Stigao je WordPress 5.9 – Šta je novo?

WordPress 5.9 je konačno stigao. Iako je prvobitno bilo planirano da bude lansiran krajem prošle godine, kako smo već pisali u najavi nove verzije, ipak, zbog ispravljanja uočenih bagova, lansiranje je pomereno. Iz tog razloga nova verzija se pojavila u naknadno definisanom terminu – 25.01.2022. godine.
Kako ljudi iz Automattic-a, po već ustaljenoj praksi, svakom velikom izdanju WordPress-a daju inspirativna imena, tako je i verzija 5.9 dobila naziv ‘’Josephine’’, po čuvenoj plesačici i jazz pevačici Josephine Baker, koja je bila poznata po svojoj svestranoj ličnosti. Pretpostavljamo da su time ljudi iz Automattic-a želeli da ukažu na svestranost nove verzije WordPress-a.
Bekapujte pre update-a na novu verziju
WordPress 5.9 dolazi sa mnoštvo novih dodataka i izmena u odnosu na prethodnu verziju. Svakako je preporuka da pre update-a svog sajta na novu verziju, obavezno uradite full backup sajta.
Nove funkcionalnosti u WordPress-u 5.9
Kako je i bilo najavljivano, najvažnija novina u WordPress 5.9 je Full Site Editing funkcionalnost (FSE). Mnoge od opcija koje dolaze sa novom verzijom su dostupne samo ukoliko koristite temu koja podržava FSE. Logično, jedna od tih tema je i nova tema unutar WordPress-a pod nazivom Twenty Twenty-Two.

Twenty Twenty-Two tema
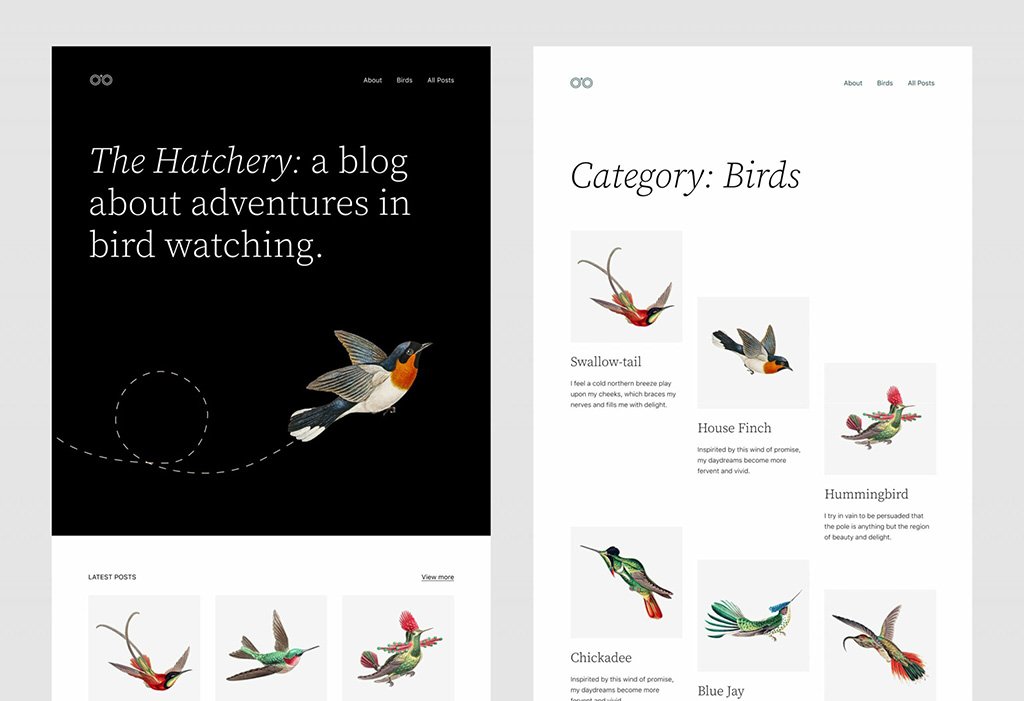
Twenty Twenty-Two tema je prva default-na blok tema. Ne samo da je u pitanju nova tema unutar WordPress-a, već potpuno novi način rada sa WordPress temama.
Da pojasnimo: blok teme vam omogućavaju veliki izbor vizuelnih elemenata prilikom pravljenja stranice, od bogatih kolor šema, kombinacija fontova, do template-a stranica i filtera za slike. Sve to iz podrazumevanog site editor-a. Takva je upravo i Twenty Twenty-Two tema.
Global Styles
Izdanje WordPress 5.8 donelo nam je novi standardni način na koji programeri tema mogu da prilagode podešavanja i stilove uređivača — manipulisanjem datotekom theme.json.
WordPress 5.9 nas vodi još dalje uvođenjem grafičkog interfejsa koji omogućava svim korisnicima da prilagode unapred podešene stilove za svoje sajtove. Ovo možete da uradite bilo globalno ili na nivou bloka bez potrebe da pišete bilo kakav kod.
Mehanizam Global Stiles ima za cilj da značajno promeni način na koji prilagođavate izgled vašeg sajta, jer utiče na različite aspekte dizajna web stranice WordPress. Interfejs Global Styles-a zamenjuje Customizer i sada je jedini metod za prilagođavanje podešavanja i stilova sa blok temama. Štaviše, više nisu potrebne administratorske stranice opcija složenih tema. Ovo je mnogo bolja opcija jer pruža novi standardni način za konfigurisanje podešavanja i stilova teme dok istovremeno pojednostavljuje proces razvoja teme.
Zahvaljujući Global Styles-u, dobijate dodatnu kontrolu nad prezentacijom vaših sajtova, kako globalno tako i po tipu bloka, izvan konteksta pojedinačnih stranica ili postova.
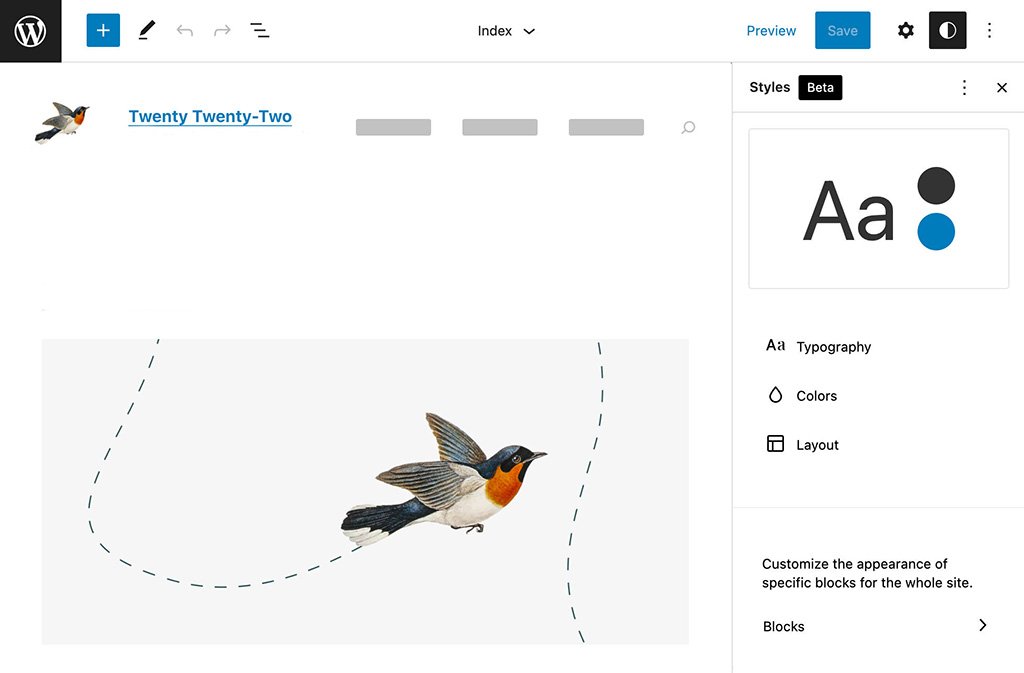
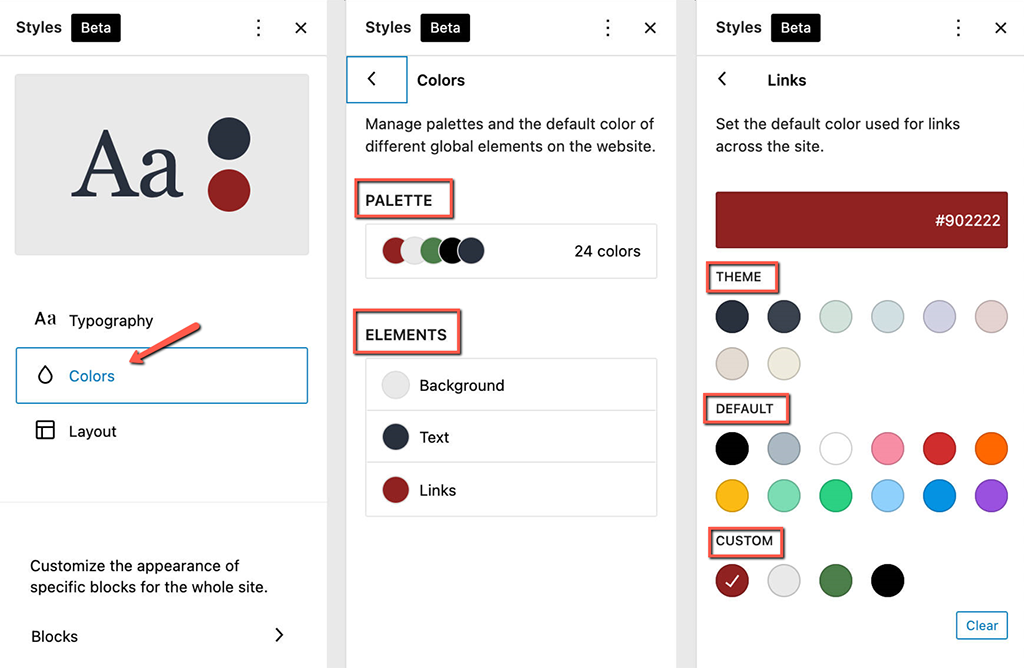
Sada je dostupan i novi sidebar u site editor-u. Na vrhu tog sidebar-a možete pronaći mali preview panel i četiri komponente u sledećem redosledu:
- Typography
- Colors
- Layout
- Blocks
Očekuje se da će se vremenom u ovaj sidebar dodati nove komponente.

