Kompletan vodič za WordPress full-site editing (FSE)

Možda ste već čuli za WordPress full-site editing (ili skraćeno FSE) funkcionalnost. U pitanju je funkcionalnost predstavljena sa WordPress verzijom 5.9, koja se nadovezuje na Gutenberg projekat i omogućava vam da putem grafičkog interfejsa radite izmene na dizajnu i layout-u vašeg WordPress sajta.
U ovom tekstu ćemo dati kompletni vodič za WordPress full-site editing (FSE) i detaljno objasniti sve vezano za ovu, po našem mišljenju, fenomenalnu funkcionalnost WordPress-a.
Šta je WordPress full-site editing?
U suštini, full-site editing (u daljem tekstu ćemo uglavnom koristiti skraćenicu FSE) znači da WordPress sada pruža mogućnost kreiranja i uređivanja template-a stranica i elemenata poput headera i footer u grafičkom korisničkom interfejsu zasnovanom na blokovima.

FSE je nastao kao deo druge faze Gutenberg projekta koji je započeo sa uvođenjem ovog WordPress blok editora u WordPress 5.0. Od tada pa do danas, rad sa blokovima se proširio na druge delove korisničkog interfejsa WordPress-a. Na primer, sada ga možete koristiti i za upravljanje widget-ima.

Jedan od glavnih ciljeva full-site editing-a je da vam omogući jednostavniji proces za napredno editovanje velikog broja elemenata na WordPress sajtovima.
Ranije ste za složenije promene, morali da znate kako da uređujete fajlove template-a stranica ili kako da pišete CSS kod. Sa full-site editing-om, sada možete da vršite promene na gotovo isti način za sve (čak i ako se veći deo toga i dalje dešava u različitim menijima).
Za većinu korisnika prednost FSE-a je u tome što je sada manje zavise od front-end developera, jer jedan deo onoga što do skoro nisu mogli sami da urade, sada mogu.
Vlasnici sajtova sada mogu sami da urade mnogo toga što je ranije zahtevalo tehničko umeće ili pomoć profesionalnih developera, kao na primer pravljenje promena na template-ima stranica.
Takođe, te promene sada odmah postaju vidljive u editoru, što znači da ne morate više raditi izmene na backend-u, a zatim raditi reload front-end-a da biste videli promene.
Istovremeno, full-site editing olakšava developerima tema i dizajnerima kreiranje markup-a i omogućava brže kreiranje template-a.
Glavne karakteristike FSE-a
Evo glavnih osnovnih blokova koji čine full-site editing:
Template-i stranica i delovi template-a
FSE ima dva nova interfejsa editora koji vam omogućavaju prilagođavanje izgleda stranica slično kao što radite sa normalnim editorom sadržaja. Možete da pomerate elemente stranica, menjate njihov dizajn (boje, fontove, poravnanje, itd.) i dodajete ih ili uklanjate po želji. Isto važi i za pojedinačne delove template-a kao što su header i footer. Čak je moguće uređivati ih odvojeno. Takođe, možete eksportovati svoje template kako biste ih koristili i distribuirali kao teme.
Globalni stilovi i theme.json
Ovo je česta funkcionalnost koju inače možete pronaći kod page-builder-a. Full-site editing vam omogućava definisanje globalnog stila za ceo vaš web sajt, kao što su boje i tipografija, na jednom mestu. Ranije biste morali da menjate stilove na različitim mestima (npr. Customizer i Block editor). FSE takođe uvodi theme.json fajl, koji deluje kao centralno mesto za različite API-je i sadrži većinu informacija o stilovima u temama koje su zasnovane na blokovima.
Blokovi i šeme template-a
FSE uvosi nove vrste blokova u WordPress i WordPress editor. To uključuje statičke blokove kao na primer logotip sajta, ali i dinamičke elemente kao blok za navigaciju, naslove postova i istaknute slike. Oni se menjaju prema podešavanjima na drugim mestima. Postoji čak i potpuno opremljeni blok za upit koji je u stvari WordPress PHP loop. On vam omogućava prikazivanje liste postova bilo gde na stranici. Svaki blok dolazi sa svojim dizajnom i opcijama konfiguracije.
Kako koristiti full-site editing za prilagođavanje WordPress-a
U nastavku ćemo prvo objasniti kako da kao korisnik iskoristite sve prednosti FSE-a. Kasnije ćemo se pozabaviti prednostima koje FSE donosi za developere i dizajnere tema.
Preduslovi za korišćenje FSE
Da biste iskoristili full-site editing, najvažnije je da imate WordPress sajt koji radi najmanje na verziji 5.9. Možete koristiti i nižu verziju, ali tada morate imati instaliran i ažuriran Gutenberg plugin.
Pored toga potrebna vam je tema koja podržava rad sa blokovima. Kasnije ćemo objasniti u čemu je razlika između klasičnih tema i tema koje podržavaju rad sa blokovima. Za početak, dobra opcija može biti Twenty Twenty-Two, koji je izašla sa WordPress verzijom 5.9. Zbog toga što je dostupna svakome unutar WordPress-a mi ćemo je koristiti tokom ovog teksta.
Ako prvi put prvi put radite sa WordPress FSE-om, preporučujemo da koristite localhost ili neko drugo testno okruženje. Ukoliko želite da naučite kako da instalirate WordPress na localhost, pročitajte naš tekst Kako da instalirate WordPress na lokalnom računaru (local server/localhost).
Pregled korisničkog interfejsa
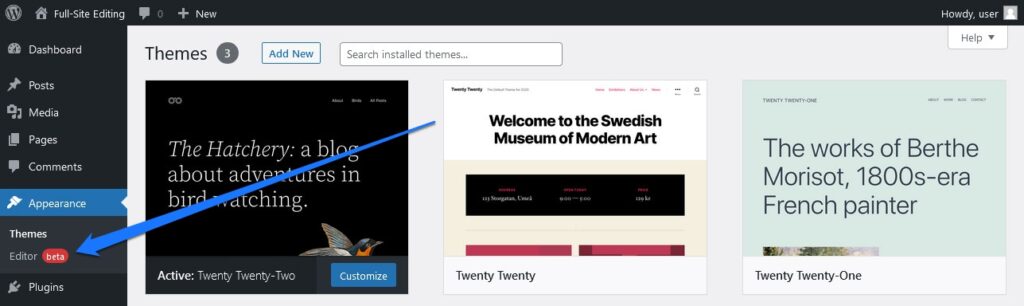
Kada ste prijavljeni na svoj web sajt, možete pristupiti full-site editing-u preko opcije Appearance > Editor (obratite pažnju da nedostaju opcije za widget-e i Customizer).

Alternativni način da stignete tamo je preko opcije “Edit Site” u WordPress admin taskbaru u dashboard-u. Bilo koji od ova dva puta će vas dovesti do glavnog interfejsa editora.

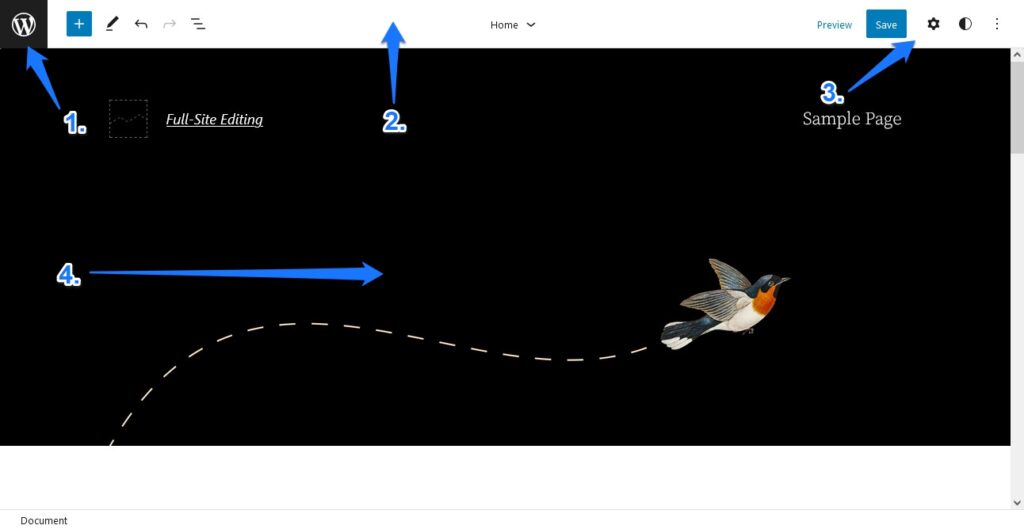
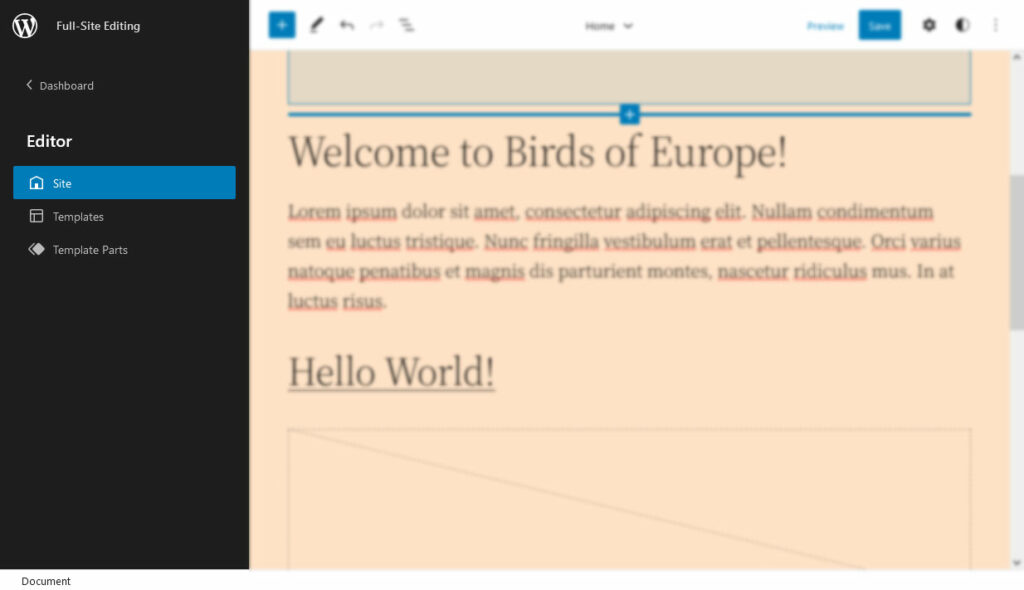
Hajde sada da prođemo kroz sve opcije koje su ovde dostupne :
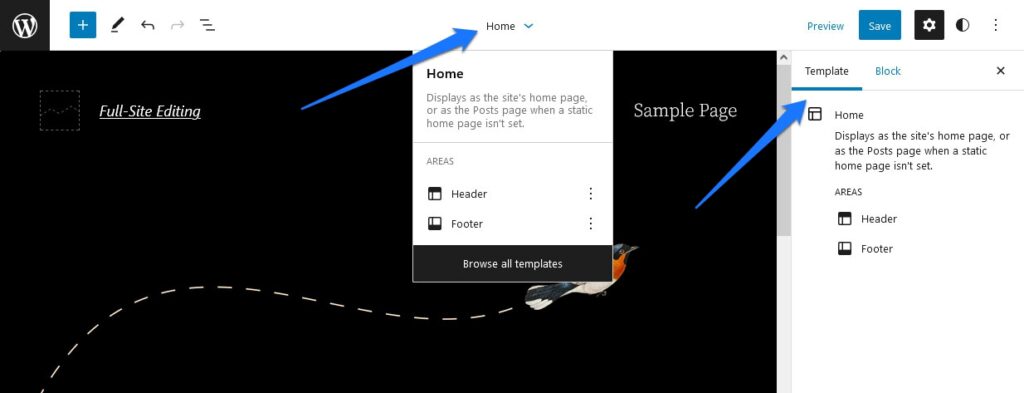
Gornji levi ugao (1): Klik na WordPress logo otvara meni za uređivanje template-a i delova template-a. Takođe, to je ujedno i link za povratak na WordPress dashboard.
Gornja traka (2): Ovo bi trebalo da izgleda poznato svima koji su već koristili Gutenberg editor. Sadrži opciju dodavanja blokova i šema blokova, prebacivanje između uređivanja i selektovanja blokova, kao i undo i redo dugmad. Takođe možete otvoriti prikaz liste trenutne stranice, izabrati različite delove template-a i direktno preći na njih.
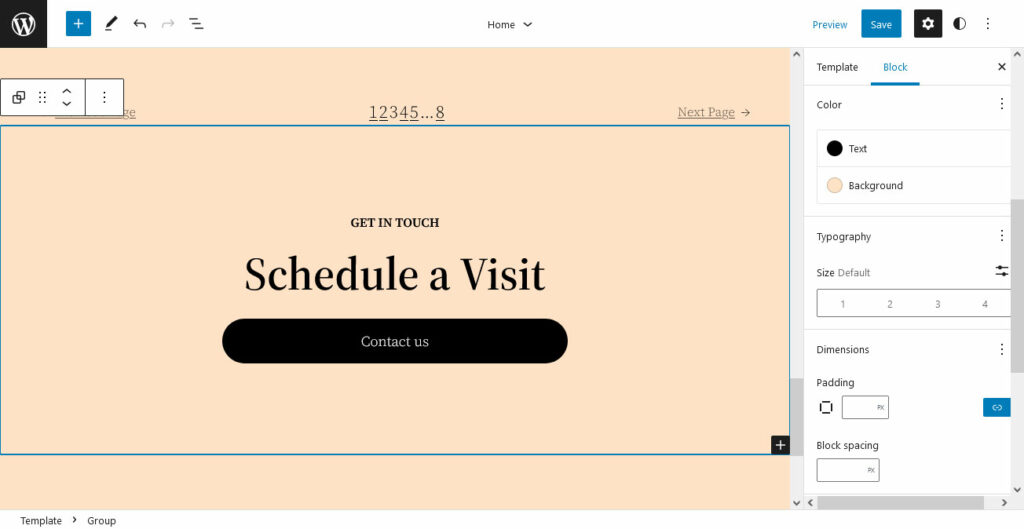
Gornji desni ugao (3): Sadrži dugmad za čuvanje promena i pregled dizajna na različitim veličinama ekrana. Ikona zupčanika otvara postavke za template u celini i pojedinačne blokove. Osim toga, tu je opcija za prilagođavanje globalnih stilova. Ikonica koja se sastoji od tri tačke sadrži opcije prikaza za editor, mogućnost eksporta template-a i delova template-a, i pristup welcome guide-u.
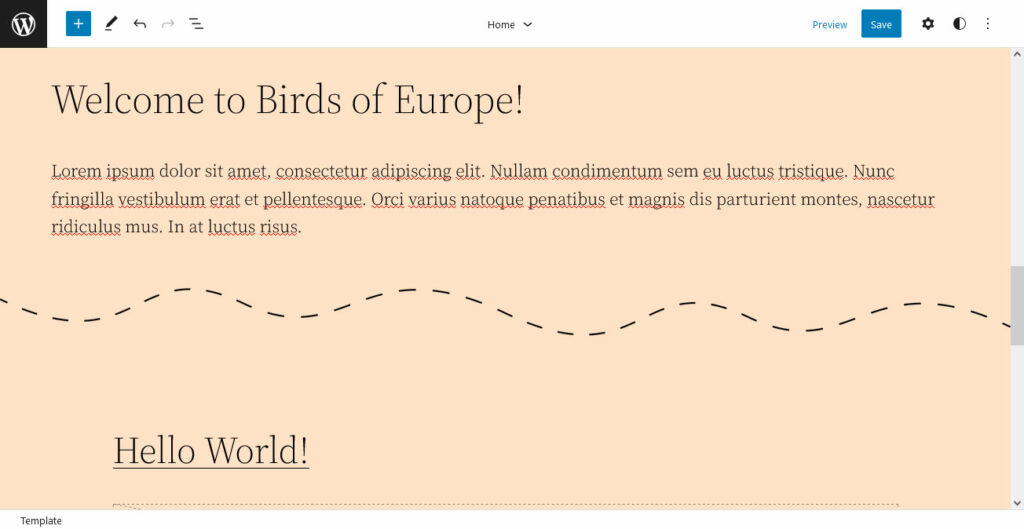
Centar (4): U sredini je glavni ekran za editovanje. Ovde ćete vršiti promene na template-ima stranica i raditi sa blokovima. Takođe je precizan prikaz toga kako će vaš dizajn izgledati i sadrži neke kontrole za dodavanje blokova i drugih elemenata na stranicu.
Većina ovih opcija može se uključiti ili isključiti, tako da možete imati otvorene samo one koje su vam zaista potrebne.
Globalni stilski template
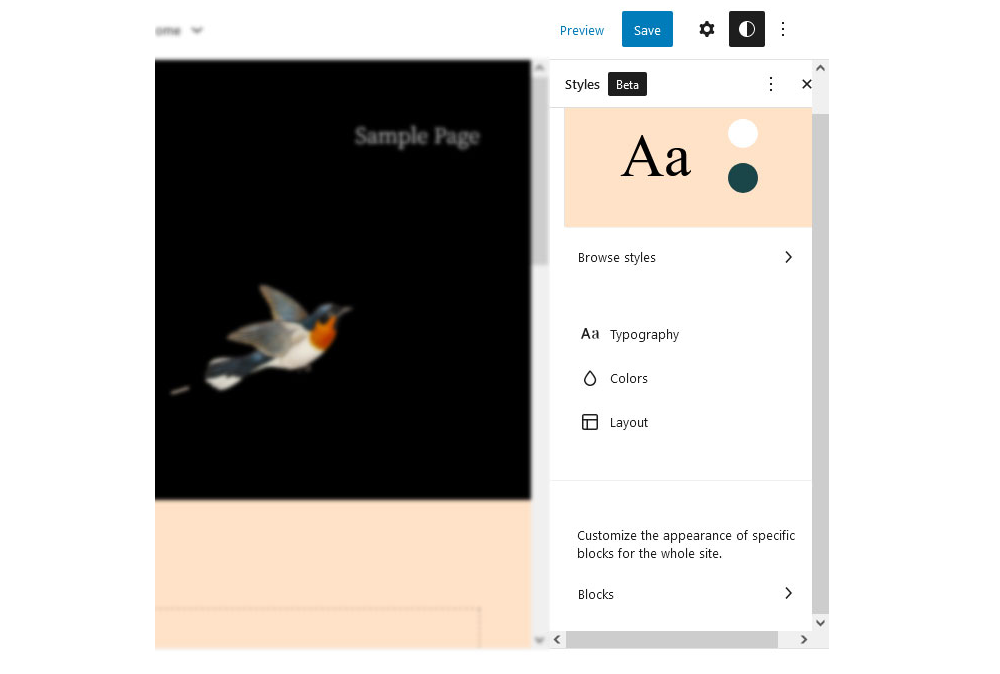
Kao što smo gore pomenuli, do ovog menija možete doći klikom na polu-crni, polu-beli krug u gornjem desnom uglu. On nudi dva tipa opcija za stilizaciju: za ceo sajt i za pojedinačne blokove. Šta ćete tačno ovde pronaći zavisi od vaše teme.

