvorite TinyPic sajt, a zatim se registrujete klikom na Sign-up.

Nakon registracije ćete na email dobiti link za verifikaciju registracije. Potvrdite registraciju klikom na taj link i sada možete da upload-ujete svoju sliku ili avatar koji želite da bude u vašem template-u.
Kliknite na dugme Upload, a zatim odaberite sliku ili avatar koji želite.

Sliku možete ubaciti pomoću Drag and drop funkcionalnosti, ili je samo zalepiti u prostor na vrhu ekrana. Takođe, možete i odabrati sliku klikom na browse from your computer.
Prilikom upload-a važno je da iz padajućeg menija Aute delete odaberete opciju Don’t autodelete (da slika ne bi bila obrisana posle nekog vremena sa servera).

Kliknite zatim na dugme Upload, da bi se vaša slika/avatar otpremila na server.
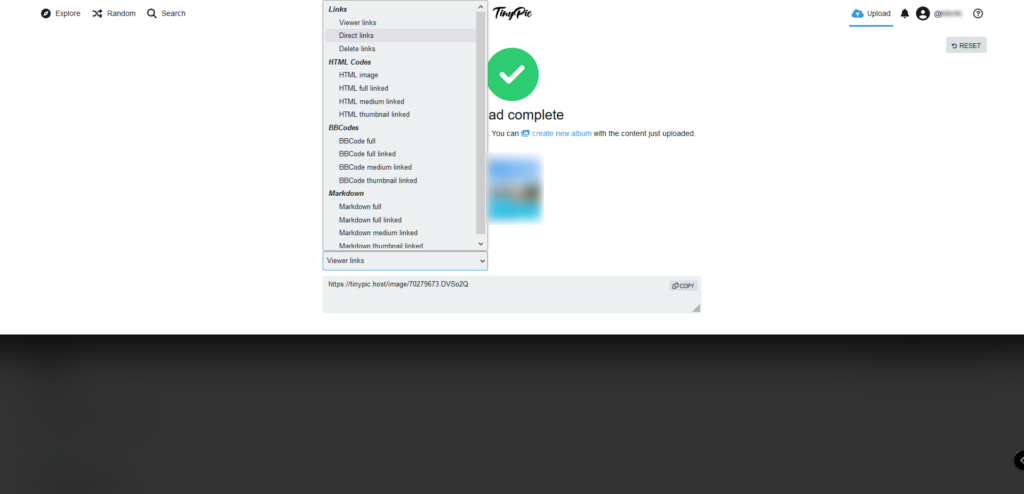
Kada se slika otpremi, možete da izaberete koju vrstu linka želite da napravite. Iz padajućeg menija Embeded codes izaberite opciju Direct links, da bi se kreirao odgovarajući link za deljenje.

Kada ste odabrali opciju Direct links, u polju sa linkom kliknite na opciju Copy kako biste kopirali taj link.

Sada taj link zalepite u polje Image URL.

Sledeće polje koje možete popuniti je About Me, gde možete upisati nekoliko rečenica o sebi, ukoliko želite da posetioci vašeg sajta saznaju nešto više o vama.

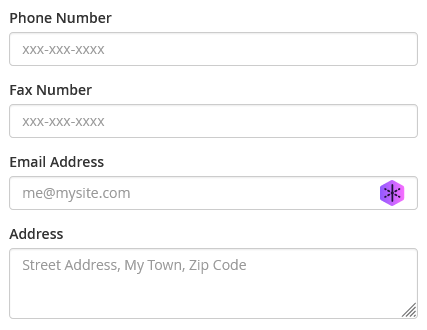
Sledeće što možete uneti je adresa (polje Address).

Ovde je predviđeno da uneste državu i grad. Ne morate unosite svoju tačnu adresu (ulicu i broj), ali ukoliko je to važno za vaš posao, naravno možete uneti i taj podatak.
Sledeće što možete uneti je telefonski broj (polje Phone Number).

Kao i email adresu (polje Email Address).

Nakon e-mail adrese možete uneti i linkove ka vašim nalozima na društvenim mrežama. Ovde su ponuđeni Facebook, Twitter i Linkedin.