Style Preview
Prvi od navedenih elemenata u Global Styles-u je preview panel. On vam omogućava da proverite rezultat vaših podešavanja i posebno je koristan kada vaše izmene primenite na elemente koji nisu vidljivi u editor canvas-u.
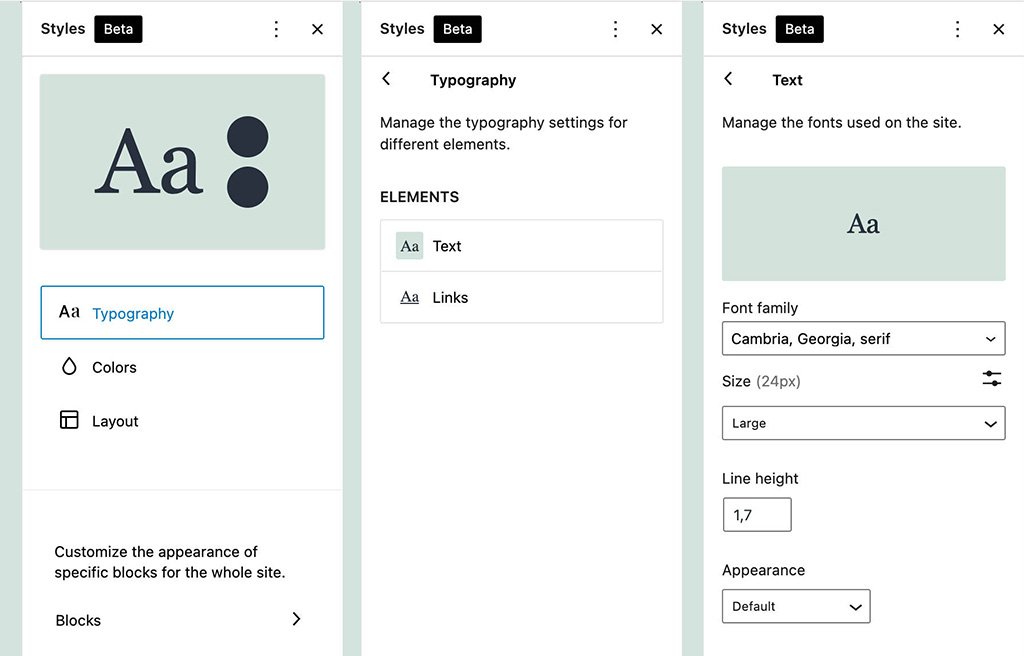
Typography
Typography panel je mesto gde kontrolišete sve tipografske elemente vašeg sajta. Naravno, treba imati u vidu da kontrole koje su vam dostupne u ovom panelu zavise od podešavanja u vašem theme.json fajlu.