Za Twenty Twenty-Two temu, imate opcije za tipografiju, boje i raspored. Doći ćemo do toga u nastavku.
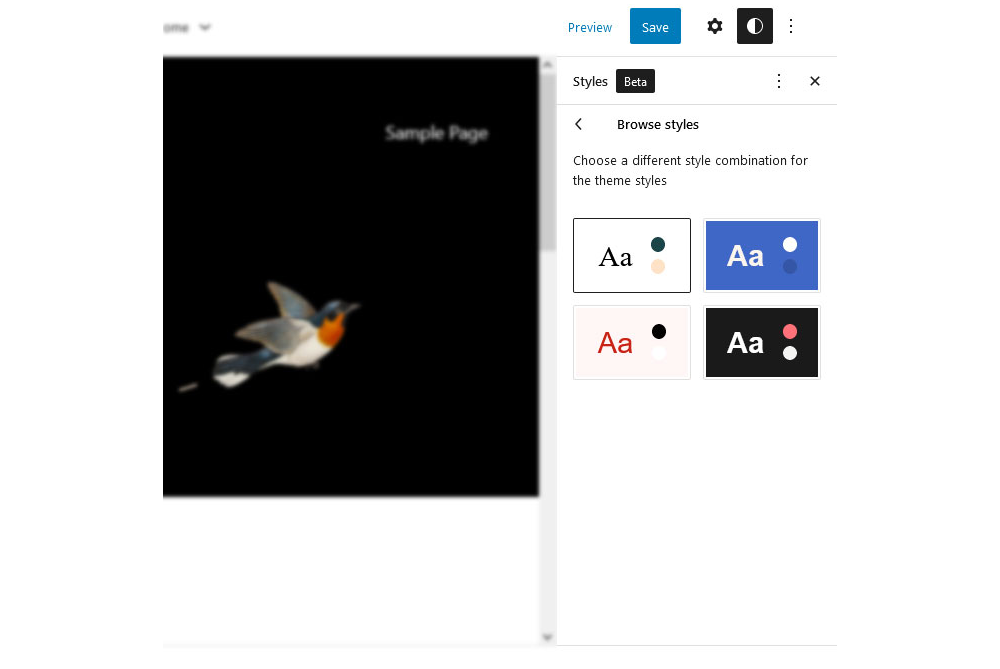
Za sada možemo da pogledamo samo najzanimljiviji deo menija Globalnih Stilova – to su predefinisane teme boja. Možete ih pronaći kada kliknete na Browse styles.

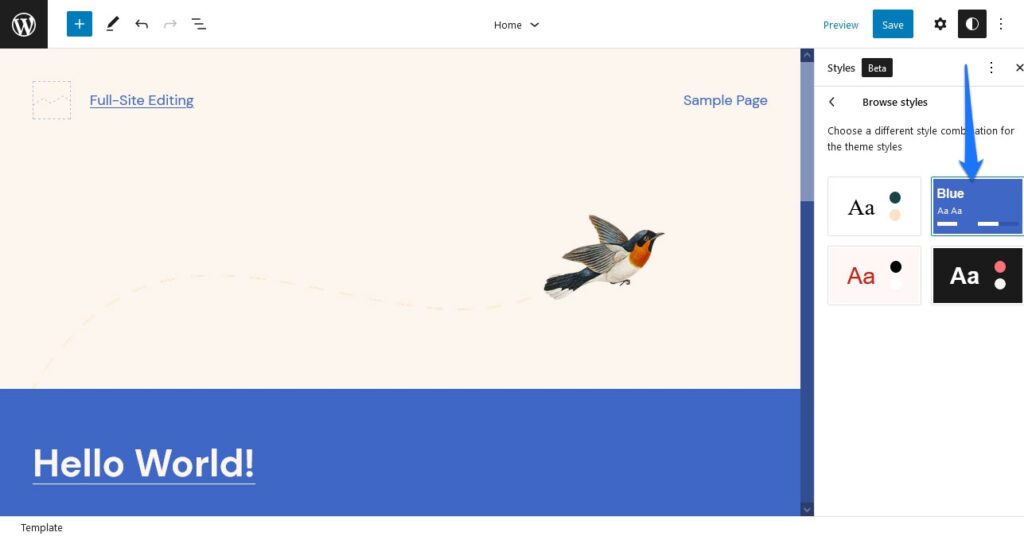
U ovom meniju, developeri imaju mogućnost da ponude unapred postavljene stilove za celu temu. Pomerite pokazivač miša iznad jedne od opcija da biste videli pregled njenog sistema boja i fontova, a zatim odaberite izgled za celu temu jednim klikom.

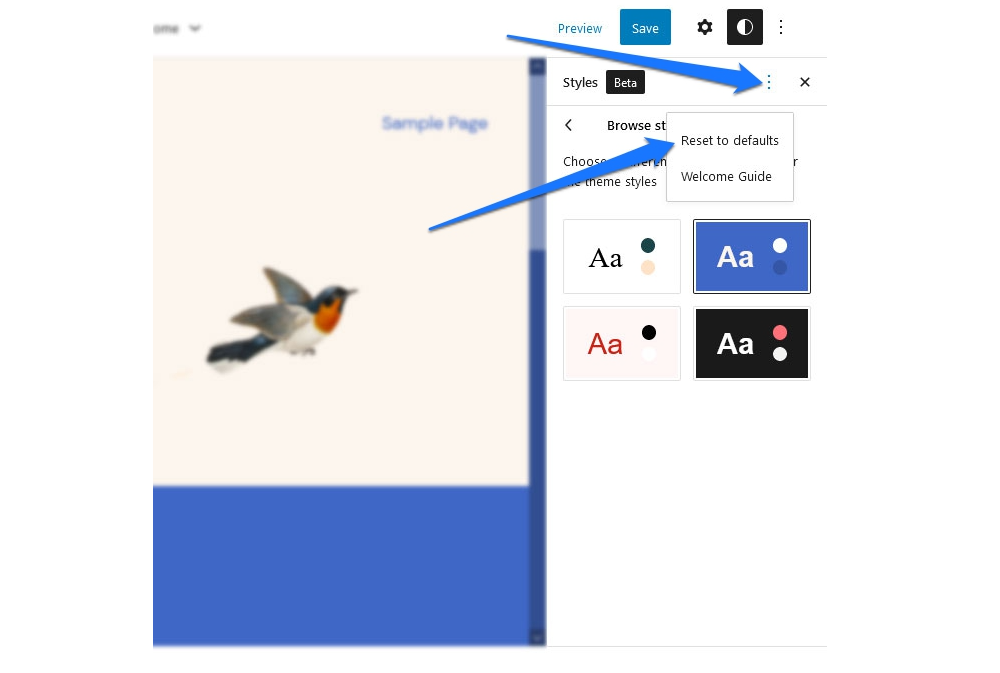
Ova opcija nam se zaista dopada jer korisnicima pruža različite verzije iste teme koje lako mogu koristiti kao polazne tačke za svoje sopstvene kreacije. To je malo poput tema koje dolaze sa nekoliko svojih podtema. Takođe, možete se vratiti na prethodno stanje klikom na tri tačke na vrhu i izborom opcije Reset to defaults.

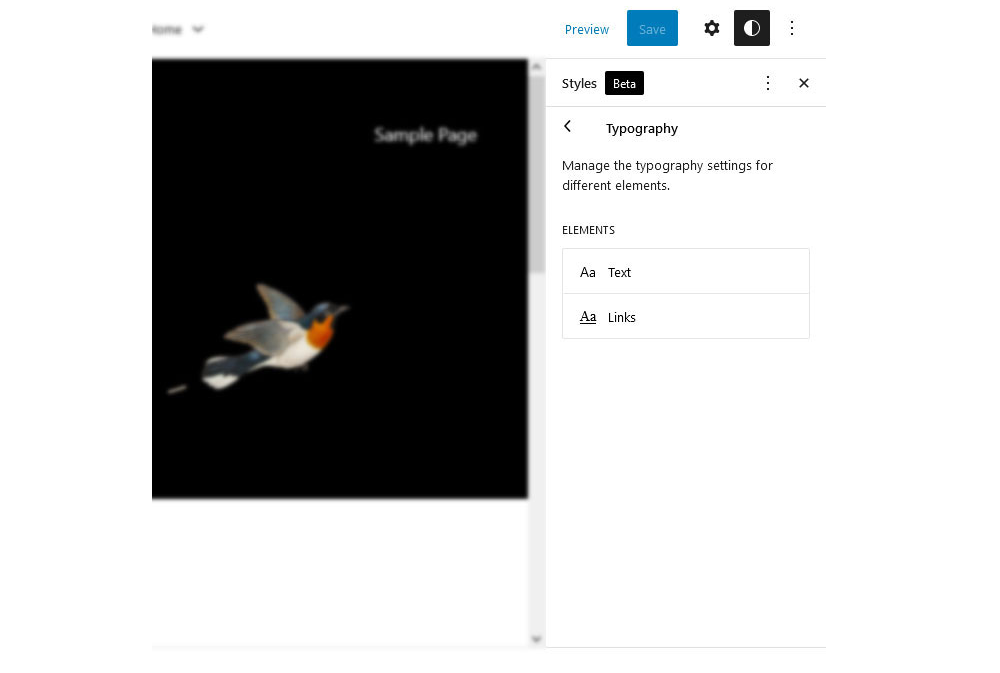
Globalni Stilovi: Tipografija
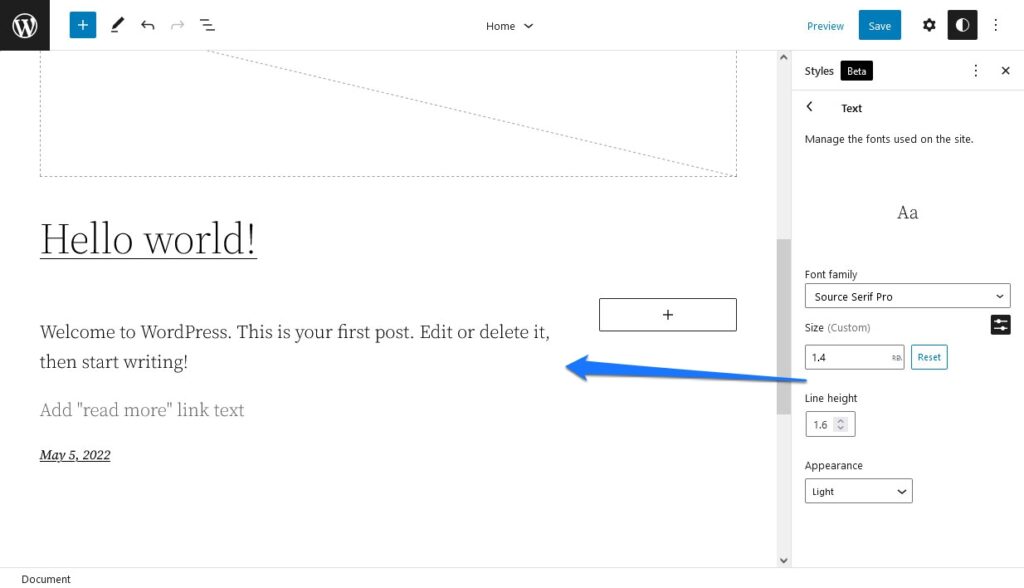
Kada kliknete na Typography, dolazite do podmenija gde možete odabrati da li želite prilagoditi stilove za opšti tekst ili linkove.

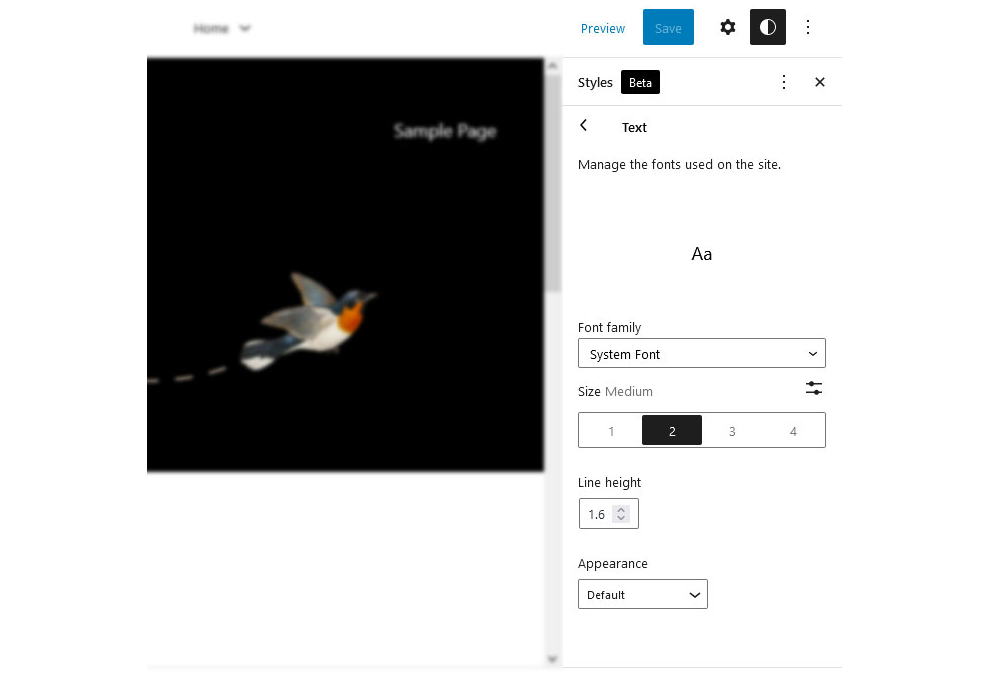
Još jednim klikom dolazite do podsekcije gde možete izvršiti stvarne promene.

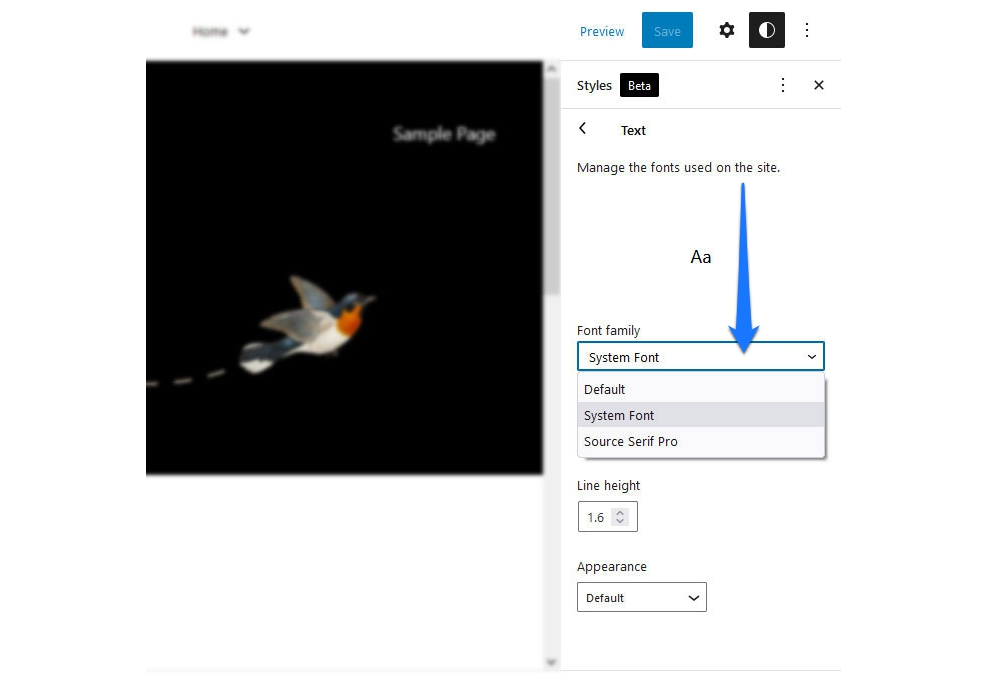
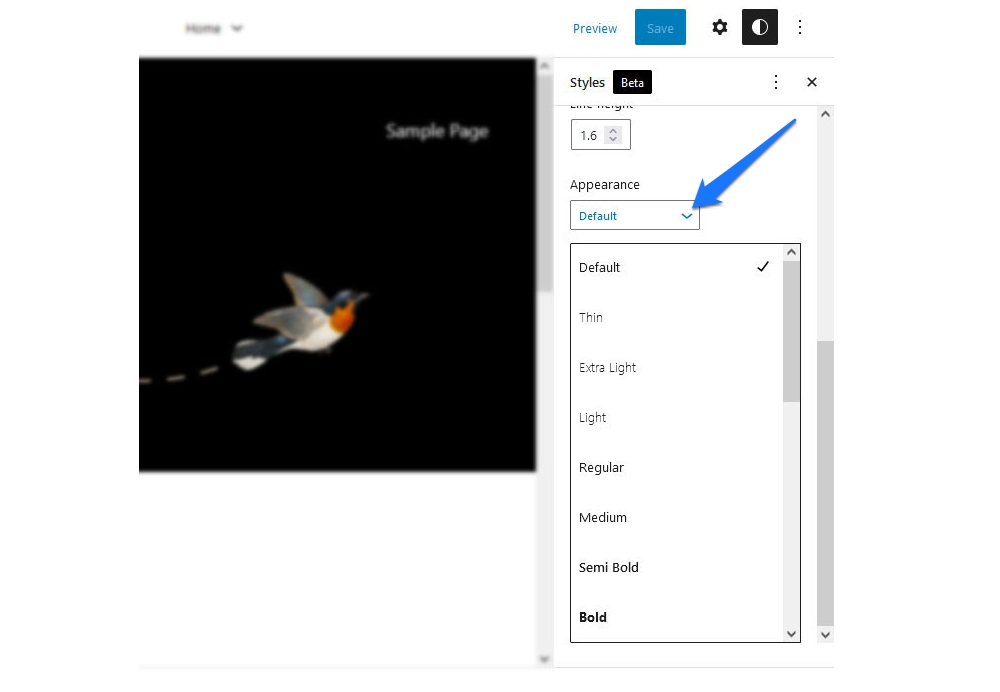
Kao što možete videti, moguće je prilagoditi font family, veličinu, razmak između linija i izgled, što uključuje i debljinu fonta i nagib. Ovde opcije zavise od teme. Na primer, pod opcijom Font family, možete izabrati samo System Font i Source Serif Pro, jer su to jedine opcije koje dolaze uz Twenty Twenty-Two temu.