Na kraju po potrebi možete uneti i Google Analytics kod za praćenje (tracking code).
Kada ste završili sa unosom željenih podataka, kliknite na dugme Publish kako biste konačno objavili ovu stranicu.
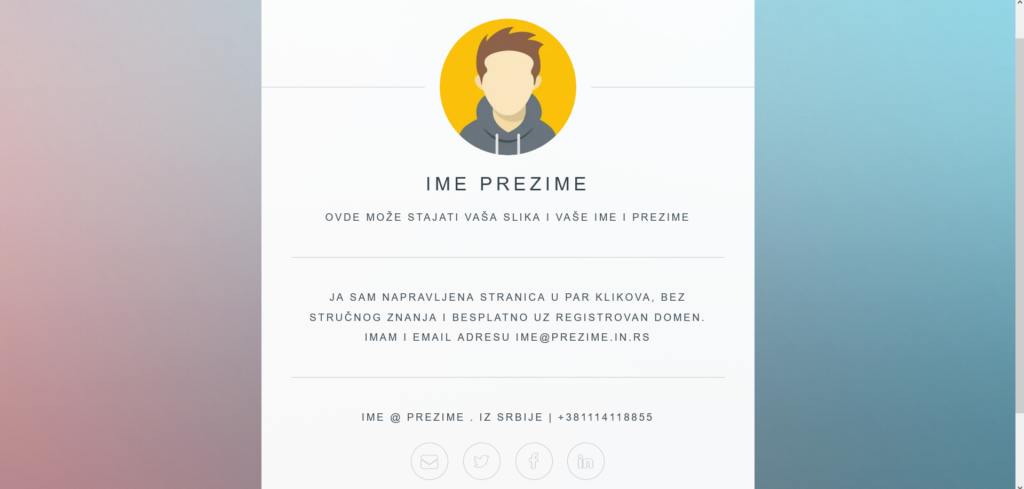
Vaša stranica će biti odmah vidljiva na vašem domenu. Evo našeg primera koji možete videti na https://prezime.in.rs/ i kako smo popunili:

i krajnji rezultat:

Svako ko poseti vaš domen, moći će da je vidi i po potrebi vas kontaktira za više informacija, ili vas zaprati na nekom od naloga na društvenim mrežama koje ste postavili svoj novi sajt sa template-om pod nazivom Personal.
Podešavanje vCard: Dev template-a
Podešavanje ovog template-a je vrlo slično već opisanim podašavanjima za Personal template. Razlika je što su polja za popunjavanje nešto drugačija, pa ćemo i njih ovde proći, kako biste lakše podesili ovaj template.
Prvo sa liste template-a odaberi template pod nazivom vCard: Dev.