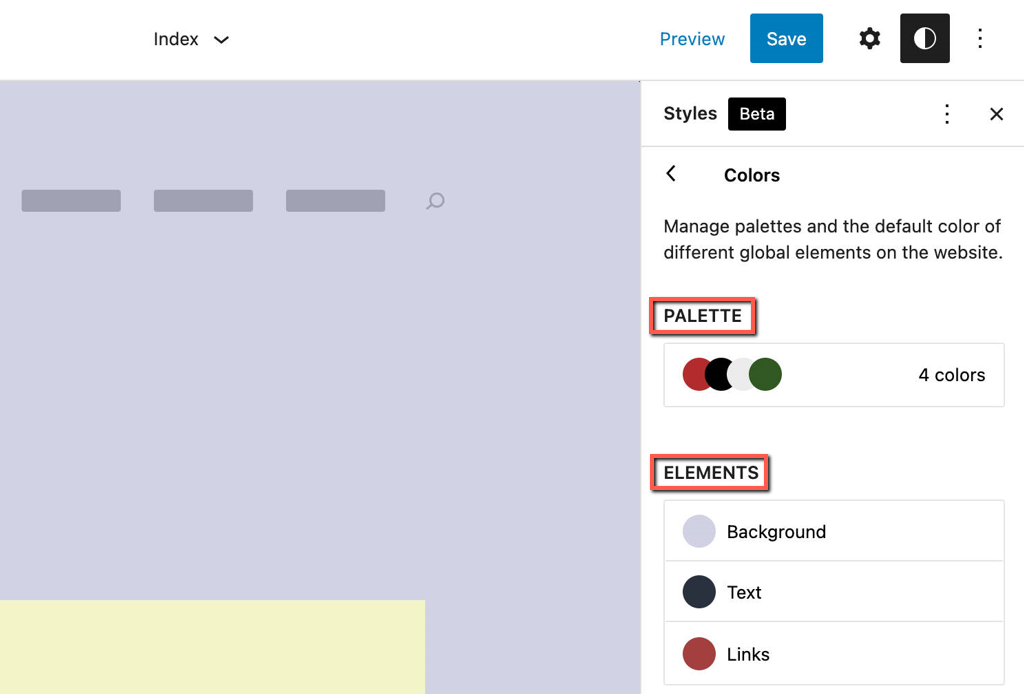
Colors
U ovoj sekciji možete da vidite i editujete palete boja i podesite boju za nekoliko elemenata sajta.

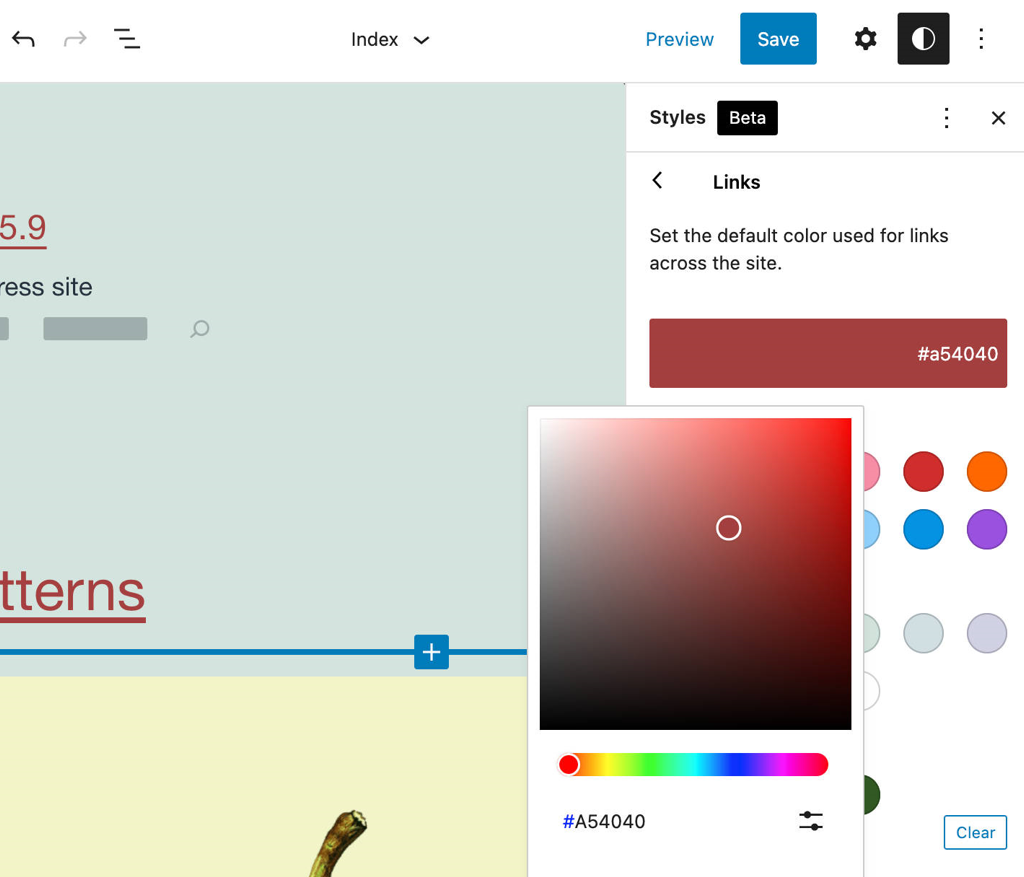
Kada kliknete na neki od tih elemenata, dobićete pristup novom panelu gde možete da izaberete neku od boja iz tri palete: Core, Theme i Custom palette.

U tom panelu možete da podesite i promenite boju tog konkretnog elementa.

Layout
Poslednji u nizu ovih alata je namenjen podešavanju layout-a vašeg sajta. U globalnom kontekstu, njegove mogućnosti su limitiranje site container-om.
Blocks
Sa implementacijom Global Styles mehanizma, sada je takođe moguće da izmenite izgled određenih blokova, kao što su paragrafi (tipografija i boje), dugmad (layout) i kolone (boje i layout).
Napomena: Imajte u vidu da je kastomizacija block style-ova iz Global Styles interfejsa moguća samo ako je podržana u block.json fajlu.
Ipak, WordPress 5.9 donosi samo osnovne funkcionalnosti unutar Global Styles interfejsa, pa je verovatno da možemo očekivati dalji razvoj unutar Global Styles-a.
Navigation Block
Korišćenje novog bloka može se na prvi pogled učiniti malo komplikovanim, ali čim jednom pohvatate šta kako radi, bićete u prilogu da iskoristite pun potencijal ove funkcionalnosti.