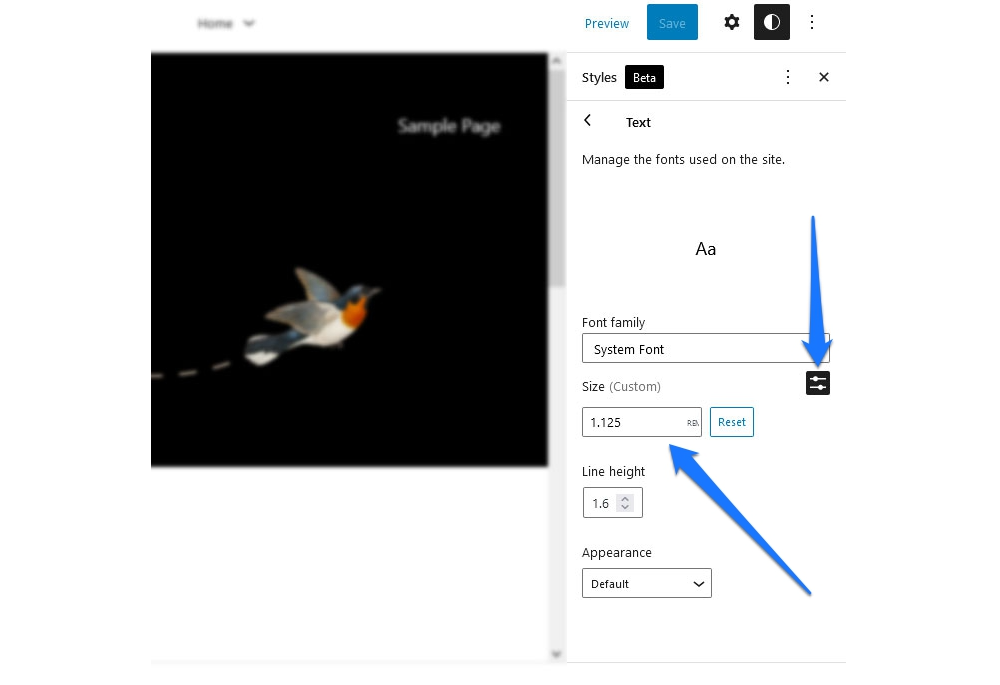
Isto tako, brojevi pod opcijom Size predstavljaju podrazumevane vrednosti postavljene od strane autora teme. Takođe imate opciju da kliknete na ikonicu u gornjem desnom uglu kako biste postavili prilagođenu vrednost.

Opcija Line height bi trebalo da je sama po sebi jasna. Padajuća lista pod opcijom Appearance omogućava vam odabir varijacija fonta iz liste.

Ako odaberete bilo koju od ovih opcija, promene će se automatski videti na ekranu za uređivanje.

Ako vam se ne sviđaju modifikacije koje ste napravili, uvek ih možete resetovati na podrazumevane vrednosti.
Globalne boje i raspored
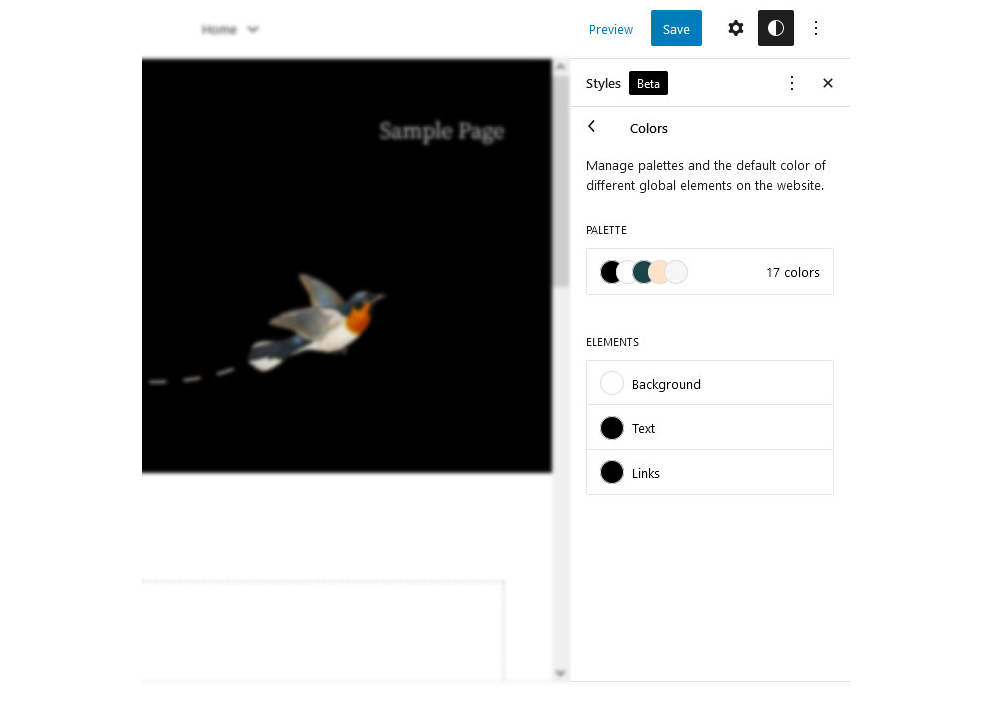
Pod opcijom Colors, možete promeniti ton različitih elemenata.

Ono što je zanimljivo ovde jeste opcija Palette, gde tema može dati svoju paletu boja, uključujući i gradijente. Ovo je dodatak na podrazumevane opcije koje nudi Gutenberg i prilagođenih boja koje korisnici mogu kreirati.

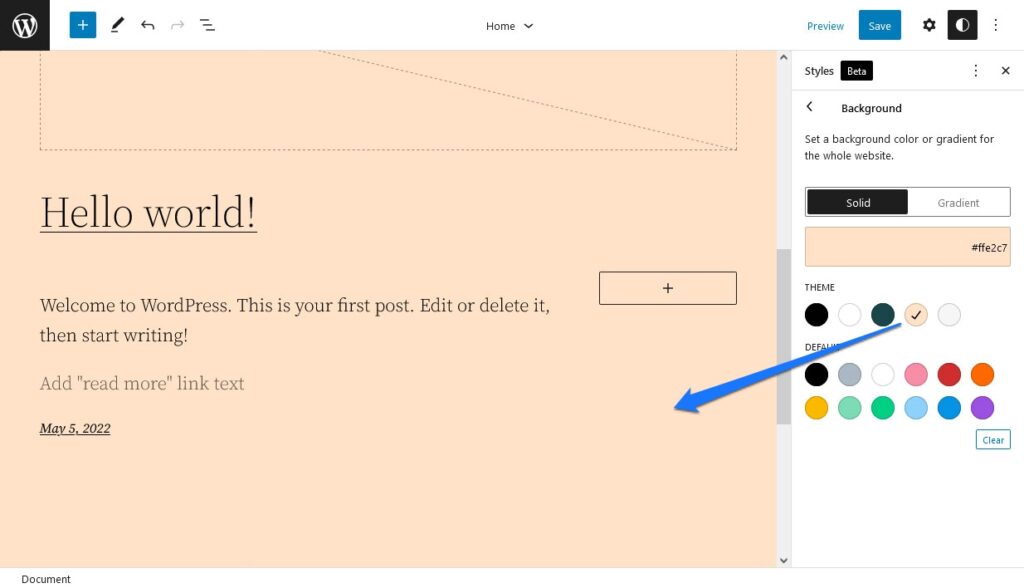
Osim toga, kao i za tipografiju, tema pruža različite opcije za elemente za koje možete promeniti boje. U Twenty Twenty-Two temi, to su Background, Text i Links.
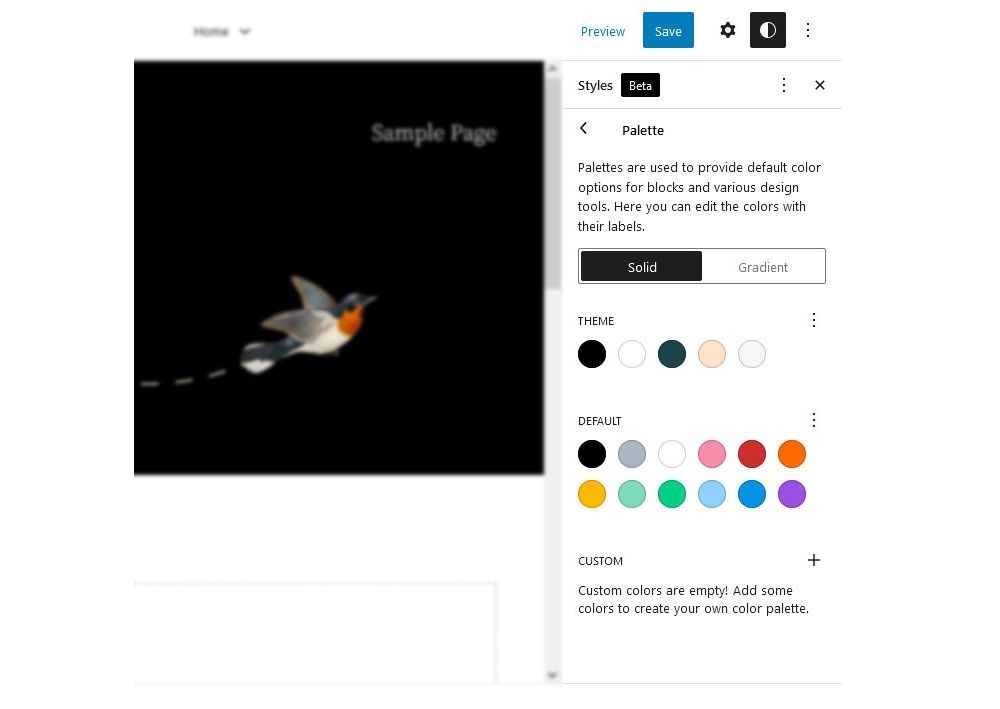
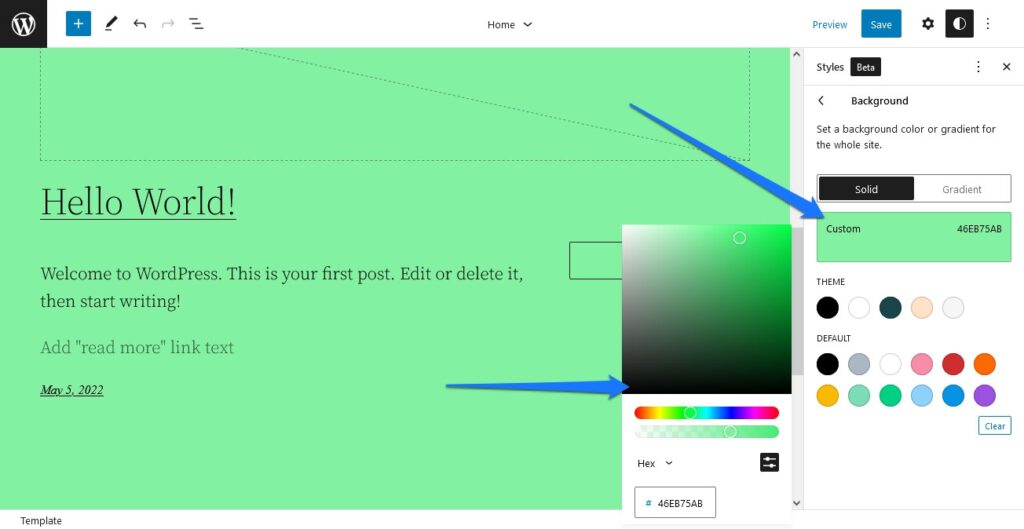
Nakon što odaberete bilo koju od ovih opcija, dolazite do ekrana gde lako možete izabrati boju ili gradijent iz dostupnih opcija ili kreirati svoju. Kada to učinite, vaš izbor se automatski prenosi na ono što vidite na ekranu za uređivanje.

Postoji čak i color picker koji vam omogućava postavljanje prilagođenih tonova ili unošenje kodova boje u RGB, HSL ili HEX formatu.

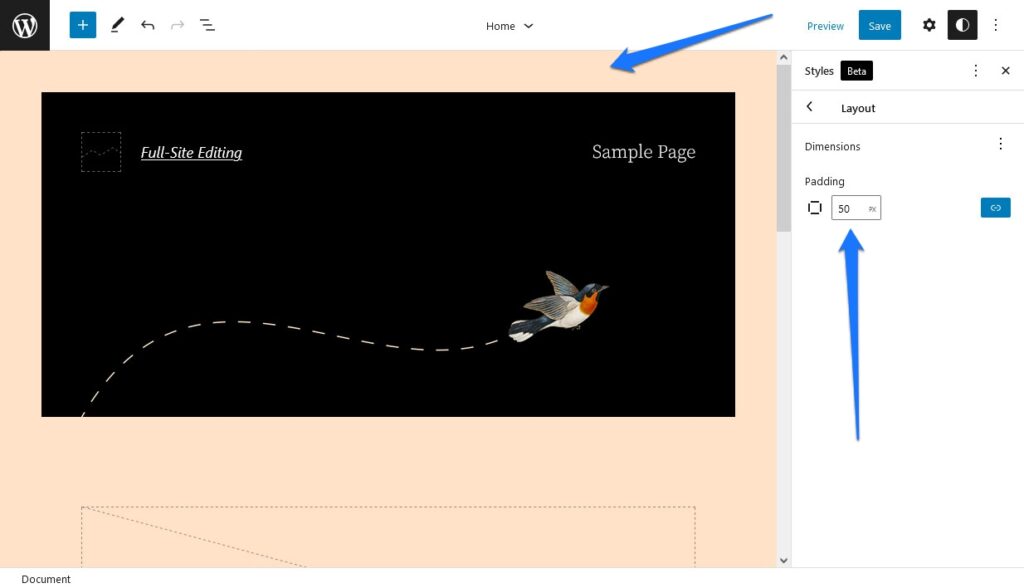
Na kraju, u ovoj temi, opcija Layout vam dozvoljava samo dodavanje razmaka oko početne stranice.

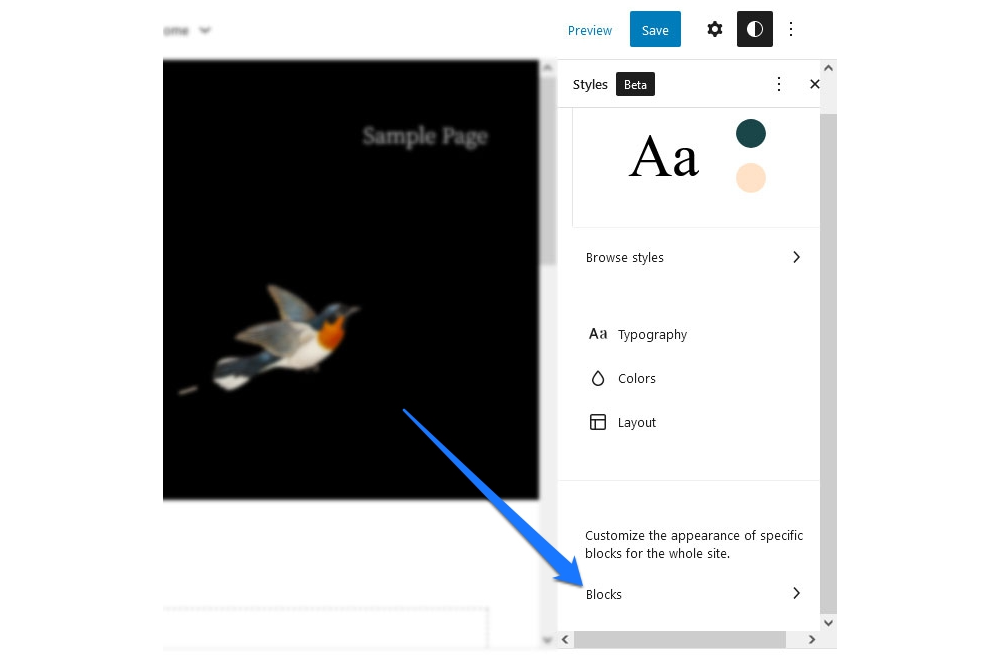
Promena stilova za individualne blokove
Podrazumevane stilizacije nisu dostupne samo za celokupan sajt, već ih možete postaviti i za pojedinačne blokove. Za to, pronaći ćete opciju u Global Styles na dnu gde piše Blocks.

Kada kliknete na nju, pronaći ćete listu svih WordPress podrazumevanih blokova.