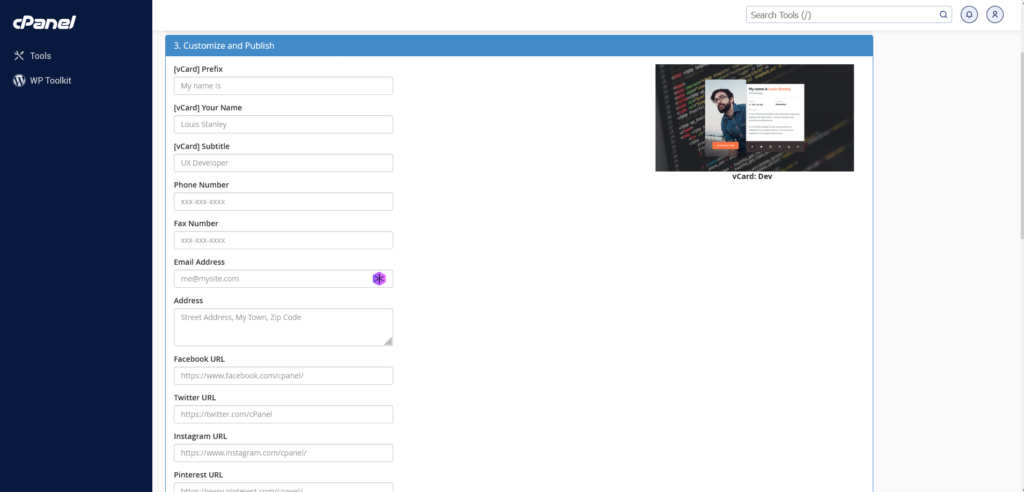
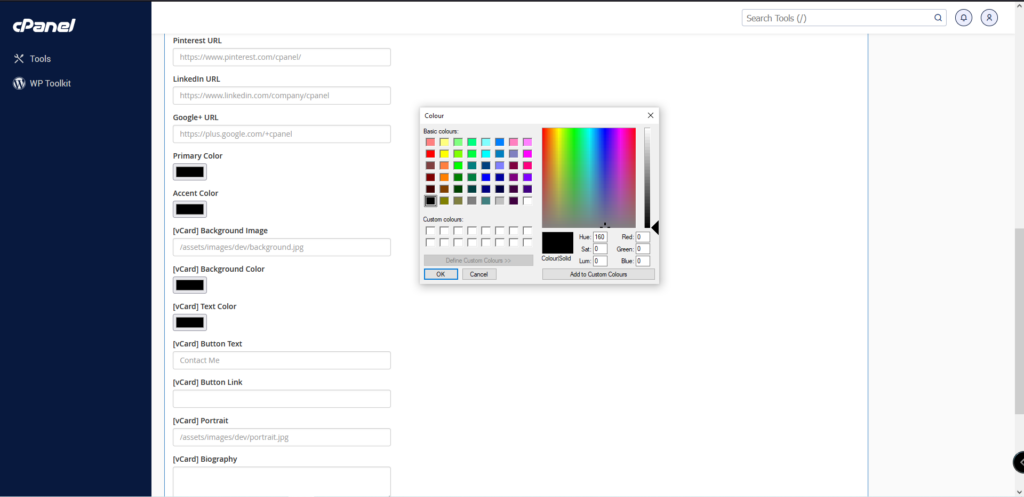
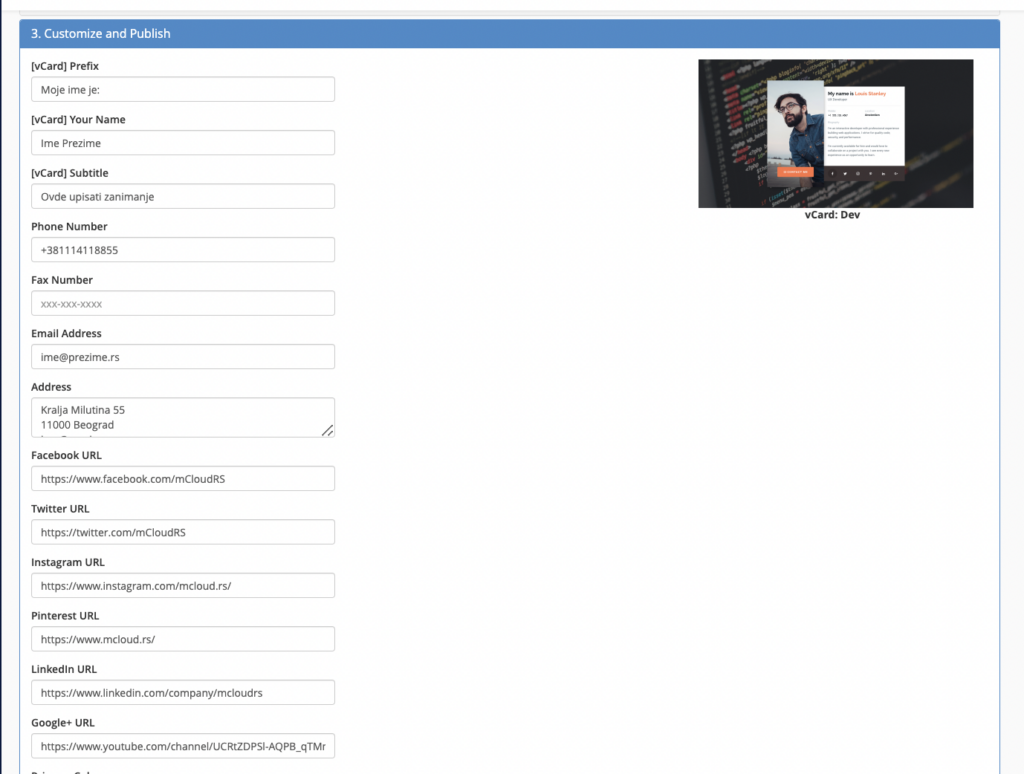
Kada kliknete na ovaj template otvoriće vam se prozor kao na slici ispod.