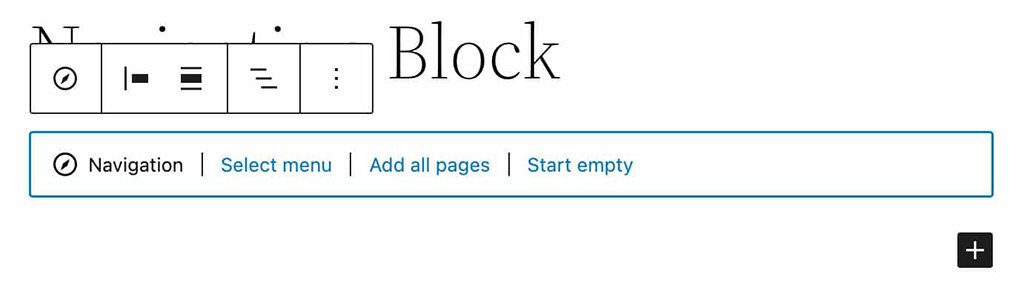
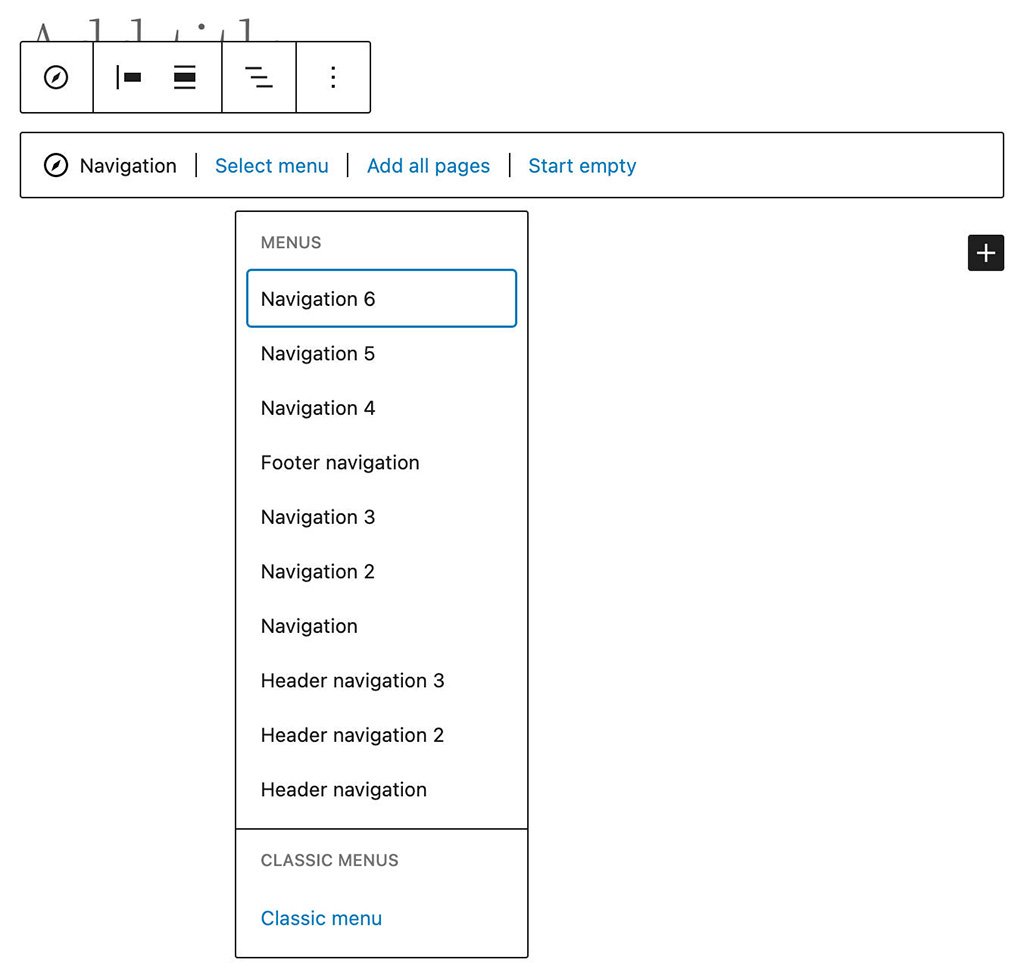
Nakon što inicijalno dodate Navigation block, dobijate tri opcije za odabir postojećeg block-based menija, kreiranje menija sa svim stranama, ili započinjanje novog sa praznim menijem