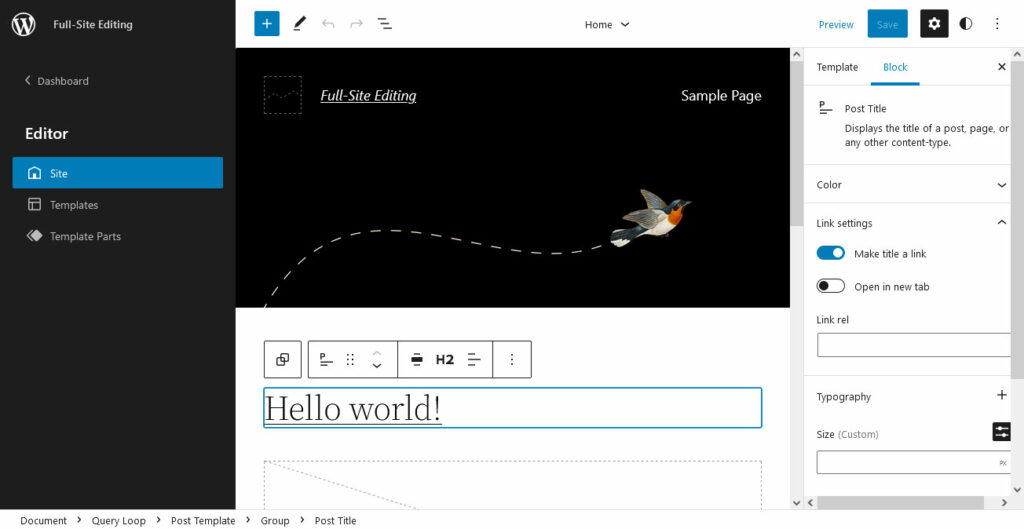
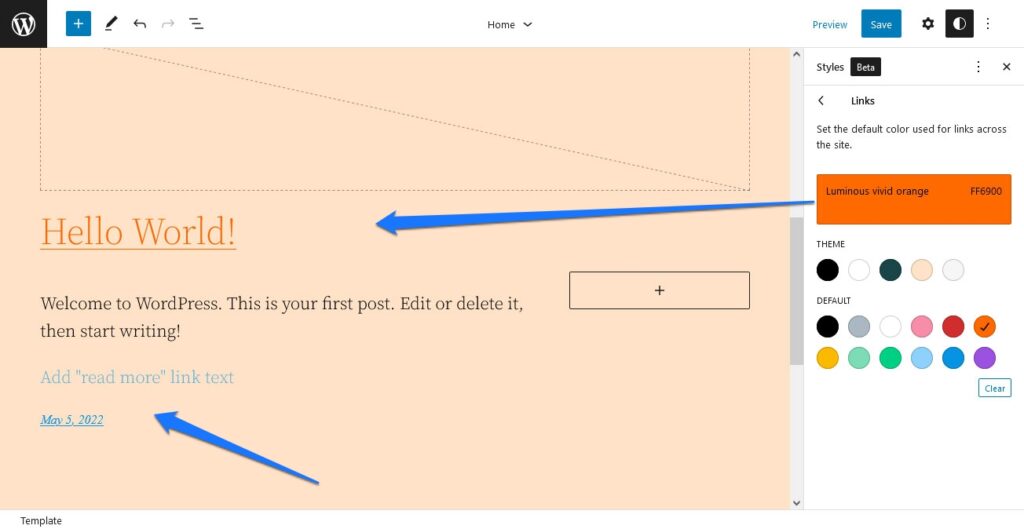
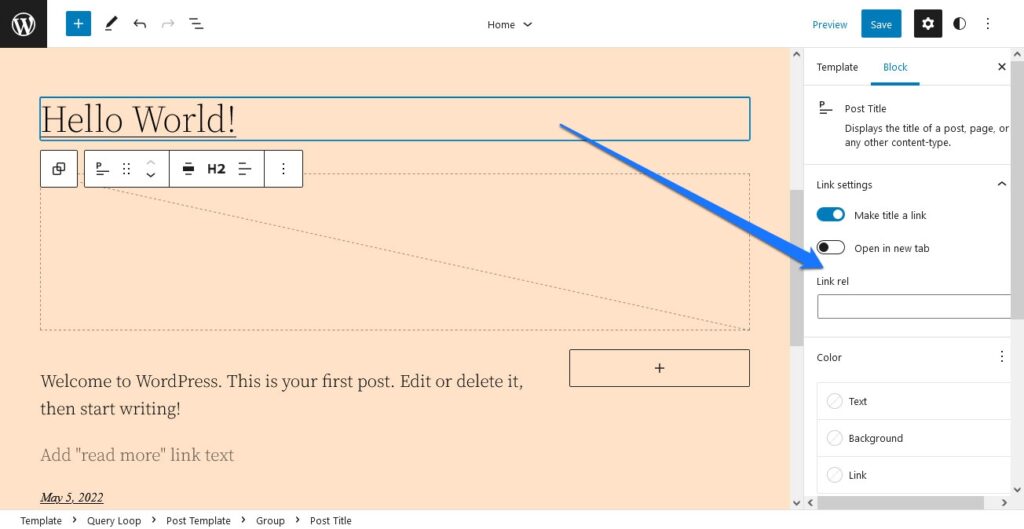
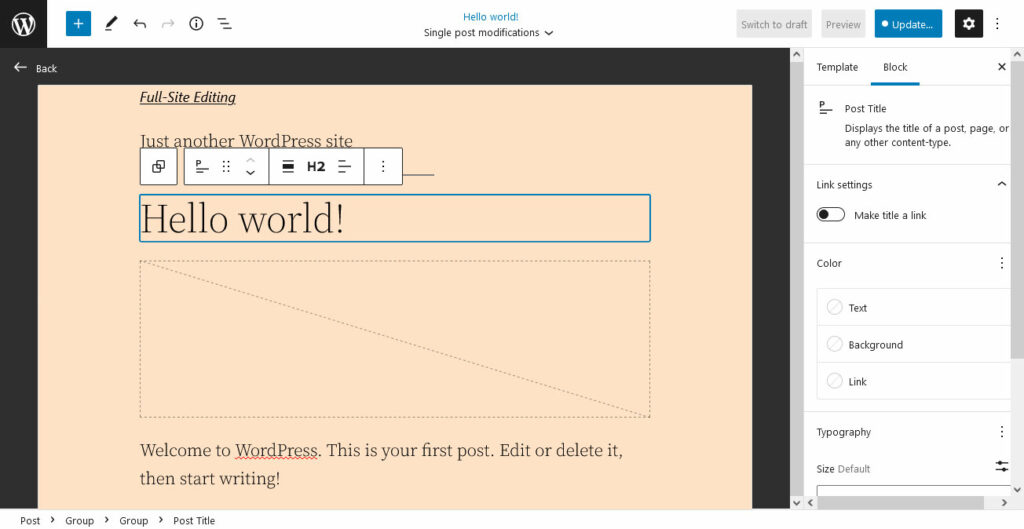
Kliknite redom na njih kako biste pronašli slične opcije za prilagođavanje njihovog dizajna na nivou pojedinačnog bloka. Na primer, u nastavku smo postavili globalnu boju linka na plavu, ali smo za Post Title blok postavili na narandžastu(koji je takođe link). Kao posledica toga, narandžasta zamenjuje početnu vrednost i naslov se prikazuje u toj boji.

Ako ste ikada radili sa CSS-om, ovaj princip bi vam trebao biti vrlo poznat. Postavite neke opšte standarde na vrhu stila lista, a zatim ih zamenite prilagođavanjima dalje niz kaskadu. Ista stvar se dešava i ovde.
Pomeranje blokova
Izvođenje promena u rasporedu radi na isti način kao i u glavnom WordPress blok editoru. Sve što vidite na ekranu čine blokovi. Neki od njih mogu biti grupisani kao grupe ili blokovi šema, ali su i dalje blokovi.
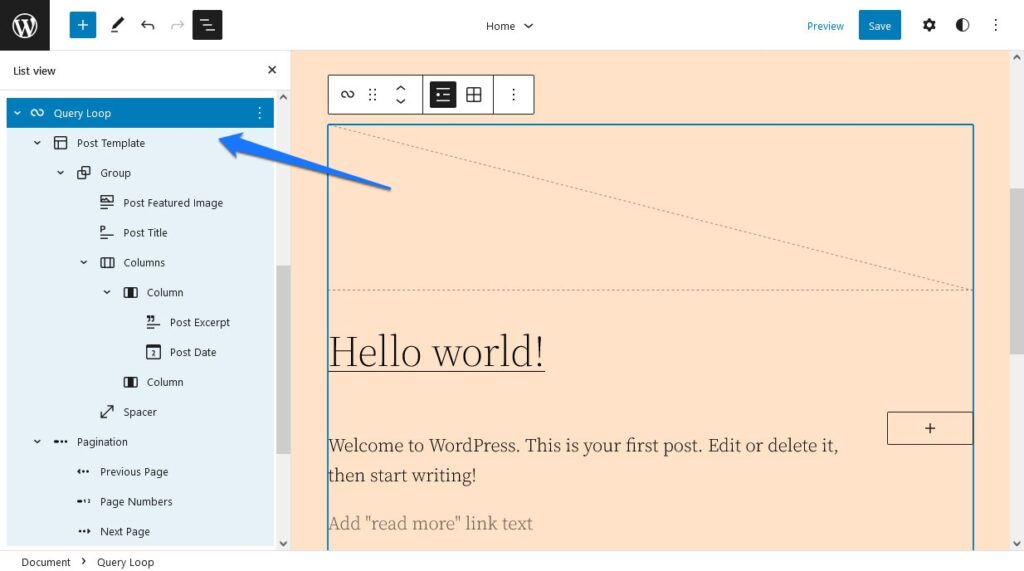
Kao takve, možete ih pomerati i prilagoditi kako god želite. Na primer, glavni deo početne stranice je blok Query Loop, čija je funkcija da prikazuje najnovije blog postove. Međutim, i on je sastavljen od različitih blokova, poput Post Title, Post Featured Image, Post Excerpt, Post Date, Spacer i Pagination.

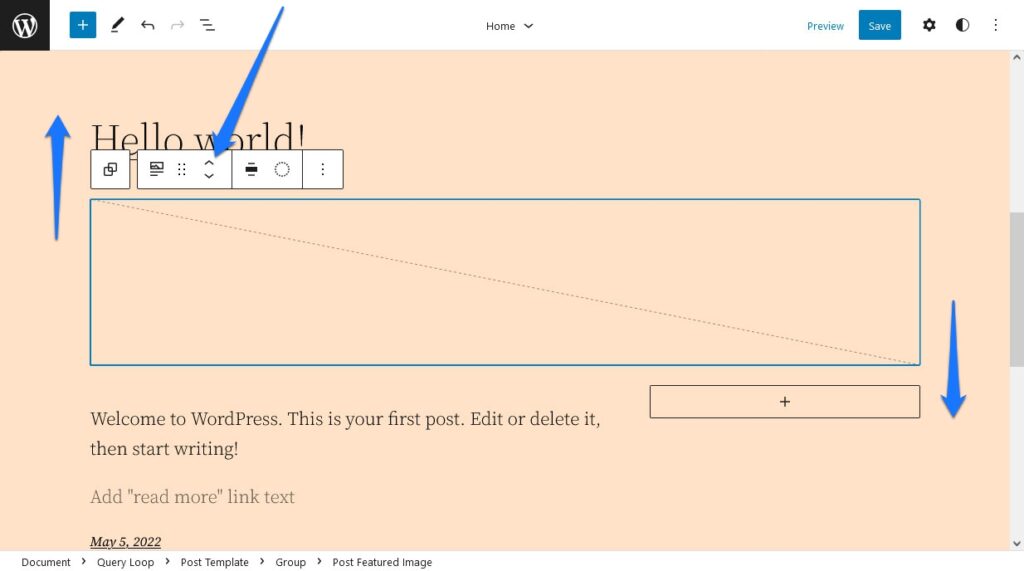
Ako želite nešto da promenite u vezi sa izgledom, to možete veoma lako i da uradite. Na primer, možete kliknuti na blok Post Featured Image, a zatim koristiti strelice u alatnoj traci da je premestite ispod ili iznad naslova posta.

Opciono, pomerite pokazivač miša iznad bloka, a zatim koristite dugme Drag (koje izgleda kao šest tačkica) da ga premestite na drugu poziciju. Ako nakon toga kliknete na dugme Save, ta promena će biti sačuvana i to će se preneti na dizajn vašeg sajta.
Korišćenje blok opcija
Šta je dostupno na ovom mestu zavisi o bloku s kojim radite.

Post Featured Image: Ima opcije za dodavanje margine, razmaka i konfigurisanje dimenzija slike.
Pagination: Kontrolišite pravilnost i orijentaciju njenih elemenata, prelazak, boje i da li će prikazivati strelice, strelice u obliku trougla ili ništa od toga, kao indikatore.
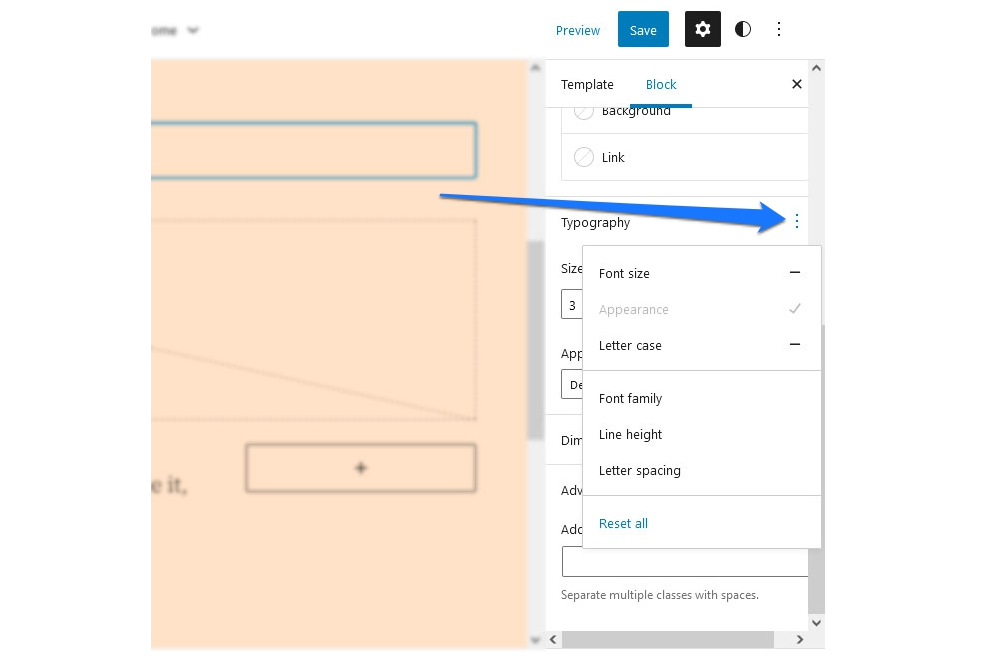
Post Title: Osim postavljanja boja, možete odlučiti da li naslov treba biti link, da se otvara u novom tabu ili da ima atribut rel=. Takođe možete kontrolisati boje i tipografiju (uključujući mogućnost korišćenja velikih početnih slova) i dodati marginu.
Pored toga, imajte na umu da često postoji više postavki kojima možete pristupiti putem ikonice plus ili tri tačke unutar određene sekcije.

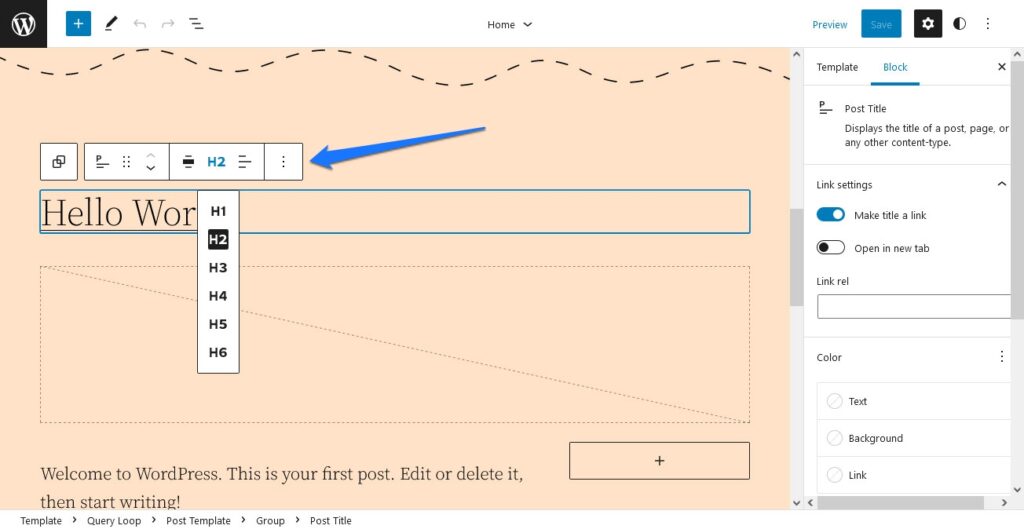
Takođe, postoje postavke u traci sa alatima iznad blokova kada su oni izabrani. Na primer, u slučaju bloka pod nazivom Post Title, tu određujete redosled naslova (h1-h6), što je, kao što verovatno znate, važan faktor za SEO skor vašeg sajta.

Dodavanje i uklanjanje blokova
Naravno, ne možete samo prilagoditi dostupne blokove, već možete dodavati i svoje. Ovo funkcioniše na isti način kao u editoru sadržaja i dolazi sa različitim opcijama:
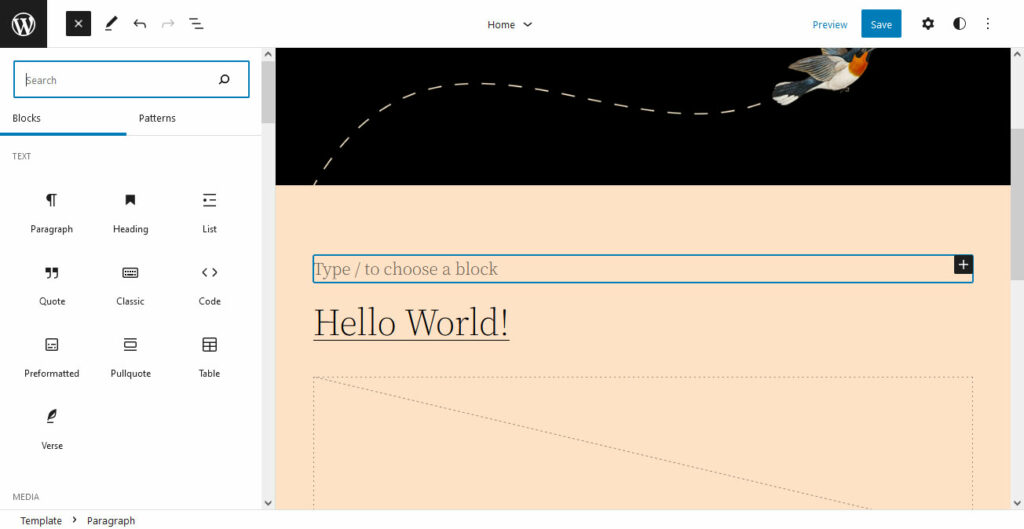
Pređite mišem iznad praznog prostora u template-u dok se ne pojavi dugme plus, a zatim ga kliknite. Nakon toga pretražite ili izaberite željeni blok iz liste.
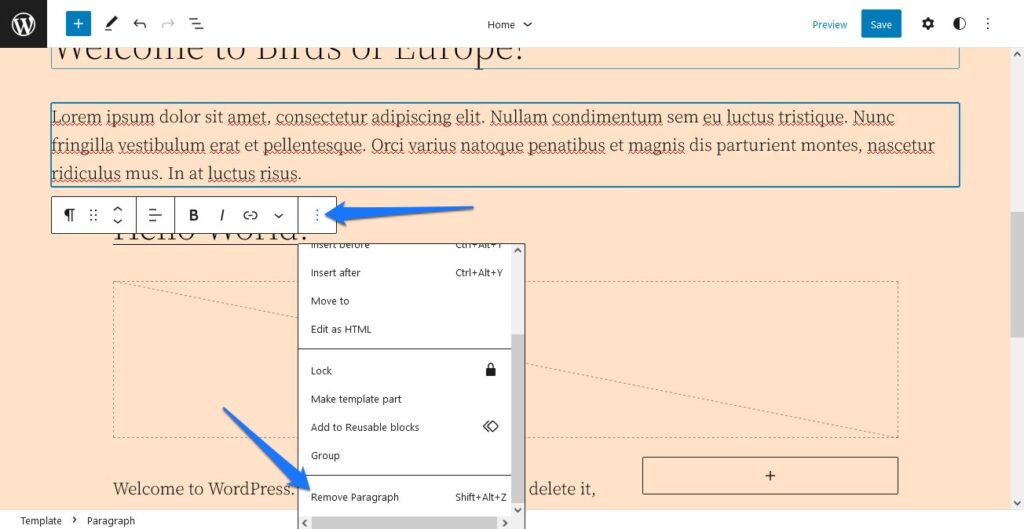
Kliknite na postojeće blokove i koristite dugme opcija u gornjoj traci da odaberete Insert before ili Insert after.
Koristite dugme plus u gornjem levom uglu da vidite i pretražite punu listu dostupnih blokova, zatim ih povucite i ispustite gde želite.