Prvo što treba da popunite jesu podaci vezani za vaš vCard, što je zapravo pojam koji se koristi za elektronsku vizit kartu. Ovde treba da unesete prefiks za vCard, svoje ime i prezime i podnaslov.

Ovi podaci će biti vidljivi na vašoj vCard na sajtu.
Sledeće što popunjavate su broj vaš broj telefona, fax (ukoliko ga kojim slučajem imate), vaša email adresa i fizička adresa.

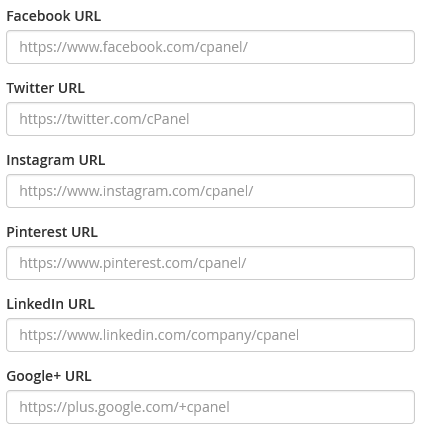
Sledeće što unosite su linkovi ka vašim nalozima na društvenim mrežama. Ukoliko želite možete uneti linkove za sve ponuđene društvene mreže, ili samo za one koje želite.

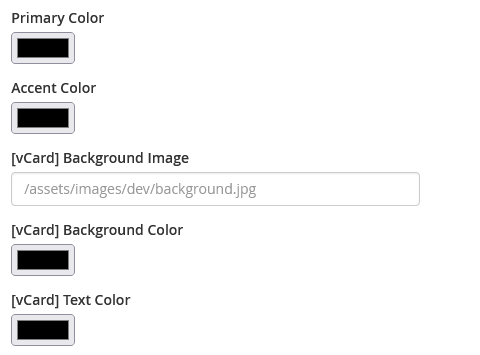
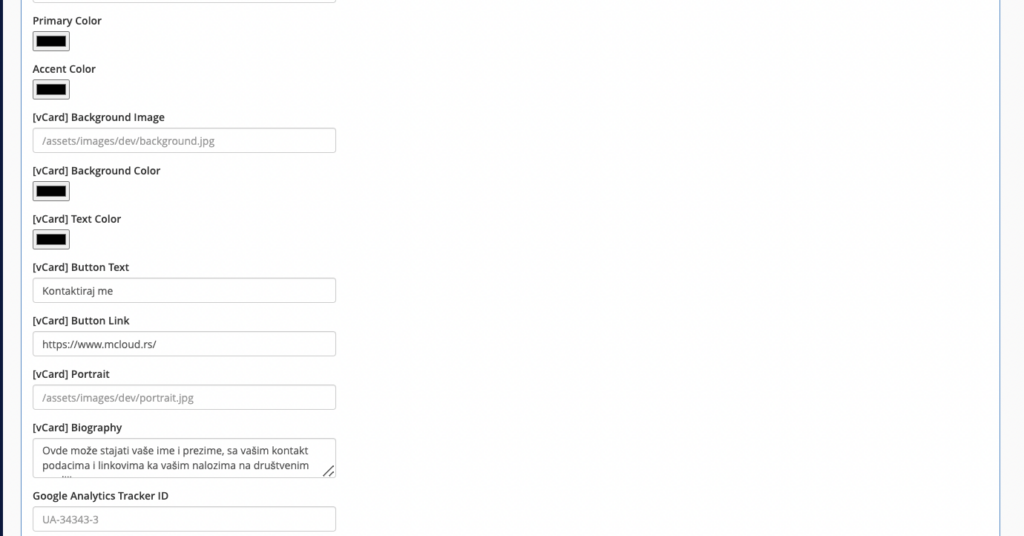
Sledeće što možete uraditi jeste da prilagodite boje na vašem sajtu i ukoliko želite da zamenite pozadinsku sliku.

Boje koje možete promeniti su na sajtu primarna (Primary) i sekundarna (Accent), odnosno komplementarna boja sajta. Klikom na polje sa bojom, otvoriće vam se paleta boja iz koje možete odabrati željenu boju koju želite da postavite umesto podrazumevane.