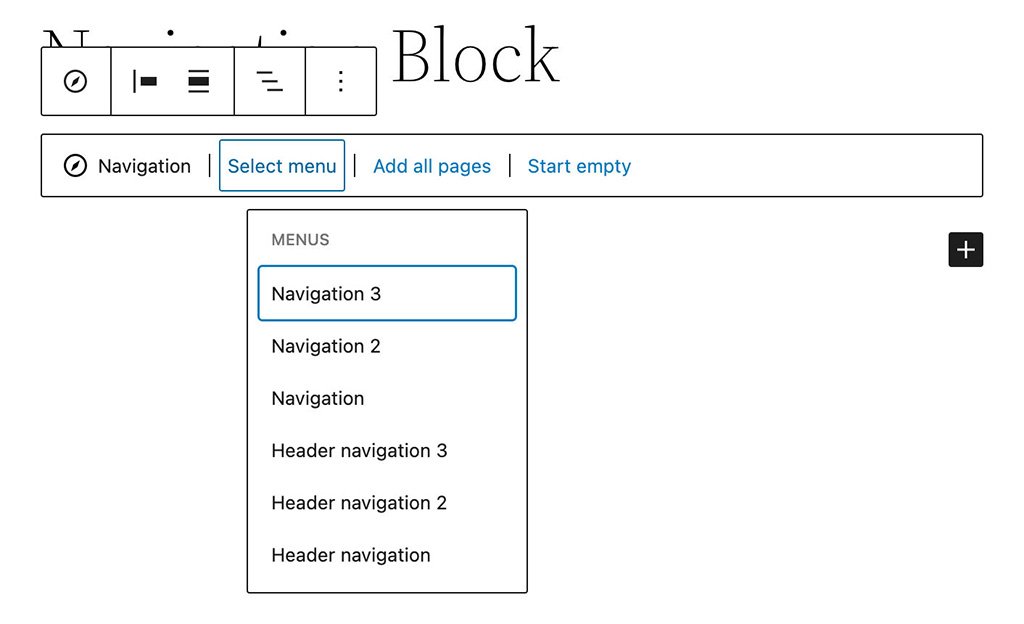
Dodatno, navigacioni meni vam dozvoljava da importujete menije koji su kreirani kroz Appearance Menus Screen, koji je dostupan sa klasičnim temama.
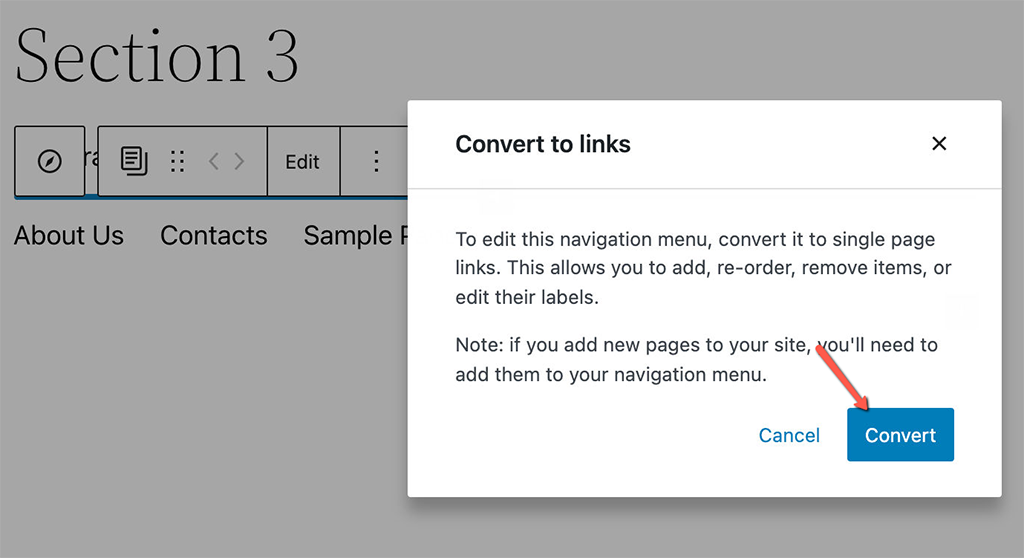
Ako prelazite sa klasične teme na blok temu, neće biti potrebno da ponovo kreirate vaše postojeće menije. Sve što treba da uradite je da izaberete jedan od vaših trenutno dostupnih “Klasičnih menija” i on će automatski biti konvertovan u block-based navigacioni meni.

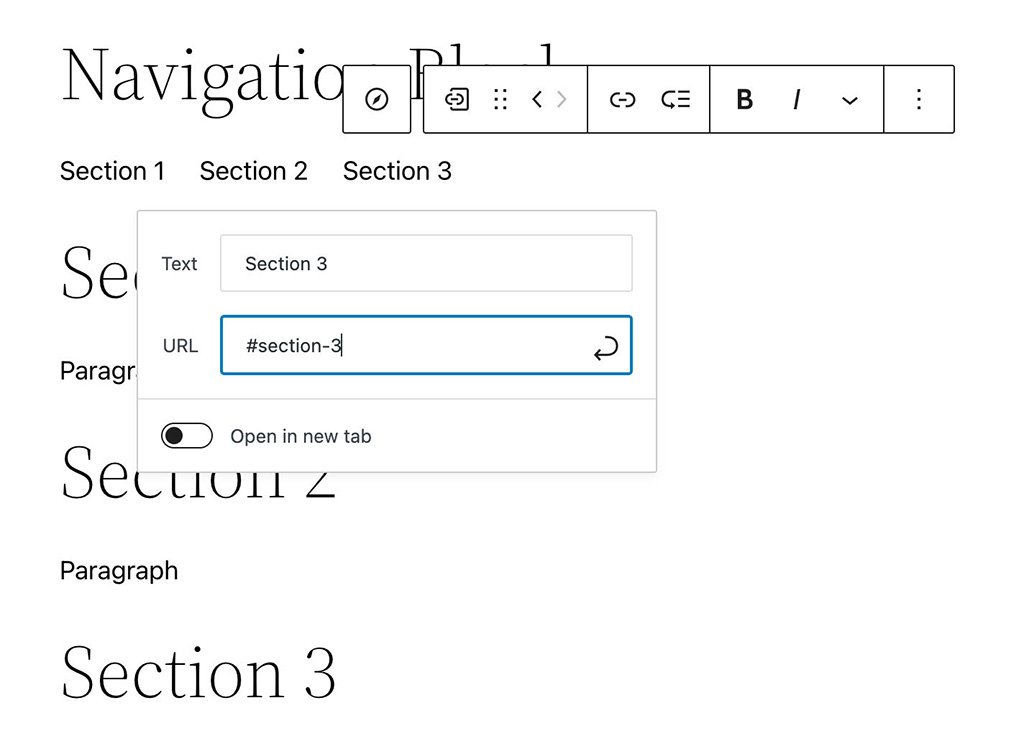
Napomena: Možete dodati navigacioni blok bilo gde na vašoj strani. Može vam biti korisno kod dužih članaka za blog da kreirate tablicu sadržaja i na taj način omogućte vašim čitaocima da se lako kreću kroz sekcije u vašem tekstu.

Klikom na + ikonicu sa desne strane, novi navigacioni linkovi se odmah pridodaju navigacionom bloku, osim ukoliko drugi tipovi blokova već nisu dodati meniju.

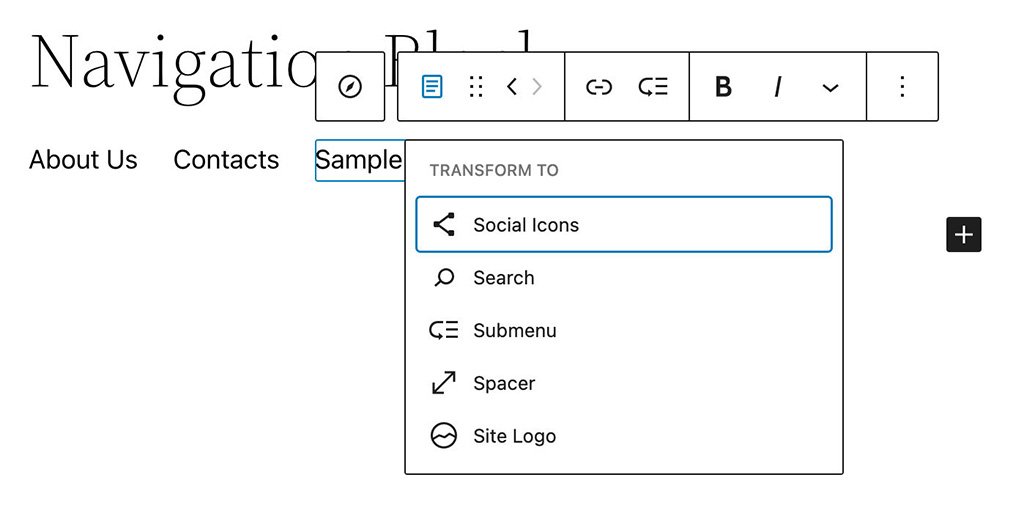
Dodatno, možete tranformisati linkove u blokove klikom na Transform dugme u block traci sa alatkama. Ovo vam omogućava da dodate specifične blokove direktno navigacionom meniju.