Na nekim mestima i postojećim blokovima, pronaći ćete ikone za dodavanje novih blokova. Osim toga, imate mogućnost dodavanja šema blokova, ali o tome ćemo govoriti nešto kasnije.
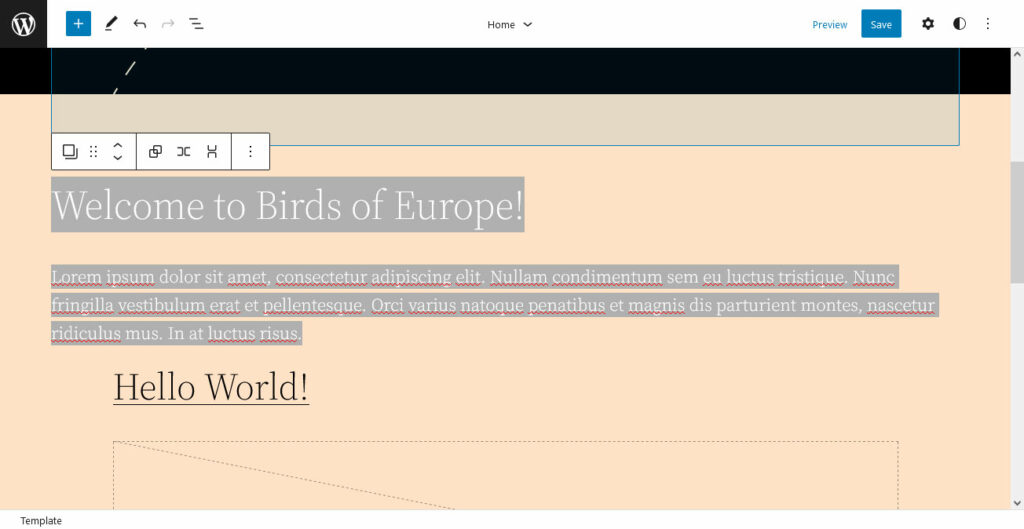
To znači da lako možete dodati statički i dinamički sadržaj na početnu stranicu. Primer bi bio heading i paragraf iznad Query Loop bloka, kao uvod u vaš blog.

Takođe, možete jednako lako ukloniti blokove koje ne želite. Jednostavno izaberite jedan od njih i kliknite na dugme Del ili Backspace na tastaturi, ili ga uklonite putem odgovarajuće opcije unutar bloka.

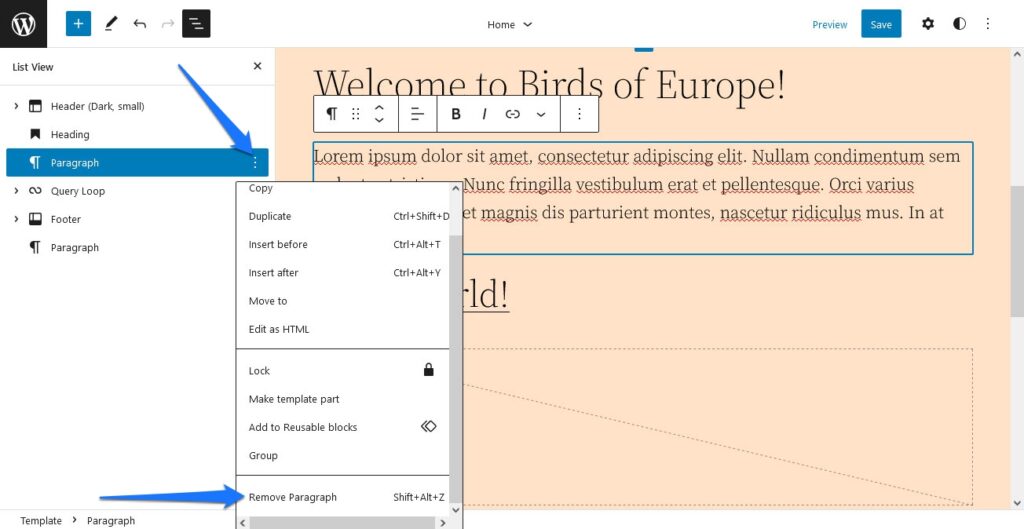
Takođe imate mogućnost otvaranja prikaza liste na vrhu (ikona sa tri različite linije) i navigacije do blokova ili biranja opcije za brisanje.

Ova opcija vam takođe pruža odličan pregled strukture blokova onog dela sajta koji trenutno uređujete.
Razmena i uređivanje delova template-a
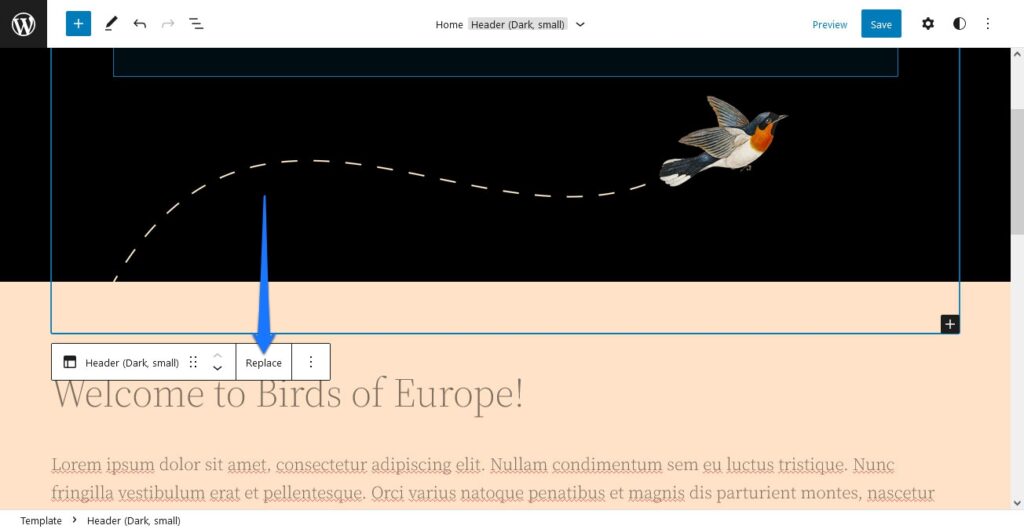
Delovi template-a su cele sekcije unutar template-a koje možete potpuno zameniti i posebno uređivati. U slučaju Twenty Twenty-Two teme, to su header i footer. To možete videti u opcijama template-a sa desne strane ili kada kliknete na strelicu u gornjoj traci.

Delovi template-a su samo grupe blokova na stranici, pa ih možete uređivati kako je opisano iznad. Međutim, ono što ih čini posebnim je to da teme mogu ponuditi varijacije koje vam omogućavaju da promenite ceo deo jednim klikom.
Na primer, kada izaberete header u ovom primeru, u traci sa postavkama koja se nalazi na dnu stranice,pojaviće se opcija Replace.

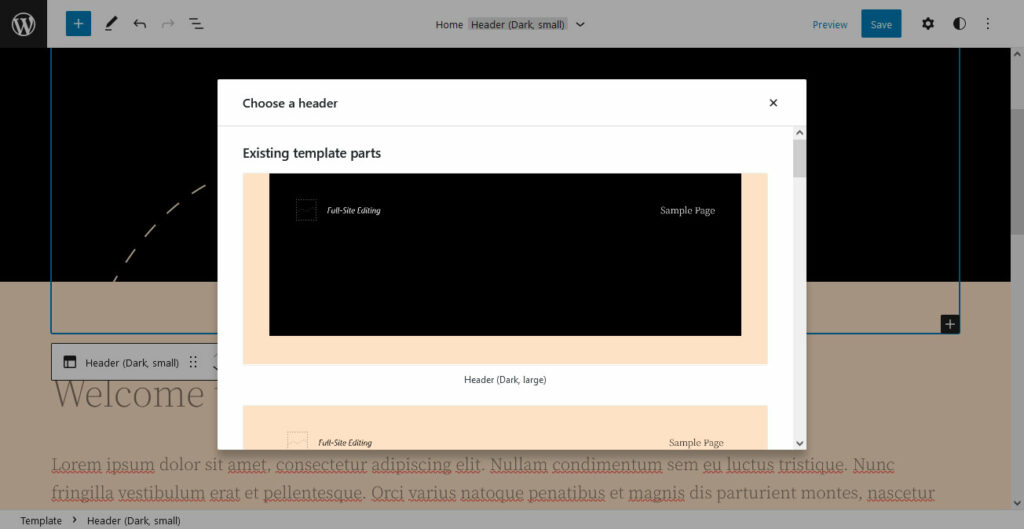
Kada kliknete na nju, možete videti varijacije koje tema nudi za ovaj deo template-a, kao i odgovarajuće blokovske šeme.

Twenty Twenty-Two tema ima nekoliko podrazumevanih opcija koje možete izabrati. Kliknite na bilo koju od njih, i full-site editing će automatski zameniti ceo header novom opcijom.

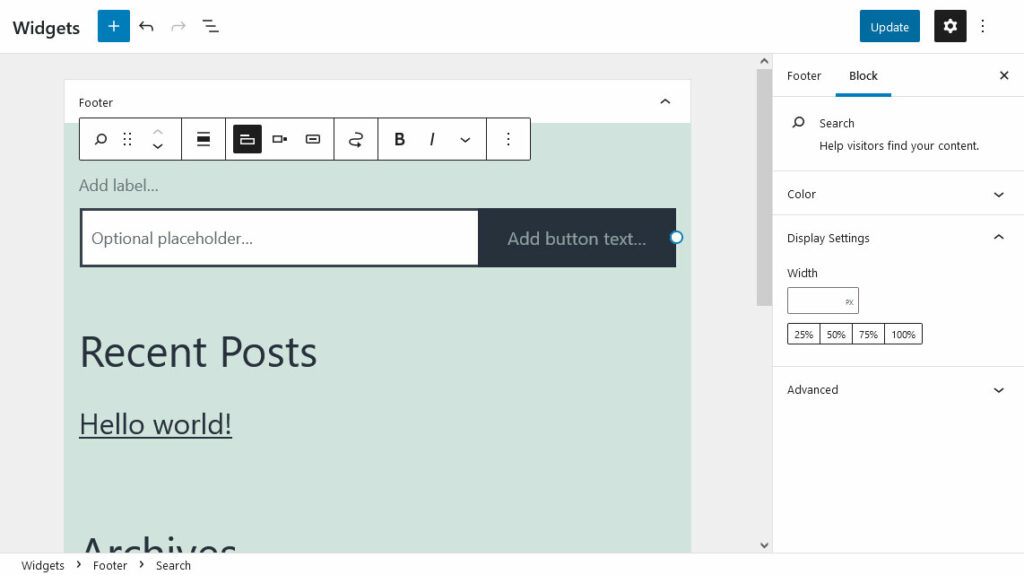
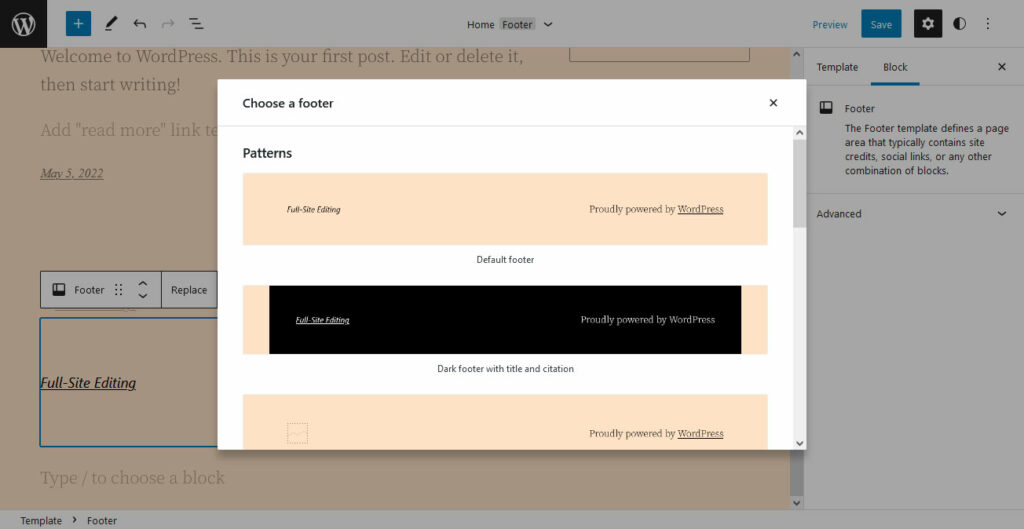
Isto važi i za footer, kojih kod ove teme ima nekoliko.

Podešavanje i kreiranje delova template-a
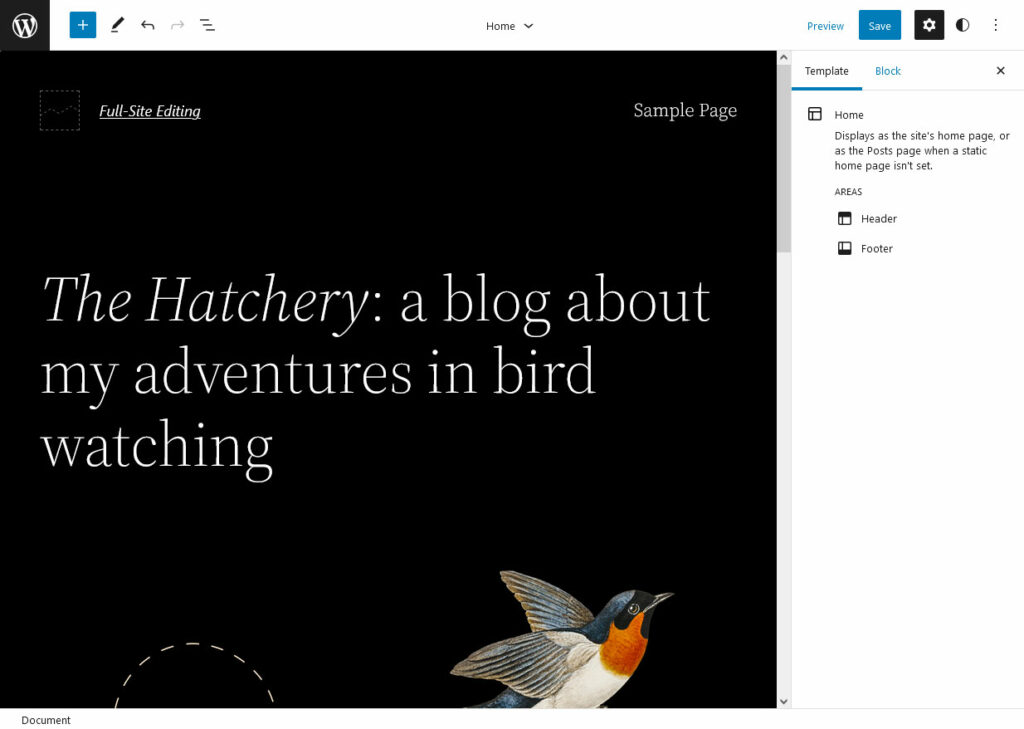
Da biste posebno uređivali delove template-a, kliknite na WordPress logo u gornjem levom uglu da biste otvorili sledeći meni.

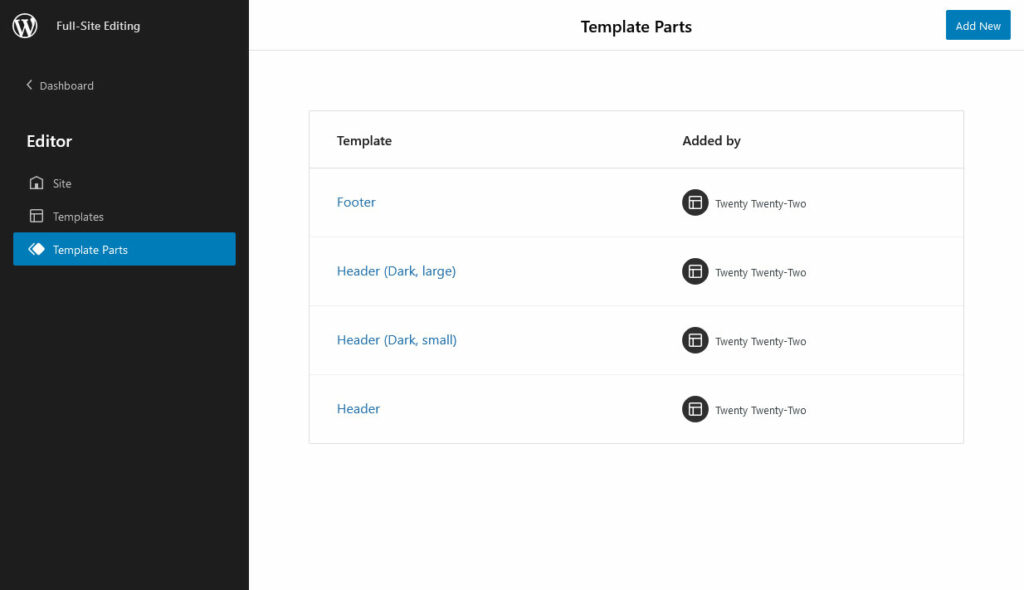
Na dnu ćete pronaći stavku menija pod nazivom Template Parts. Kliknite na nju da biste videli listu svih dostupnih delova template-a na vašem sajtu.