Po želji isto možete ponoviti za sve ostale boje, uključujući i boje koje se odnose samo na vCard.
Pored boja možete promeniti i pozadinsku sliku (Background Image) za vCard. Ova slika se nalazi u folderu vašeg template-a. Podešavanje ove slike ćemo pokazati na kraju, nakon što završimo sa unosom podataka.

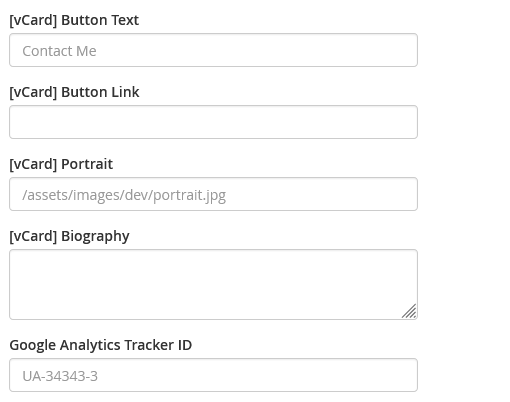
Sledeća polja koja možete izmeniti su tekst dugmeta, link na koji vodi klik na dugme, kao i portretnu fotografiju i biografiju za vašu vCard. Kako da izmenite portretnu sliku, pokazaćemo takođe na kraju, nakon popunjavanja i objave template-a (sajta).
Takođe, možete po želji uneti i ovde vaš Google Analytics tracking code.
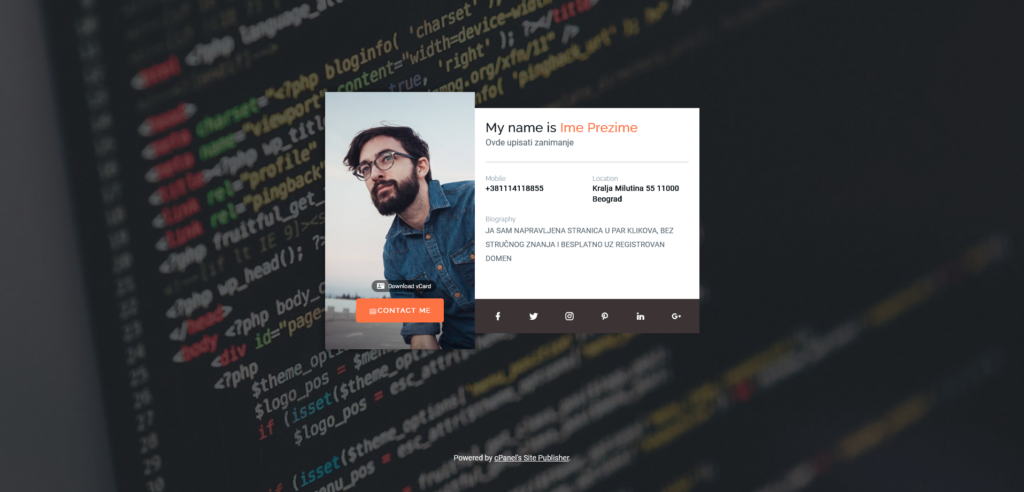
Na kraju, kliknite na dugme Publish da biste objavili vaš sajt i on će postati aktivan na domenu koji ste odabrali. Evo našeg primera koji možete videti na domenu https://prezime.rs/ i kako smo popunili:


i krajnji rezultat:

Time ste ujedno napravili besplatan sajt za vaš domen i postavili ga na vaš besplatni hosting paket.
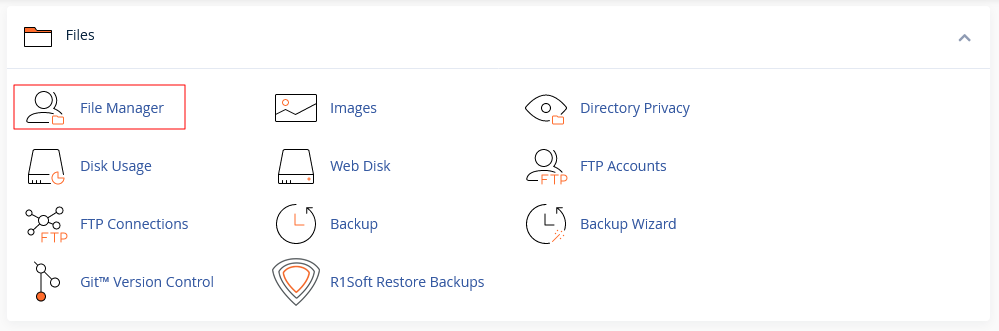
Kako smo najavili, sada kada je vaš besplatan sajt objavljen, možete po želji promeniti profilnu ili pozadinsku sliku. To radite tako što se prvo ulogujete na svoj cPanel nalog i pronađete sekciju pod nazivom Files.
Kliknite na opciju File Manager.