Custom Link, Spacer, Site Logo, Home Link, Social Icons i Search blokovi su sada na raspolaganju korisnicima kada dodaju blokove navigacionom meniju.
Poboljšanja u Block Pattern-u
Block Pattern se prvo pojavio u verziji WordPress 5.5. On dozvoljava WordPress korisnicima da uključe složene strukture ugnježdenih blokova u njihov sadržaj, u samo nekoliko klikova.
Sa verzijom WordPress 5.9 ovo je dalje unapređeno. Sada je korisniku na izboru više opcija dizajna i poboljšanja unutar block pattern sistema.
Tu su i novi pattern-i koje možete pronaći u Pattern Direktorijumu i koji omogućavaju korisnicima da brzo i jednostavno pronađu popularne pattern-e da bi ih koristili unutar svog sadržaja.

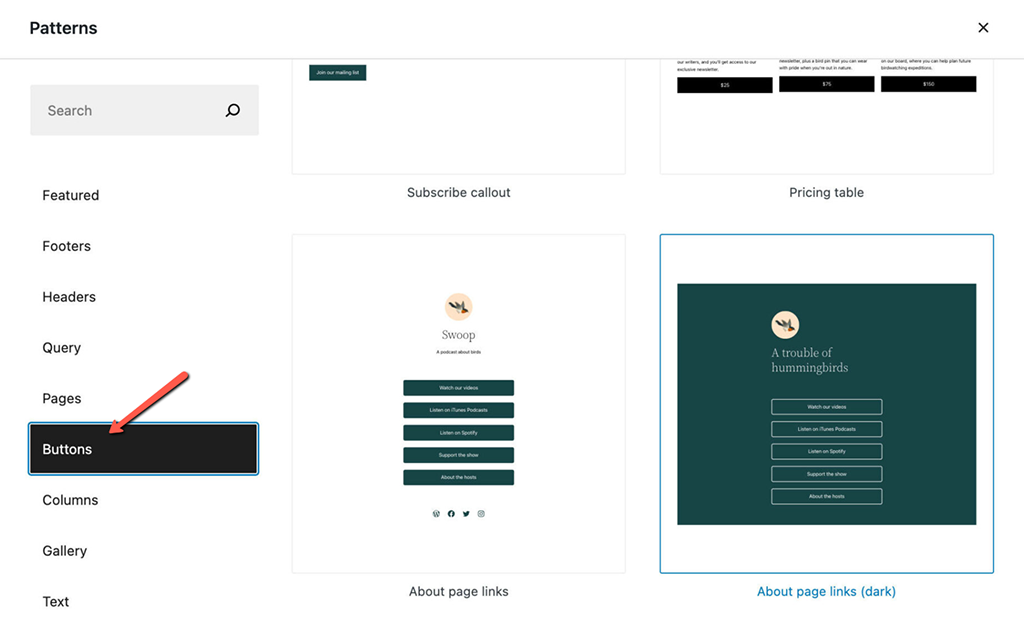
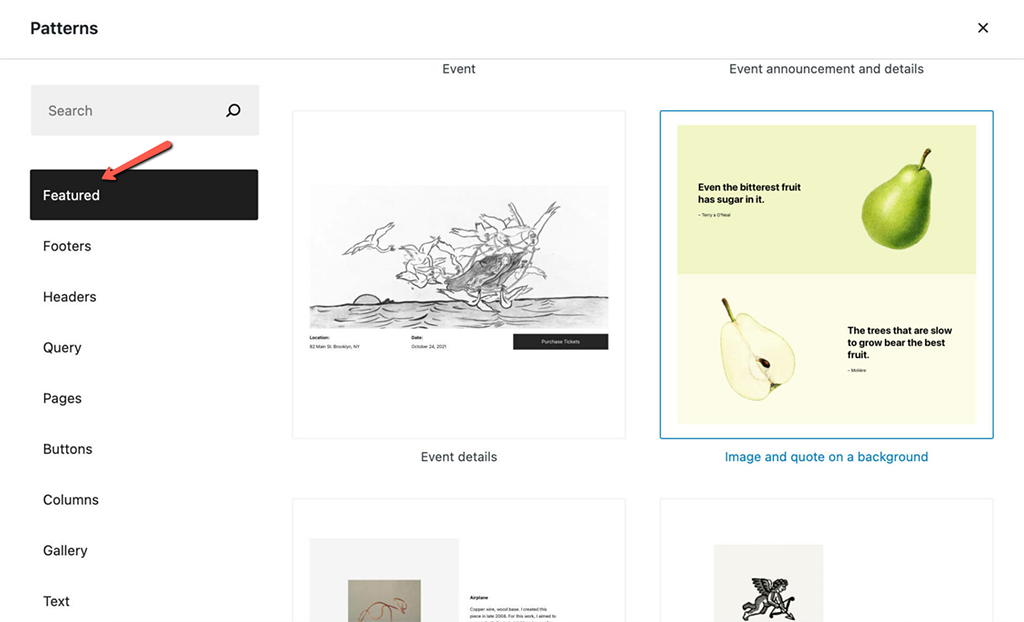
Broj raspoloživih block pattern-a dostupnih u Pattern Direktorijumu nastavlja da raste i sve je veći broj tema koje ih koriste. WordPress 5.9 predstavlja i novi block pattern navigacioni interfejs: Pattern Explorer.