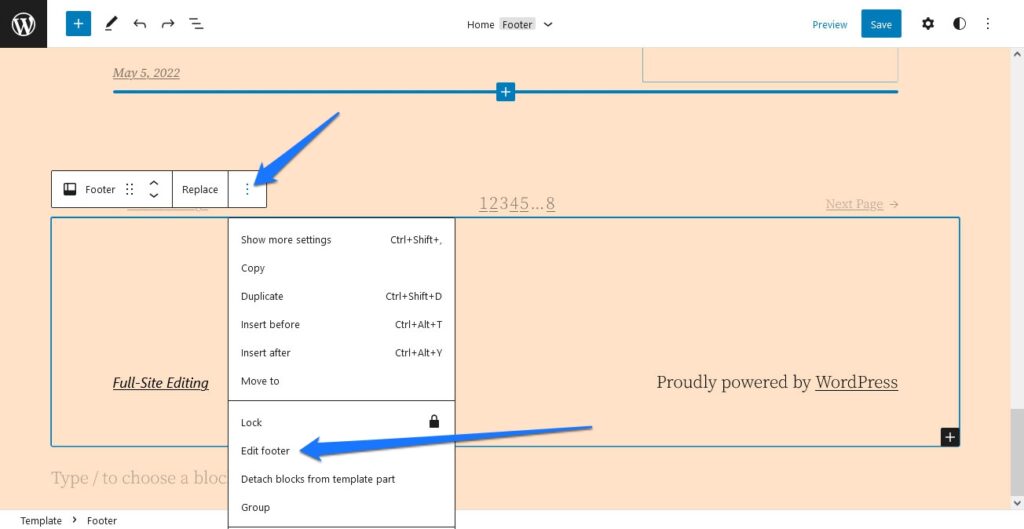
Opciono, možete takođe izabrati deo template-a i odabrati opciju za uređivanje iz njegovih postavki.

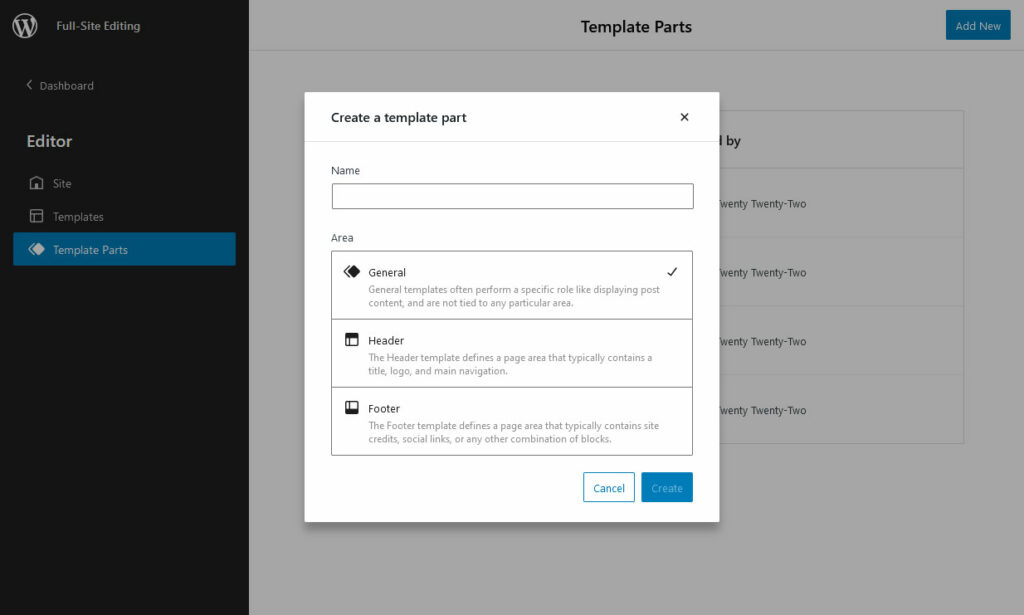
U meniju Template Parts, kliknite na opciju Add New u gornjem desnom uglu da biste kreirali dodatne delove. Ovo je korisno ukoliko želite da napravite, na primer, drugu verziju footer-a. U tom slučaju WordPress vam automatski daje template za i header i footer, tako da ne morate počinjati od nule (osim ako to ne želite).

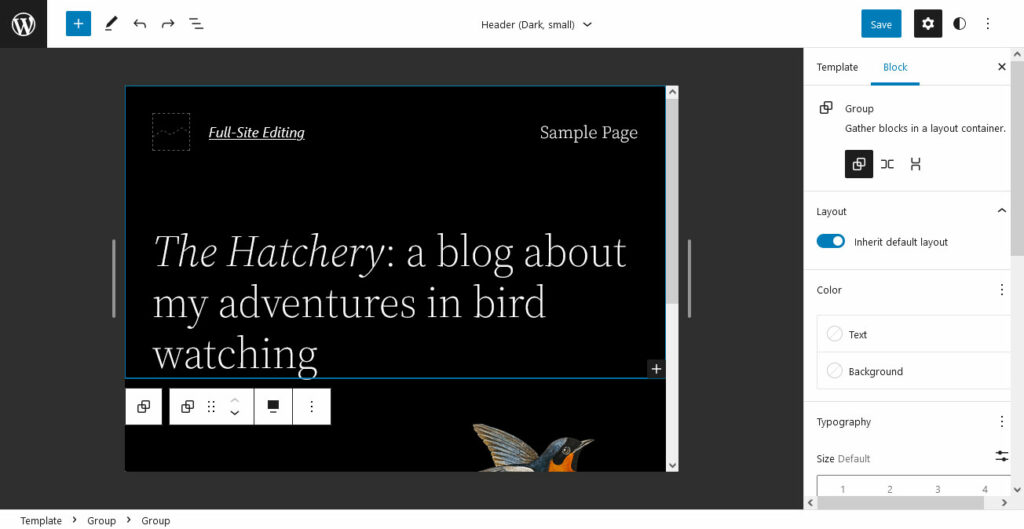
Osim toga, možete jednostavno kliknuti na postojeće delove u listi da biste ih uređivali. Ovo funkcioniše na isti način kao i u glavnom editoru. Jedina razlika za delove template-a je ta što imate ručke s leve i desne strane koje možete koristiti da smanjite ili povećate veličinu kako biste proverili njegovo ponašanje na manjim ekranima, odnosno mobilnim uređajima.

Kao i sa fajlom template-a, sve što promenite i sačuvate ovde će se preneti na sve stranice i template koji koriste ovaj deo.
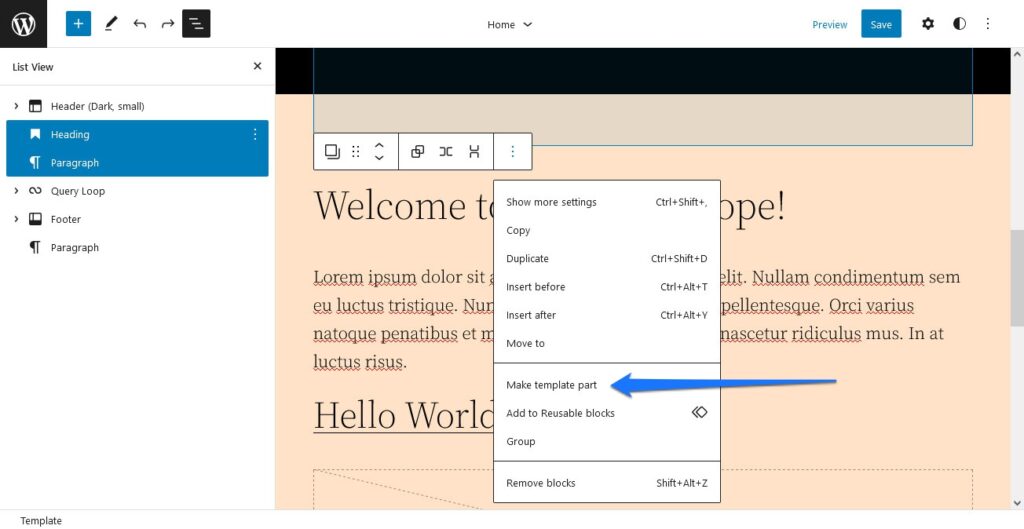
Na kraju, ako ste postavili grupu blokova na glavnom ekranu, možete ih pretvoriti u deo template-a. Kliknite na opcije na glavnom ekranu ili u prikazu liste i zatim odaberite opciju Make template part.

Potrebno je da mu date ime i izaberete kojoj oblasti pripada. Kada ga zatim sačuvate, on postaje dostupan kao deo template-a.
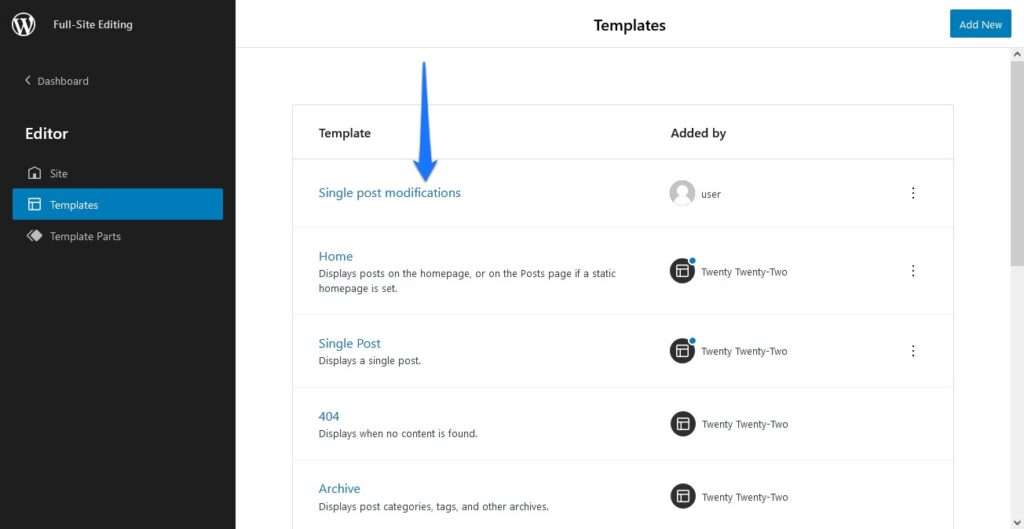
Uređivanje template-a stranica
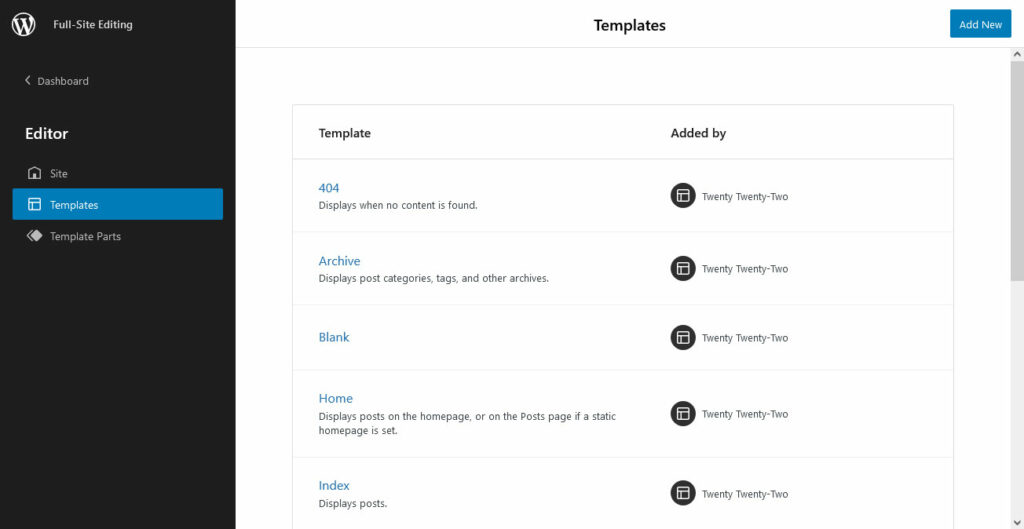
U meniju sa WordPress logom, postoji i stavka pod nazivom Templates. Ona sadrži listu svih dostupnih template stranica na vašem sajtu, od stranice 404, preko arhiva i pojedinačnih stranica do pojedinačnih postova.

Template-i stranica su obično fajlovi koji kontrolišu osnovni raspored različitih vrsta sadržaja. Ako promenite template, menja se takođe i sav sadržaj tog tipa. Sa full-site editing-om, možete uređivati postojeće template i kreirati svoje, i to u korisničkom interfejsu umesto u editoru koda.
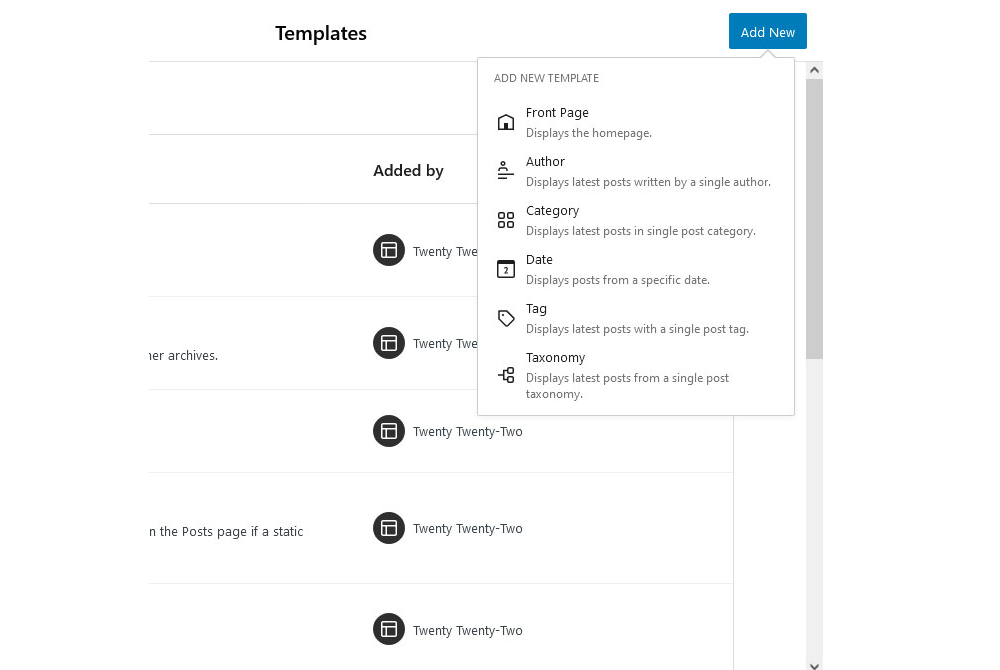
Imajte u vidu da FSE omogućava samo kreiranje standardnih template-a stranica putem opcije Add New.

Nešto što je ovde posebno korisno (a takođe i za delove template-a) su blokovske šeme. To su unapred dizajnirani rasporedi sastavljeni od nekoliko blokova koje možete dodati na stranice sajta kako biste kreirali cele sekcije. Primeri uključuju forme za prijavu na newsletter, tabele cena, liste događaja, ali i jednostavne stvari poput stilizovanog divider-a ili slike sa citatom ili opisom.

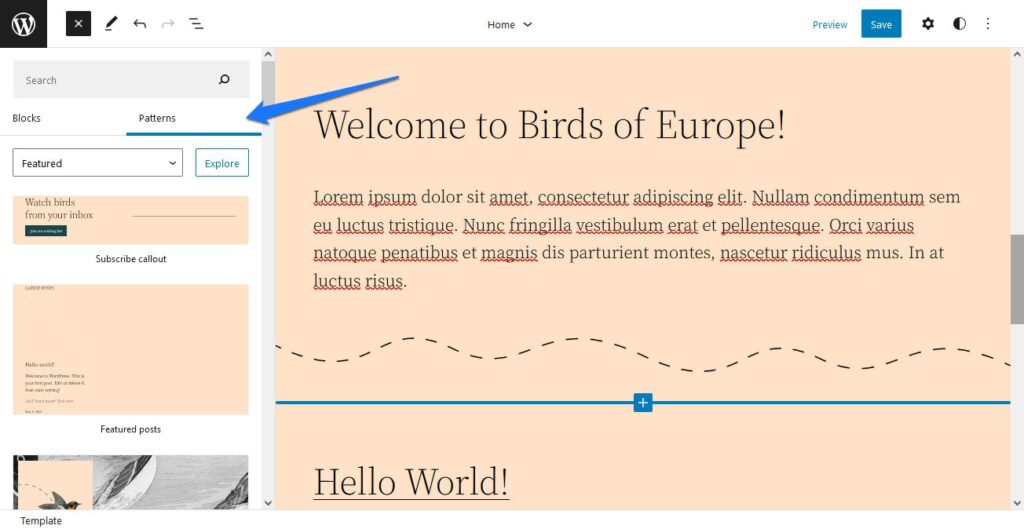
Šeme vam omogućavaju brzo sastavljanje kompletnih delova dizajna. Takođe su laki za korišćenje. Prilikom uređivanja template-a, jednostavno kliknite na plus simbol u gornjem levom uglu i idite na tab Patterns.

Filtrirajte šeme putem padajućeg menija na vrhu, na primer, po izdvojenim šemama, footer-ima, stranicama ili dugmadima. Ako pronađete nešto što vam se sviđa, jednostavno ga povucite i otpustite na stranicu. Takođe možete pretraživati nešto određeno, na primer header na vrhu, što će čak prikazati blokove iz WordPress blok direktorijuma.
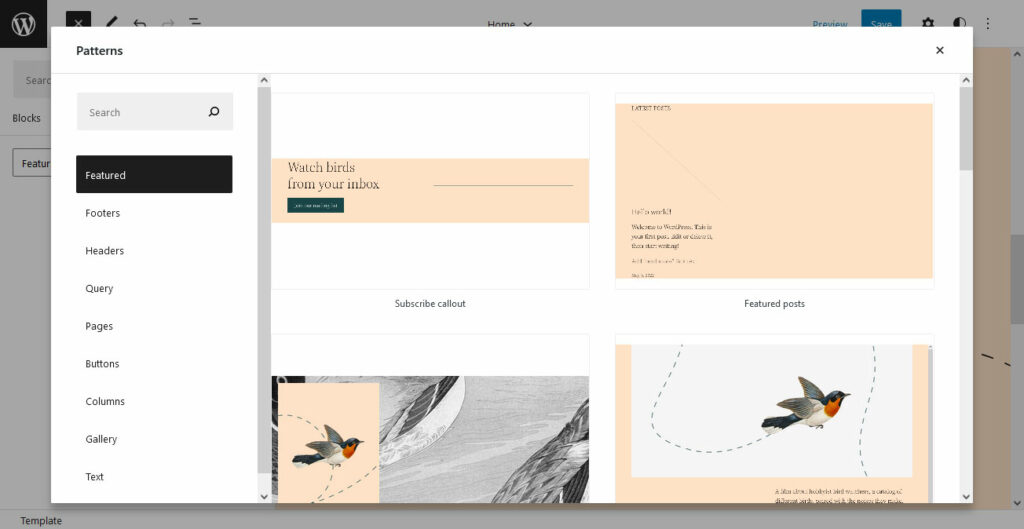
Za bolji pregled, uvek možete kliknuti na Explore da biste pristupili pretraživaču blokovskih obrazaca.