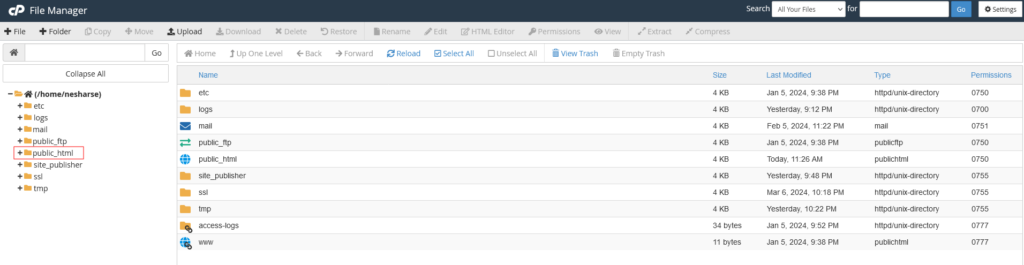
Otvoriće vam se prozor kao na slici ispod.

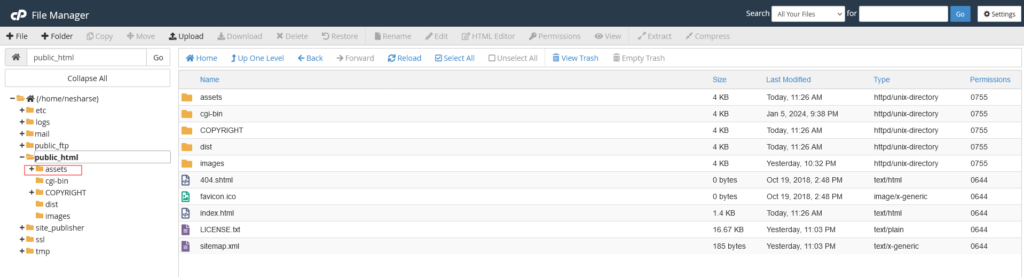
Sada sa leve strane izaberite folder pod nazivom public_html i otvoriće vam se prozor kao na slici ispod.

Odaberite sada folder Assets, a onda u njemu i folder Images.

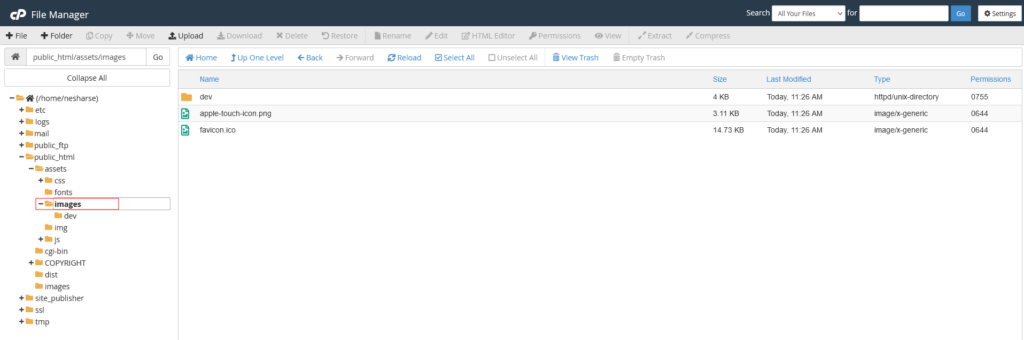
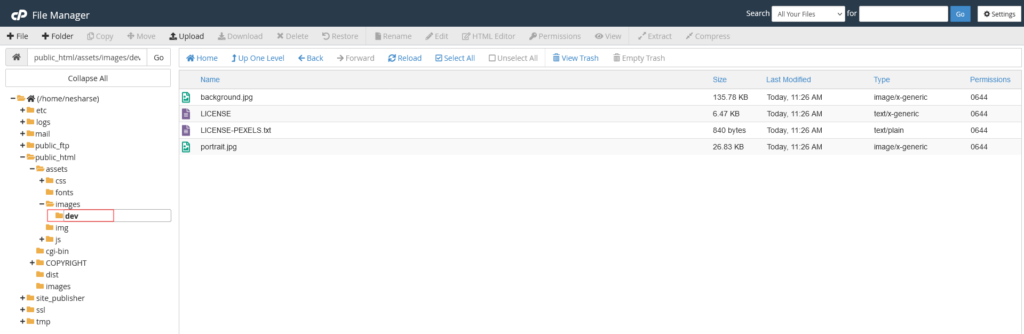
Sada u folderu Images pronađite folder Dev i kliknite na njega. Otvoriće vam se prozor kao na slici ispod.