Novo dugme Explorer se sada otvara kao full-screen modal koji omogućava korisnicima da pretražuju i umetnu block pattern-e u samo nekoliko klikova. To na kraju rezultira poboljšanim korisničkim iskustvom.
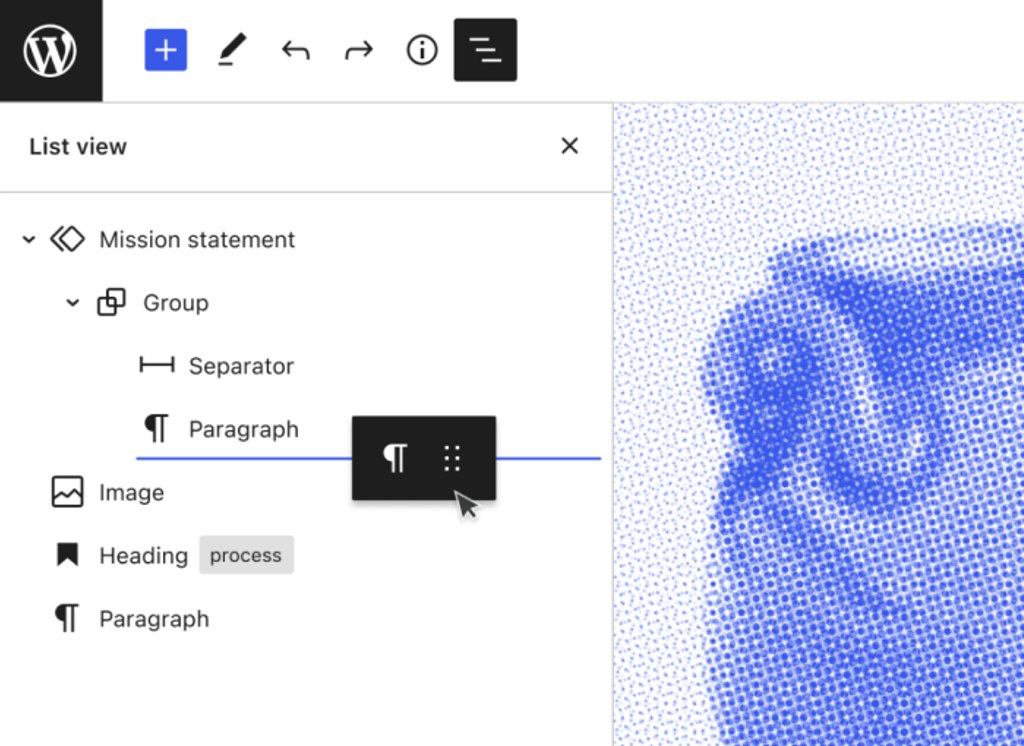
Poboljšan list view
U WordPress 5.9 unapređen je i List View. Sada vam doszvoljava da prevlačite i postavljate sadržaj tačno tamo gde želite da ga smestite. Jednostavne kontrole vam omogućavaju da raširite i spustite sekcije tokom izrade vašeg sajta.