Ovo prikazuje blokovske šeme u većem prozoru sa mogućnošću pretraživanja i filtriranja sa leve strane. Klik na šemu koja vam se sviđa automatski ga dodaje u uređivač template-a, gde ga možete pozicionirati i prilagoditi kao i obično.

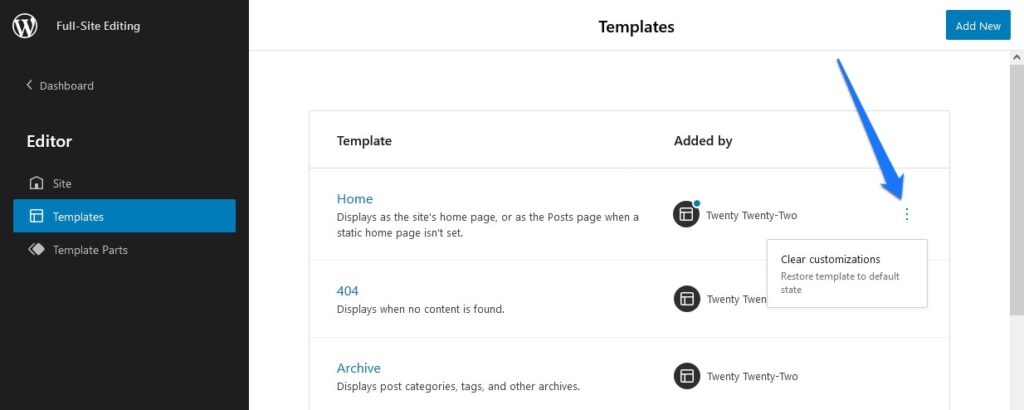
Usput, klikom na ikonicu sa tri tačke u meniju Template, možete obrisati sva prilagođavanja koje ste napravili za pojedinačne template.

Dodavanje novih blokovskih šema
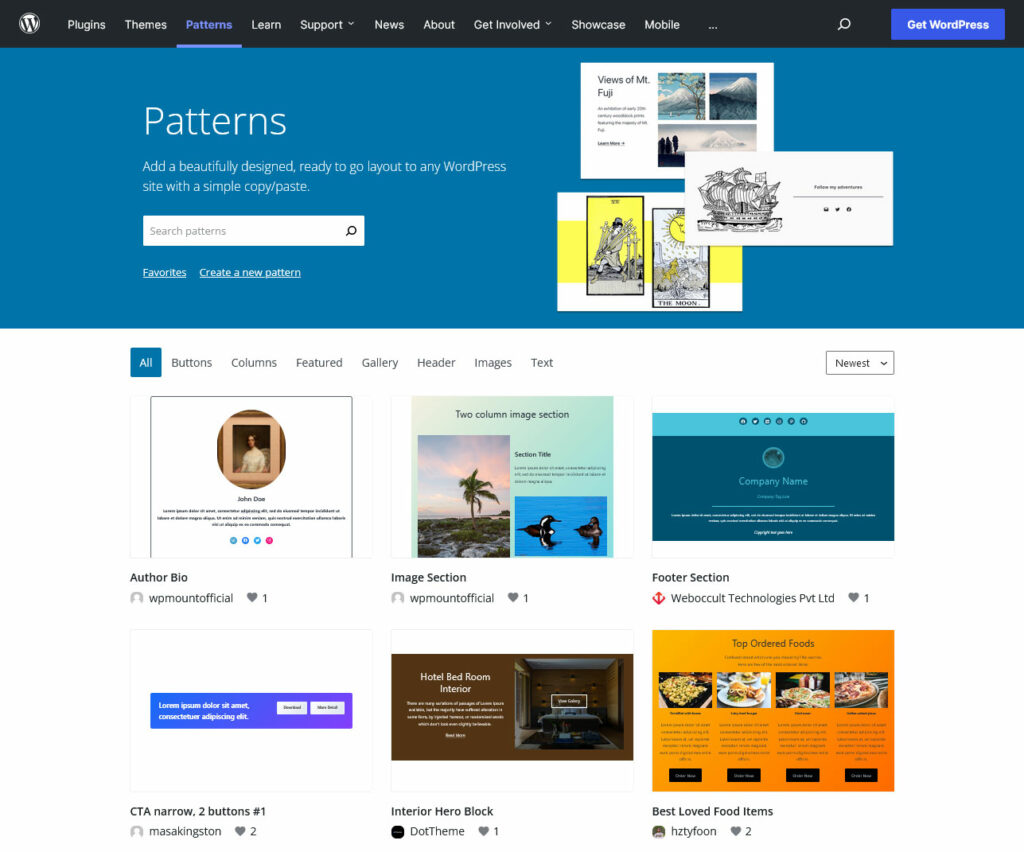
Osim korišćenja onoga što je dostupno unutar WordPress-a, takođe možete dodati spoljne blokovske šeme iz direktorijuma šema.

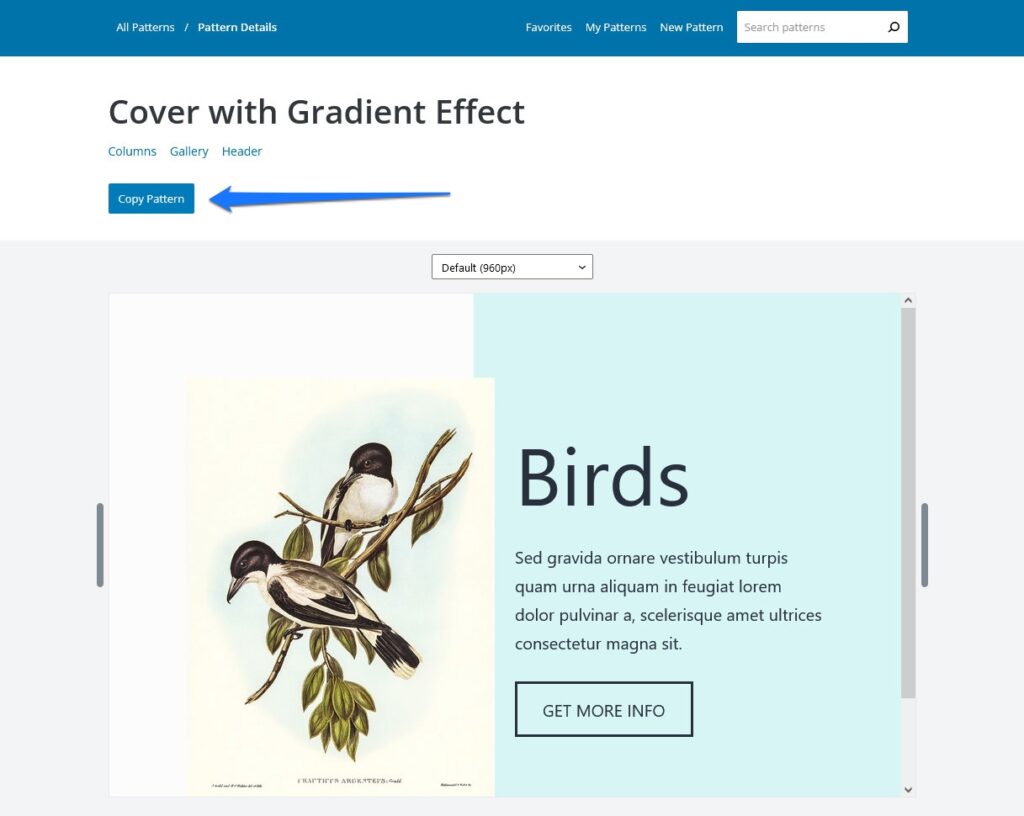
Pretražite i filtrirajte prema svojim potrebama. Ako pronađete nešto što vam se sviđa, jednostavno koristite dugme Copy Pattern na stranici šema da biste je koristili na svom sajtu.

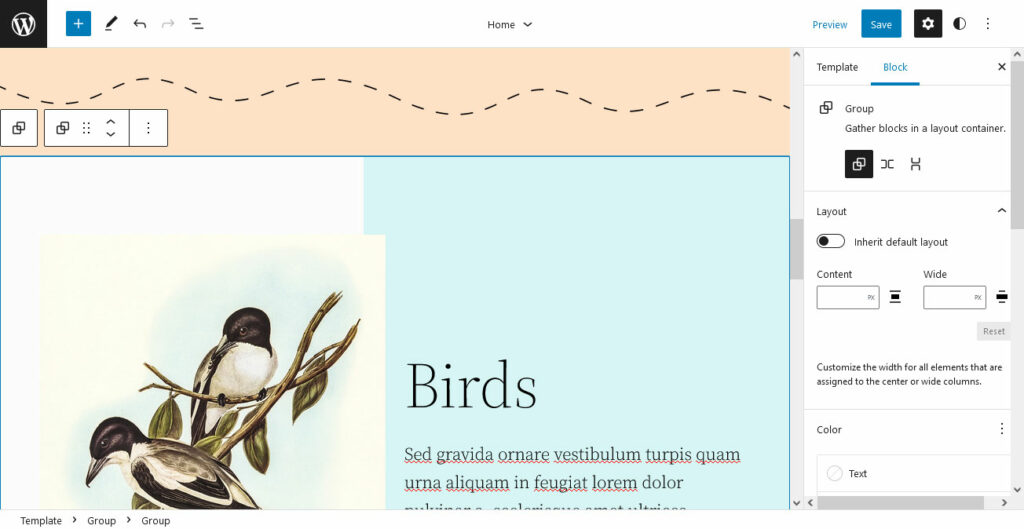
Nakon toga, vratite se u full-site editing uređivač i nalepite ga. Šeme će se zatim pojaviti tamo.

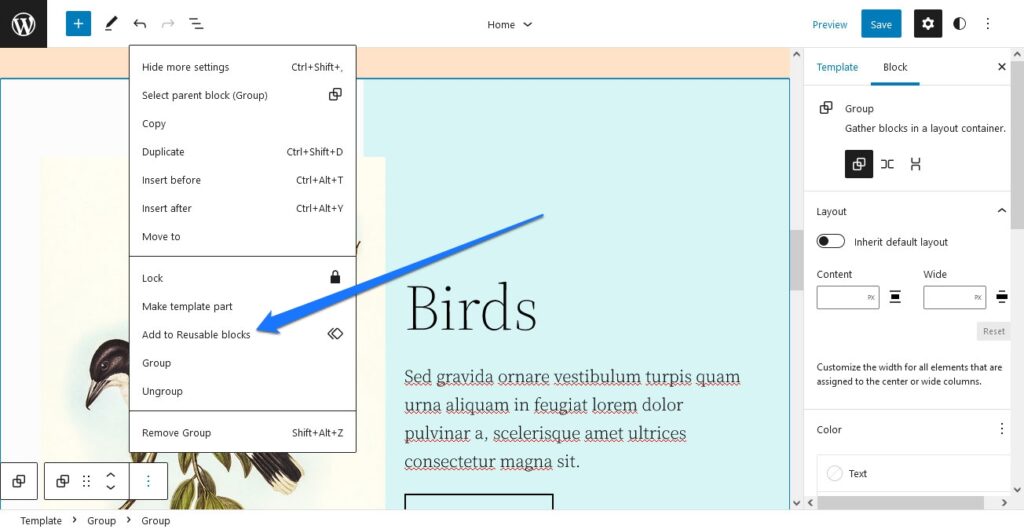
Ako vam se svidi i verovatno želite da ga ponovo koristite, kliknite na tri tačke u traci sa opcijama i odaberite Add to Reusable blocks.

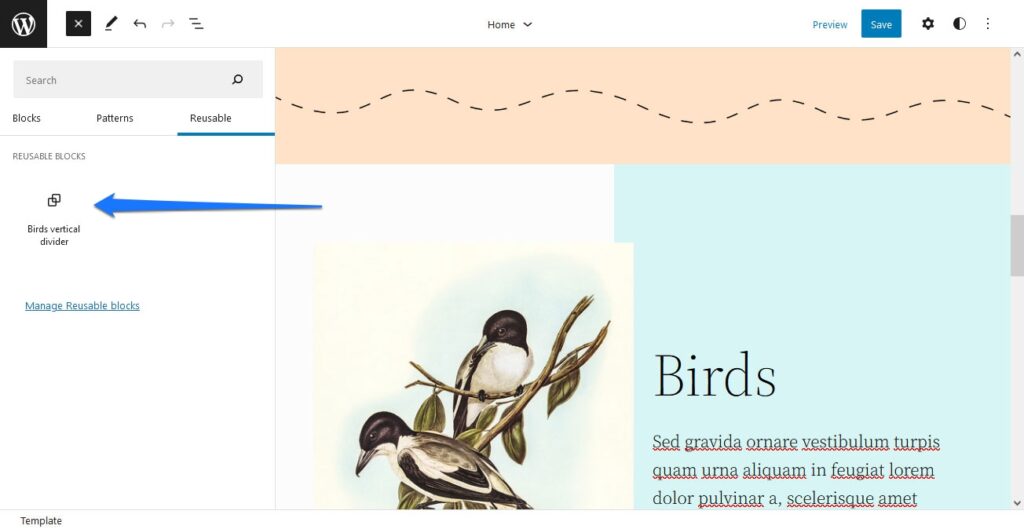
Od tog trenutka ova šema će biti dostupna u meniju blokova pod opcijom Reusable.

Korišćenje samostalnog uređivača template-a
Postoji drugi način za uređivanje i kreiranje template stranica, koji se radi u normalnom Gutenberg uređivaču sadržaja. On nudi manju kompleksnost u odnosu na interfejs uređivača sajta (npr. nema pristup drugim template-ima), ali funkcioniše na sličan način.
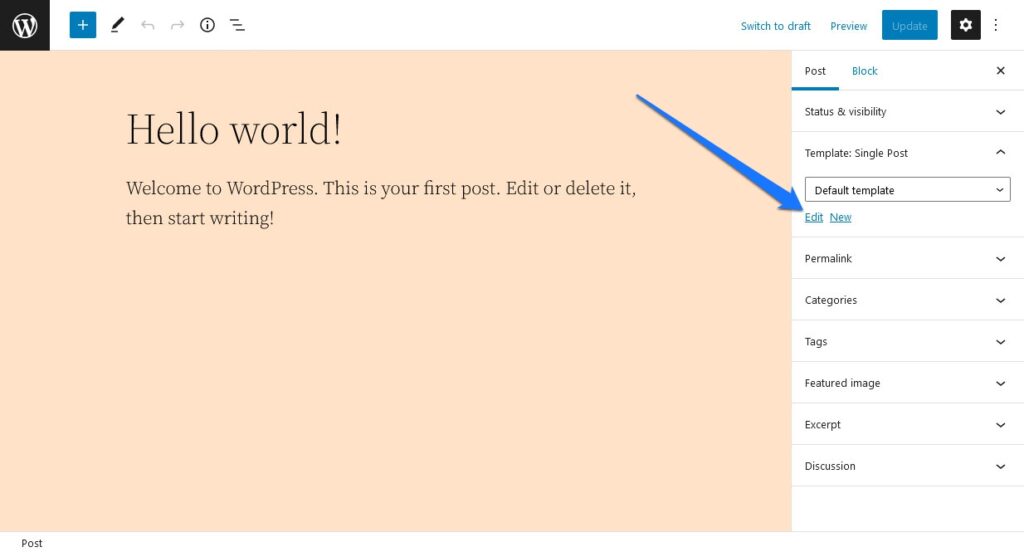
Jednostavno kreirajte novi post ili stranicu, a zatim u sidebar-u pronađite sekciju Tamplate koja se nalazi ispod opcije Status & visibility.

Ovde se prikazuje vaš trenutni template i omogućava druge opcije u padajućem meniju. Ono što već postoji možete uređivati putem dugmeta Edit ili kreirati novi template odabirom opcije New.

Uredite i sačuvajte template na isti način kao i u uređivaču sajta. Sve što kreirate na ovaj način pojaviće se i u listi template-a.

Blokovi dostupni za kreiranje template-a
Da bi bilo moguće kreiranje template-a u FSE, developeri su dodali nekoliko dinamičkih blokova koji mogu dohvatiti sadržaj iz baze podataka u zavisnosti od sledećeg:
- Naziv sajta, tagline i logo;
- Naslov posta, prikazana slika, sadržaj, izvor, autor, avatar, biografija autora, datum, tagovi, kategorije, sledeći i prethodni post, pročitaj više;
- Komentari na postu, jedan komentar, petlja upita za komentare, autor, datum, sadržaj, broj, obrazac za komentare i link;
- Naslov arhive i opis pojma;
- Petlja upita, lista postova, predložak posta, paginacija;
- Deo template-a.
Ovi blokovi su takođe dostupni u normalnom WordPress editoru.
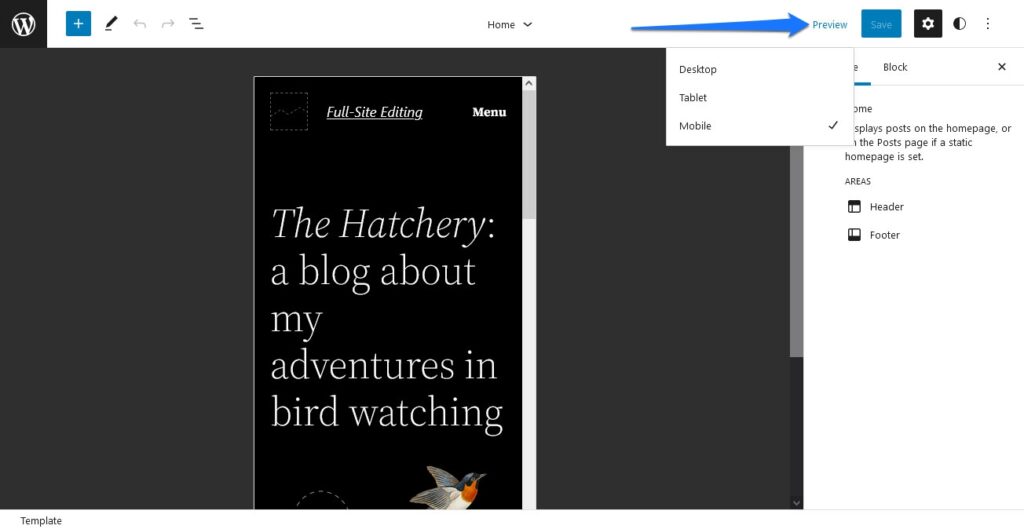
Pregled i čuvanje promena
Kada završite sa svim željenim promenama, imate opciju da ih pregledate u različitim veličinama ekrana klikom na opciju Preview koja se nalazi u gornjem desnom uglu.