U prozoru sa desne strane ćete pronaći fajl pod imenom portrait.jpg. Potrebno je da sada izmenite ovaj fajl i date mu drugi naziv. Recimo možete ga izmeniti u old_portrait.jpg.

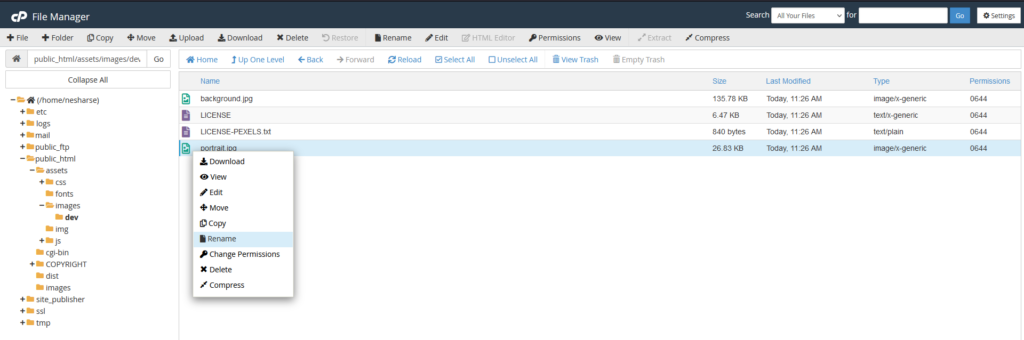
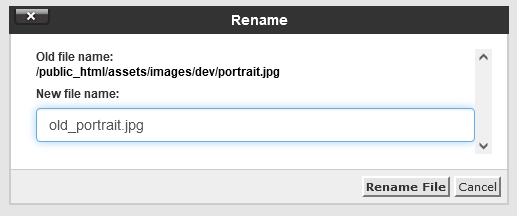
Menjanje radite tako što kliknete desni klik na fajl i onda iz padajućeg menija izaberete opciju Rename. Nakon toga izmenite naziv u old_portrait.jpg i kliknite na dugme Rename File da biste sačuvali izmenu.

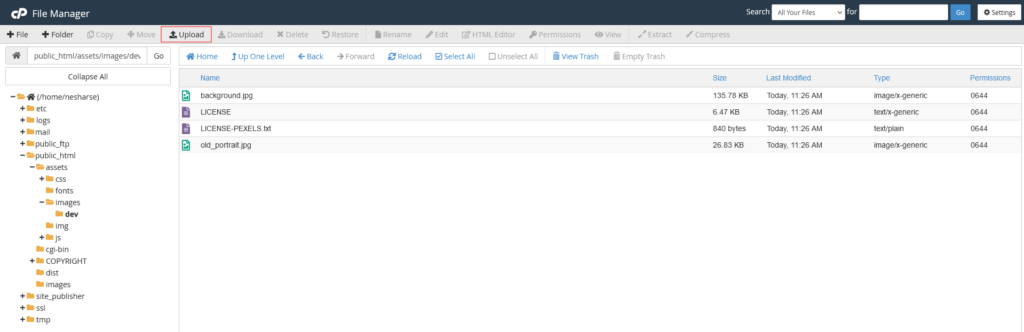
Sada možete upload-ovati neku drugu sliku po želji. Da bi vaša slika mogla ispravno da se prikaže, potrebno je da je prethodno nazovete portrait.jpg. Na isti način možete zameniti i background.jpg (pozadinsku sliku).
Recimo, želite da stavite neki avatar kao vašu profilnu sliku. Prvo je potrebno da naziv tog fajla promenite u portrait.jpg. Obratite samo pažnju da je taj fajl već jpg fajl. Ako je u nekom drugom formatu, moraćete prvo da ga konvertujete u jpg.
Ako niste sigurni kako da uradite konverziju u jpg iz nekog drugog formata, pročitajte naš tekst JPG i JPEG – u čemu je razlika?
Imajte samo u vidu da će profilna slika u drugačijoj dimenziji od 280x527px biti automatski smanjena na tu veličinu. U nekim slučajevima to može izazvati problem sa iskrivljenjem sadržaja slike za vaš besplatan sajt, pa gledajte da slika bude približno u tim dimenzijama, i u sličnom odnosu. Na nekim drugim templejtima neće biti smanjena pa može biti nesrazmerna i poremetiti izgled stranice.
Kada ste odabrali novu profilnu sliku i izmenili joj naziv i (po potrebi) format, kliknite na dugme upload fajl u prethodnom prozoru.