Unapređen gallery block
Od sada svaku sliku u vašoj galeriji možete da stilizujete drugačije, ili da ih sve učinite istima. Ili jednostavno možete promeniti layout pomoći drag and drop funkcionalnosti.
Poboljšane performanse
Kao vlasnik web sajta, verovatno znate da je brzina sajta jedan od važnih faktora. Ne samo zbog boljeg SEO skora, već pre svega zbog boljeg korisničkog iskustva posetilaca vašeg sajta. WordPress 5.9 dolazi sa novim poboljšanjima koja utiču na bolji rad vašeg sajta.
Ova poboljšanja utiču na nekoliko oblasti CMS-a, od blok editor-a do blok tema, lazy loading-a i još mnogo toga.
Poboljšanja blok insertera
Tipovi blokova, pattern-a i kategorije se renderuju u blok inserteru. Naravno, browser prvo učitava sadržaj višeg prioriteta (lazy loading), nudeći posetiocima sajta prijatnije iskustvo sa manje seckanja i čekanja da se učita zahtevniji sadržaj (slike, video… itd).
Manje učitanog CSS koda
Kada smo već kod front-end-a, WordPress 5.9 takođe učitava i manje CSS koda sadržanog u blok temama, što rezultira bržim učitavanjem stranica / web sajta.
Glavno poboljšanje je uvođenje theme.json podešavanja i styles mechanism-a, koji sprečavaju teme da koriste veliki broj CSS fajlova, uključujući stotine CSS deklaracija. Količina CSS koda koji tema koristi, sada je sveden na nekoliko CSS svojstava, koje svaki block type može ponovo da koristi.
Poboljšanje lazy loading-a
Layz loading slika je prvi put predstavljeno u WordPress-u 5.5. Od verzije 5.7. ova funkcionalnost je proširena na iframe-ove, omogućavajući vlasnicima sajtova da prave brže sajtove i na taj način poboljšaju svoj SEO skor.
Sa druge stranje, analiza unutar LCP-a (Largest Contentful Paint) alata je pokazala da prosto dodavanje loading=’’lazy’’ atributa za sve slike i iframe-ove na stranici dovodi do nešto lošijih performansi sajta.
Pošto je korišćenje ovog atributa potrebno, rešenje je pronađeno u njegovom isključivanju za sve above-the-fold slike (slike koje su odmah po učitavanju sajta već u vidnom polju posetioca). S obzirom da je loading=’’lazy’ atribut dodat na serverskoj strani, WordPress ne može da odredi koje su tačno slike prikazane above-the-fold. To je nešto što uglavnom zavisi od aktivne teme.
Rešenje koje je primenjeno u verziji WordPress 5.9 je da se loading=’’lazy’ atribut ne primenjuje na prvu sliku sadržaja ili na iframe. Analiza koja je sprovedena na 50 popularnih WordPress tema je pokazala da ovo rešenje vodi ka značajnom poboljšanju performansi, gde se stranice učitavaju čak do 30% brže nego ranije.
Više CSS fajlova za blokove
Developeri blokova i tema sada mogu da regisruju nekoliko CSS fajlova na svakom bloku i učitavaju stilove iz drugih blokova kada je to potrebno. Ovo omogućava učitavanje CSS koda onda samo kada je on potreban na nekoj stranici, a ne svaki put. To značajno smanjuje potrebu učitavanja celokupnog CSS koda, a samim tim i vodi ka ubrzavanju učitavanja stranice / sajta.
Nove funkcionalnosti za developere
Pored mnogih već pomenutih funkcionalnosti i unapređenja vezano za UI, WordPress 5.9 predstavlja i nekoliko novih funkcionalnosti za developere.
Novi atribut za Lock Blocks
Blok developeri sada mogu sprečiti korisnike da pomere ili izbrišu pojedeni blokove, dodavanjem lock atributa u blok podešavanja:
{…"attributes": {"lock": {"type": "object",
"default": {
"move": true,
"remove": true}}}}
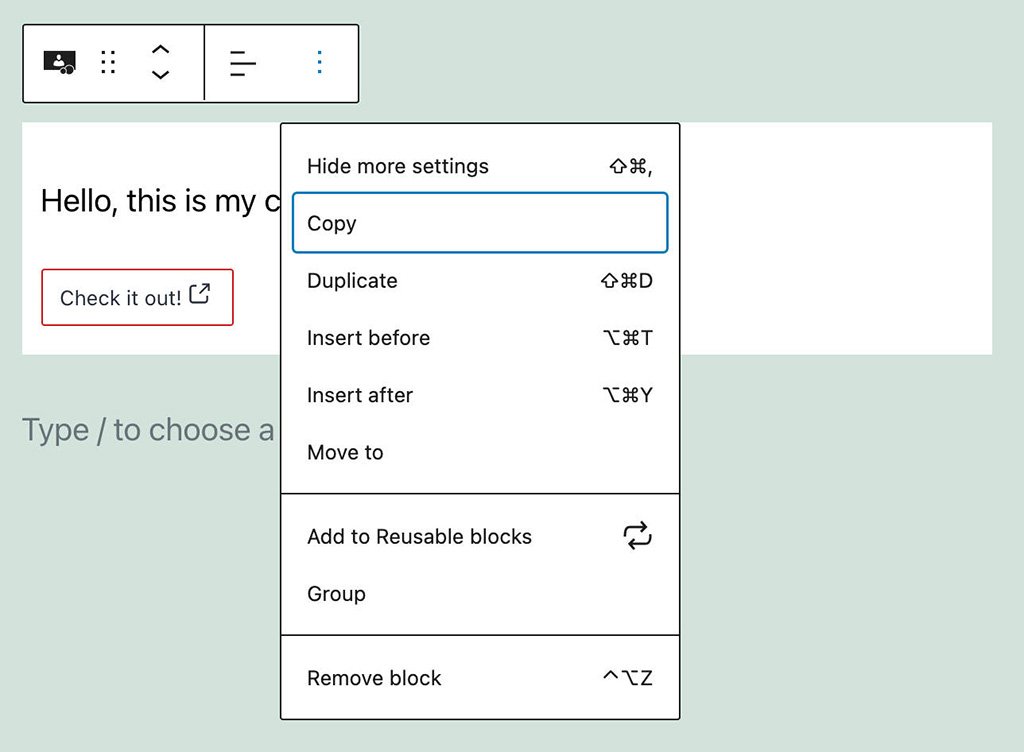
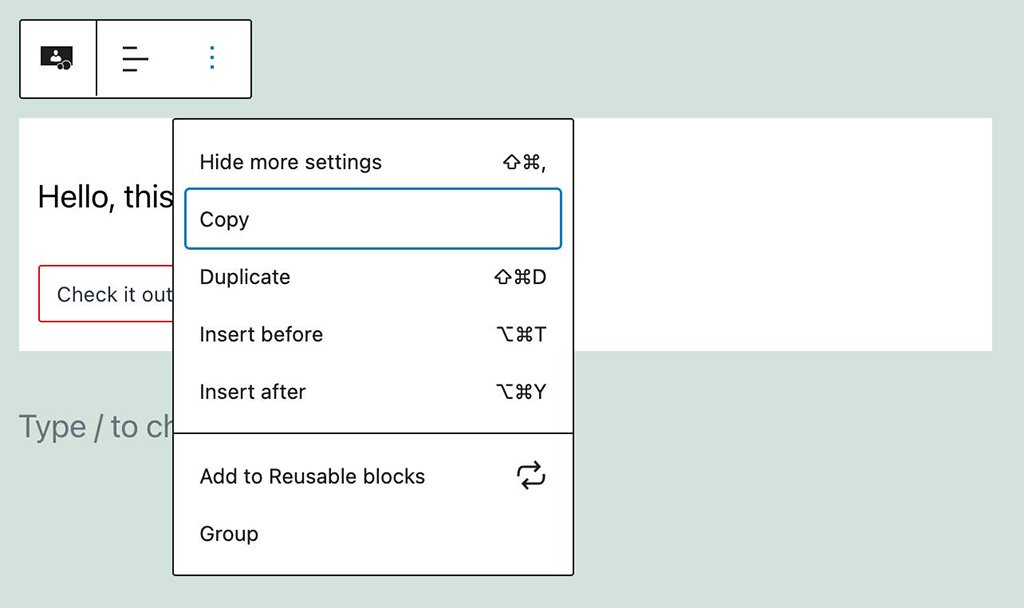
Kada je ova funkcionalnost aktivna, korisnici mogu da edituju sadržaj bloka, ali ne mogu da pomeraju / premeštaju blok po stranici ili da ga izmesete iz canvas-a. Slika ispod pokazuje blok sa standardnim setom toolbar kontrola:

Kao što možete videti, kada je aktivan lock atribut, tada su sakrivene sve opcije za pomeranje bloka. Slika ispod pokazuje konačni rezultat na ekranu:

Novi API za pristup globalnim podešavanjima i stilovima
WordPress 5.9 predstavlja novi PHP public API za čitanje podataka iz theme.json.
Čitanje podešavanja i stilova iz theme.json
Uvedene su dve nove funkcije za čitanje podataka iz sekcija za podešavanja i stilove unutar theme.json-a:
wp_get_global_settings( $path = array() , $context = array() );wp_get_global_styles( $path = array(), $context = array() );
$path je niz koji izlistava putanju do određenog podešavanja$context je niz koji postavlja sadržaj za te podatke.
Dobijanje generisanog CSS fajla
WordPress 5.9 takođe uvodi novu funkcionalnost pomoću koje se dobija CSS fajl / kod iz podrazumevane teme:
wp_get_global_stylesheet( $types = array() );
$types je lista silova za generisanje
Prelazak na WordPress 5.9
Prelazak (update) na WordPress 5.9 je jednostavan, kao i za svaki drugi core update. Sve što treba je da kliknete na dugme Update Now unutar vaše admin sekcije / dashboard-a. Imate u vidu da će tokom update-a vaš sajt otići u maintenance mode.
Takođe, obavezno uradite full-backup vašeg sajta, jer nikada ne možete biti sigurni kako će se vaš sajt ponašati nakon update-a.
Zaključak
Kako smo i pisali u našoj najavi šta će nam doneti WordPress-u 5.9 očigledno je da je nova verzija još jedan korak bliže ka full-site editing funkcionalnosti. Pored toga, WordPress 5.9 donosi mnogo novih poboljšanja i funkcionalnosti, kako za korisnike tako i za developere.
Da li ste već prešli na WordPress 5.9? Kakva su vaša iskustva? Pišite nam u komentarima.
Nenad Mihajlović