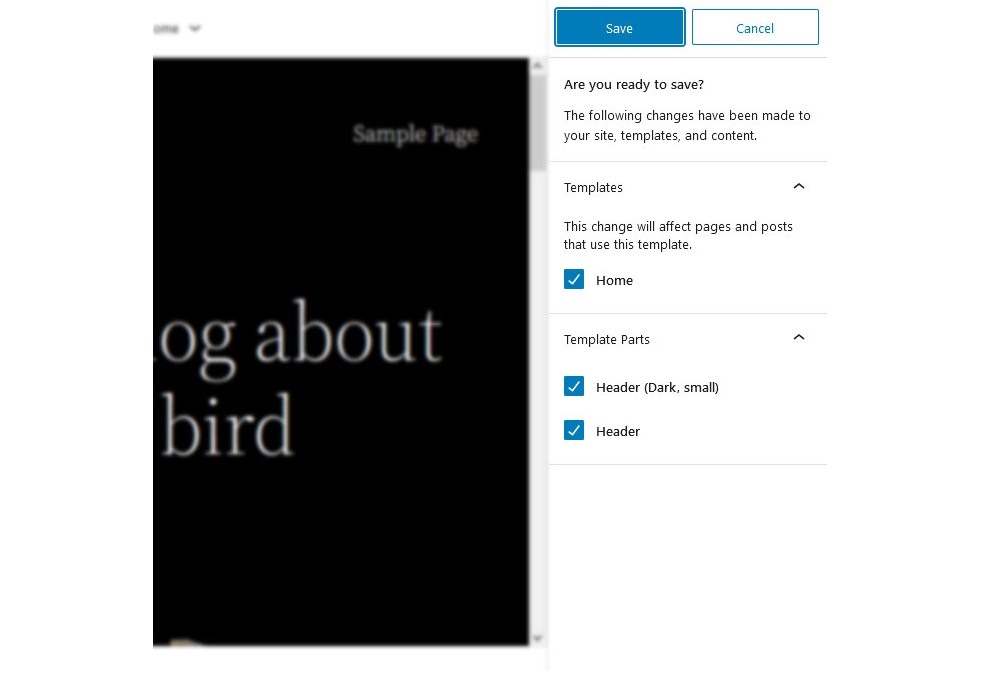
Ako ste zadovoljni, kliknite na Save da biste sačuvali izmene. WordPress će takođe navesti na koje će template i delove template vaše izmene uticati.

Na taj način, ako želite da ih odbacite na jednom mestu, ali ih zadržite negde drugde, možete to učiniti. Jednostavno poništite izbor komponenti gde ne želite da sačuvate svoje promene. Kliknite ponovo na Save, i vaši izbori će biti vidljivi na front-end-u vašeg sajta.

FSE za developere i dizajnere
FSE takođe predstavlja koristan alat za developere. Možete koristiti interfejs za kreiranje template-a, a zatim ih izvoziti kao fajlove koje dodajete i objavljujete kao teme.
Brzi uvod u arhitekturu blokovskih tema
FSE-ready blok teme imaju drugačiju arhitekturu u odnosu na klasične WordPress teme. Na primer, fajlovi template-a i delova template-a za full-site editing više ne sadrže PHP, već su HTML datoteke sa blokovskim obeležavanjem.

Umesto style.css fajla, stilovi se uglavnom preuzimaju pomoću theme.json fajla. Ovde postavljate stilove za blokovski uređivač i pojedinačne blokove, stilizovane template, kao i CSS podrazumevane vrednosti (i za front-end i back-end uređivač). Zapravo, theme.json je toliko moćan da, modifikujući ga, možete promeniti stil celog web sajta.
Ovo vam takođe omogućava da prelazite između različitih setova globalnih stilova (tj. theme.json fajlova) u istoj temi. To je mogućnost koja je stigla tek sa WordPress verzijom 6.0.
Oslanjajući se uglavnom na theme.json fajl znatno se smanjuje CSS kod na drugim mestima. Na primer, style.css Twenty Twenty-Two teme ima samo 148 linija CSS koda. Radi poređenja, njen prethodnik – Twenty Twenty-One ima skoro 6.000 linija u svom style.css fajlu.
Pored toga, theme.json koristi potpuno drugačiji vid obeležavanja. To nije tema ovog teksta, ali je bitno da i to pomenemo.
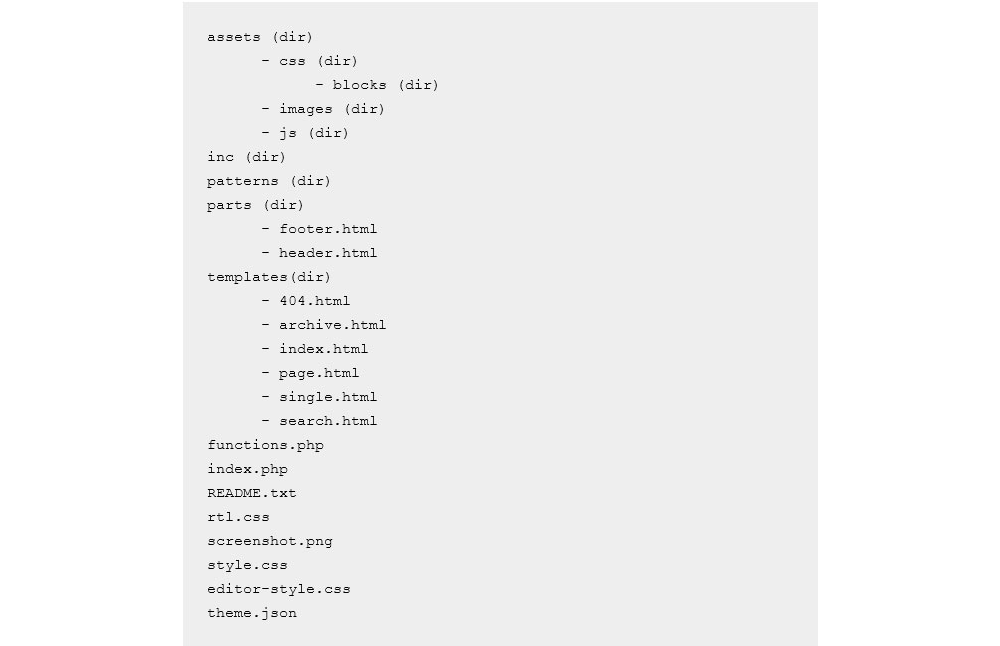
Minimalni zahtevi za blokovsku temu su da u folderu sa template-ima ima index.php, style.css i index.html fajl. Ova poslednja označava temu kao blokovsku temu u WordPress-u.
Ako želite dodati delove template-a, postavićete ih u folder delova (parts). Postojanje functions.php i theme.json datoteke je opciono. Na kraju, možete uključiti i folder stilova (styles) za globalne stilizovane template. Na primer, ovo može obuhvatiti različite boje za temu.

Osim promenjene strukture, takođe možete imate različite načine kreiranja fajlova template-a prilikom korišćenja blokovske teme. Iako to i dalje možete raditi ručno, možete to raditi i pomoću novog WordPress interfejsa.
Korišćenje FSE ili uređivača template-a za kreiranje fajlova teme
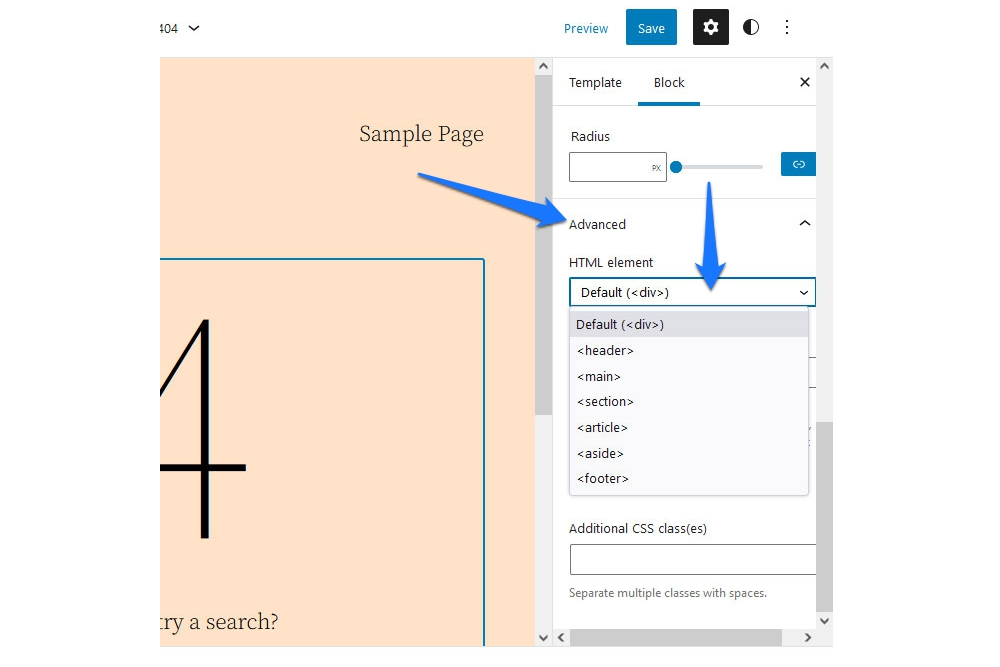
Ako želite koristiti uređivače stranica za kreiranje template-a, prvi korak je jednostavno postavljanje vaših template-a kako je opisano u prvom delu ovog članka. Jedna važna opcija ovde je znati da možete da koristite Advanced settings za blokove template-a kako biste promenili njihov tip HTML elementa.

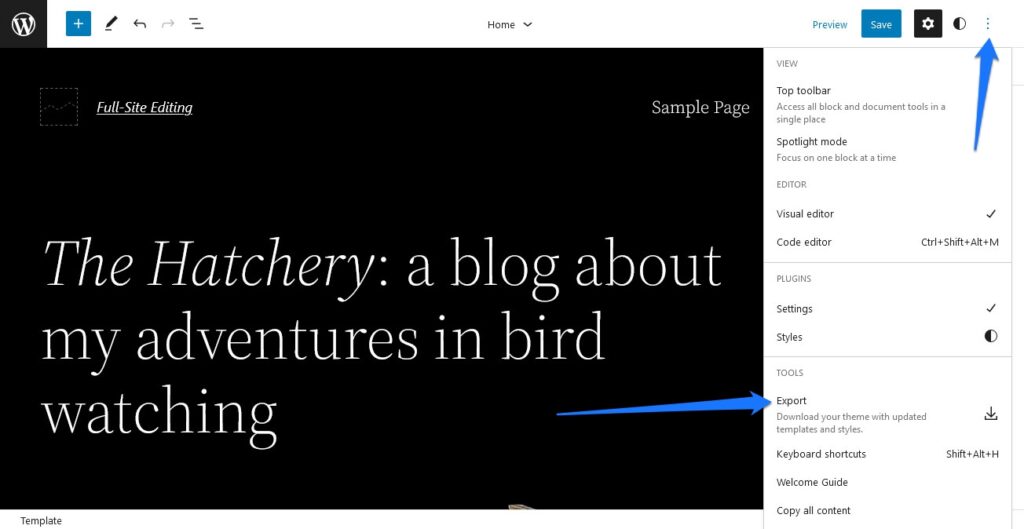
Kada ste zadovoljni, možete preuzeti sve fajlove svoje teme odjednom. Opcija za to je dostupna u meniju More tools & options, kojim pristupate klikom na tri tačke u gornjem desnom uglu full-site editing ekrana.

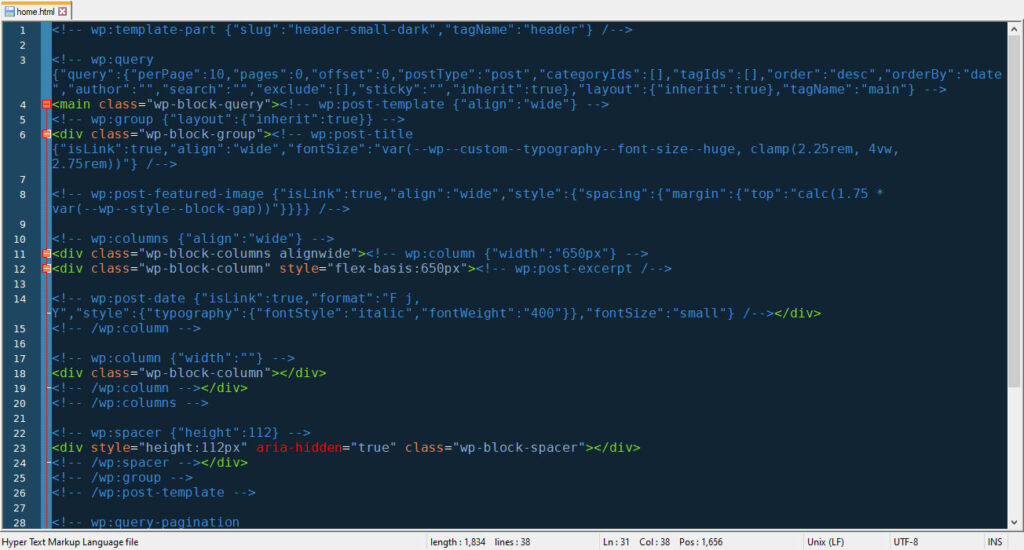
Naravno, takođe je moguće ručno kreirati datoteke template-a blok teme. Za to vam je potrebno samo da se upoznate sa blokovskim obeležavanjem.
U najvećem delu, to su samo HTML komentari koji sadrže ime bloka sa dodatkom wp: Na primer, evo kako dodati blok sa naslovom sajta u template:
<!-- wp:site-title /-->Drugi, poput paragrafa, funkcionišu kao zagrade:
<!-- wp:paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<!-- /wp:paragraph -->Takođe možete pozivati delove template-a navođenjem imena fajla putem slug-a. Evo kako pozvati footer.html:
<!-- wp:template-part {"slug":"footer"} /-->Čak možete prilagoditi HTML tag (podrazumevano: div) putem atributa tagName:
<!-- wp:group {"tagName":"main"} -->
<!-- /wp:group -->I ovde je moguće koristiti jedan od gorenavedenih uređivača za kreiranje blokova, a zatim jednostavno kopirati obeležavanje ako niste sigurni. Takođe, ako sačuvate fajl i zatim ga dodate na odgovarajuće mesto u direktorijumu teme, pojaviće se i u FSE uređivaču.
Da li sa FSE i dalje ima potrebe za developerima i dizajnerima?
Kao što se može očekivati, važno pitanje je da li će ovakva funkcionalnost eliminisati potrebu za profesionalnim developerima i dizajnerima. Da li su još uvek potrebni kada korisnici očigledno mogu sve raditi sami?
Kratki odgovor je “da, potrebni su i jedni i drugi”.
Ni pojava samog WordPress-a, ni page builder-a , niti bilo koja druga tehnologija koja olakšava korisnicima da sami kreiraju svoje web sajtove, nisu eliminisali potrebu za profesionalnom pomoći. To se neće dogoditi ni ovaj put.
Iako korisnicima danas nije potrebna pomoć za svaku sitnicu (kao što su promene boja ili fontova), još uvek postoji mnogo zadataka koje tehnički neiskusni vlasnici sajtova jednostavno ne mogu obaviti sa dostupnim alatima i tada im je potrebna pomoć nekoga ko to može učiniti umesto njih. Osim toga, ako želite jedinstven dizajn, a ne oslanjate se na šablon koji možda koristi stotine ili hiljade drugih ljudi, i dalje vam je potreban dizajner i/ili developer.
Na kraju, na dobro napravljenom web sajtu postoji mnogo više od samog dizajna. Tu su i SEO, optimalne performanse sajta, bezbednost sajta i održavanje sajta. To su samo neki od elemenata koji ne mogu biti automatski primeni na svako okruženje i na svaki sajt, a za koje je potrebnom znanje i veština developera.
Šta znači FSE za tržište tema i dizajnere tema?
A šta je sa developerima tema? Da li sada svi moraju preći na blokovske teme?
Iako postoje teme koje još uvek nisu prešle na blokovsko uređivanje, dugoročno gledano, verovatno je dobra ideja migrirati svoje postojeće teme na FSE mogućnosti. To je nešto što će korisnici WordPress-a verovatno očekivati, jer im pruža više fleksibilnosti i mogućnosti da prilagode teme sami, bez pomoći sa strane.
U isto vreme, kako je opisano gore, full-site editing možete koristiti da biste kreirali teme s manje kodiranja, što može ubrzati vreme razvoja. Osim tema, autori tema sada mogu ponuditi i proširenja poput blokova i blokovskih template-a, otvarajući potpuno nove poslovne modele i prilike.
Full-site editing vs. page builder plugini
Imajući sve navedeno u vidu, postavlja se pitanje hoće li alati poput Divi, Elementora i sličnih opstati kada WordPress može obaviti mnogo toga za šta su stvoreni?
Prvo, malo je verovatno da će svi odmah napustiti alate s kojima su navikli da rade, tako da će plugini za izradu stranica verovatno ostati prisutni još neko vreme. Takođe, mnogi od njih trenutno su moćniji od onoga što full-site editing može da pružiti u njegovom sadašnjem obliku. Još jedan razlog da ostanete sa onim što već imate.
Načelno, ovi tipovi plugina su se veoma ustalili tokom poslednjih godina, toliko da se ponekad isporučuju sa temama. Iz tog razloga, malo je verovatno da će iznenada izgubiti svoj tržišni udeo.
Ipak, full-site editing će verovatno s vremenom smanjivati taj udeo, posebno među novim korisnicima koji ga upoznaju kao sastavni deo WordPress-a.
Baš kao i svi ostali, plugini za izradu stranica moraće da se razvijaju kako bi ponudili stvari koje FSE ne pruža i kako bi na taj način ostali konkurentni. Jedan način bio bi da ponude vrstu hibridnih plugina koji proširuju ugrađeni WordPress-ov uređivač stranica. Slične stvari već postoje za Gutenberg i za Klasični uređivač.
Zaključak
Full-site editing predstavlja uzbudljivo novo poglavlje u evoluciji WordPress-a. Olakšava proces dizajniranja i čini ga ujednačenijim širom celokupne platforme, nudeći nove mogućnosti za kreiranje sadržaja i korisnicima omogućava prilagođavanje svojih stranica.
U isto vreme, FSE donosi zanimljive izazove za developere i dizajnere tema. Menja arhitekturu tema, uvodi nove oznake i radne tokove. Međutim, ova funkcionalnost takođe donosi mogućnost bržeg kreiranja prototipa i kreiranje tema koje zahtevaju manje kodiranja.
Kakvi su vaši utisci o WordPress full-site editing-u? Kako mislite da će uticati na korisnike, developere i WordPress zajednicu u celini? Pišite nam u komentarima!
Nenad Mihajlović