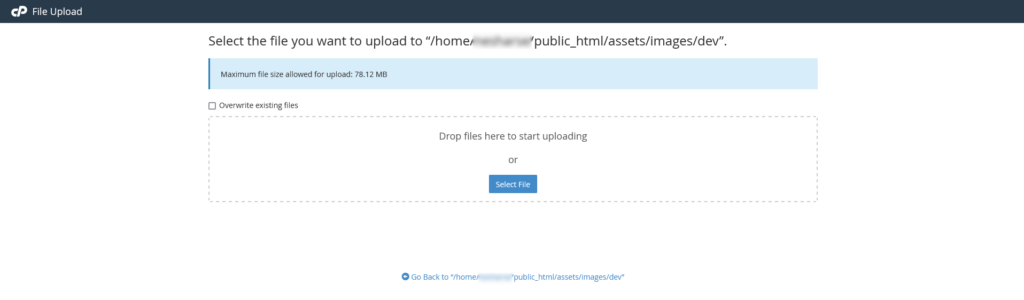
Sada će vam se otvoriti novi prozor kao na slici ispod.

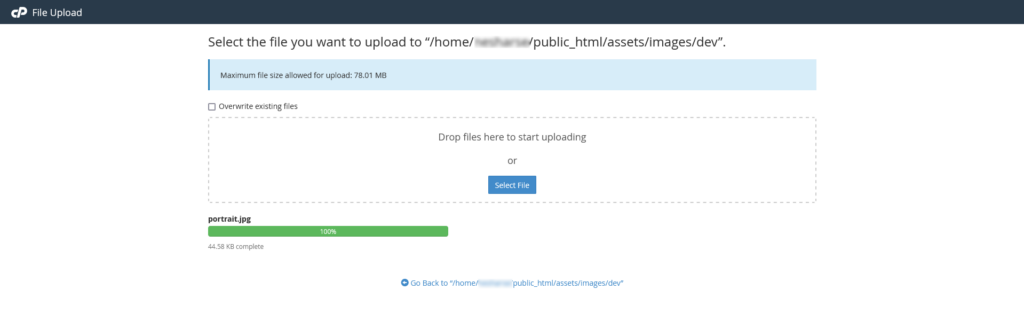
Nakon toga kliknite na dugme Select File da biste odabrali novu portetnu sliku pod nazivom portrait.jpg.
Kada odaberete sliku i kliknete na Open, slika će biti upload-ovana na server i tako će postati vaša nova profilna slika.

Sada možete i proveriti da li je ova slika zamenjena. Ako ste sve uradili kako treba, umesto vaše strare profilne slike, stajaće nova.

Time ste ujedno podesili željeni template i objavili svoj besplatan sajt na besplatnom hosting nalogu. U okviru ovog besplatnog hosting paketa možete kreirati i besplatnu email adresu u okviru vašeg domena.
Svi ovi templejti se na sličan način popunjavaju, a ako vam se neki posebno dopadne i treba vam pomoć, pišite nam, rado ćemo pomoći. Takođe, slobodno se u komentarima pohvalite vašim uspešnim kreacijama 🙂
Nenad Mihajlović
April 1st, 2024 at 08:23 (#)
Samo da Vas pohvalim !
April 9th, 2024 at 08:45 (#)
Hvala! 🙂