Kako podesiti da se statički sadržaj sajta učitava sa cookie-free domena

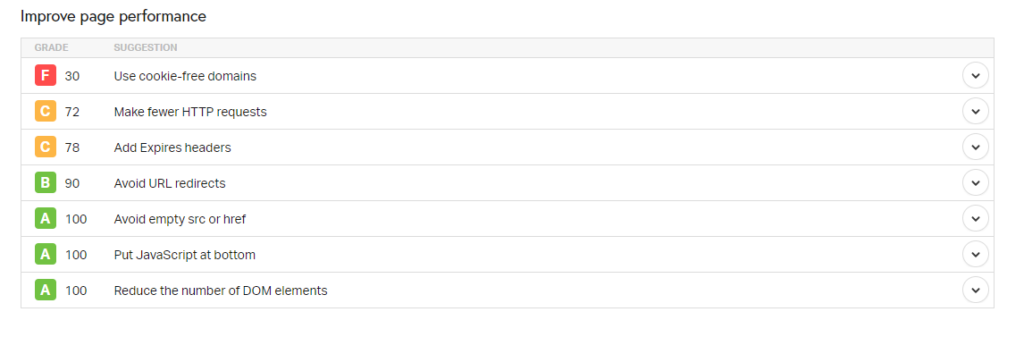
Sigurno vam se desilo da ste u nekom od online alata za proveru brzine vašeg veb-sajta naišli na sledeću preporuku: “Use cookie-free domains“ ili “Serve Static Content From a Cookieless Domain”. U prevodu, alat vam nakon analize vašeg sajta preporučuje da koristite domen (ili poddomen) za smeštanje statičkog sadržaja koji će onda biti poslat pretraživaču / pregledaču bez pratećih kolačića. Da vidimo onda kako podesiti da se statički sadržaj sajta učitava sa cookie-free domena.

Pre svega da napomenemo da GTmetrix više ne prikazuje Yslow rezultate u podrazumevanim podešavanjima, pa možda nećete videti ovu poruku u pomenutom alatu, ali je recimo u Pingdom-u ona još uvek prisutna. Bez obzira na to, dobra je praksa da uradite sve što je do vas da ubrzate svoj sajt.
Ukratko, za posluživanje statičkog sadržaja kao što su JavaScript, CSS ili fajlovi sa slikama nije potreban HTTP cookie zahtev. S obzirom da nisu potrebni, kolačići u ovom slučaju samo bespotrebno opterećuju rad vašeg servera, pa je u tom slučaju preporuka da ih smestite na domen / poddomen odakle će biti posluživani i bez kolačića. Istina HTTP/2 mnogo bolje hendluje ovim zahtevima od HTTP-a, ali je svakako preporuka da što manje opetrećujete server, kada god je to moguće. U ovom slučaju to je moguće, pa ćemo mi u ovom tekstu objasniti kako to i da uradite.
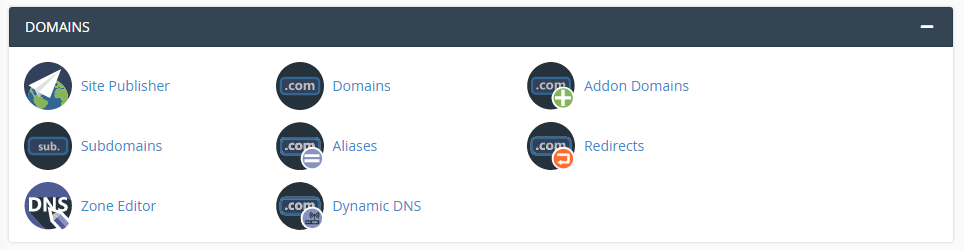
Ulogujte se na vaš cPanel i potražite sekciju pod nazivom DOMAINS.

Kliknite na SUBDOMAINS

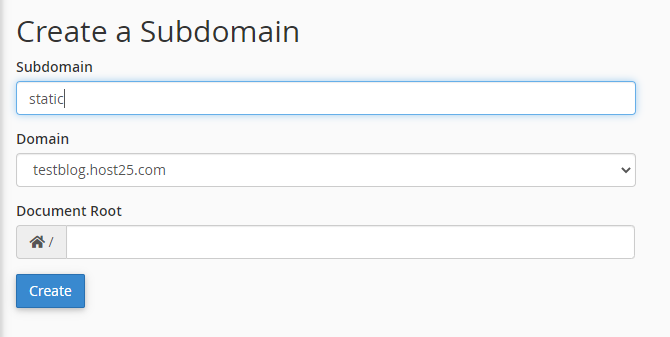
U polje subdomain unesite naziv novog poddomena. Mi smo za ovu priliku odabrali naziv static.
Kliknite na dugme Create kako biste završili proces. Ukoliko je sve prošlo bez problema, dobićete poruku kao na slici ispod.

Kliknite na Go back da biste se vratili na prethodni ekran. Novi poddomen će se pojaviti na listi poddomena.

Napomena: Prikazani metod važi za slučaj da koristite najčešće zastupljen domen sa prefiksom www. Ukoliko koristite domen bez www. onda je potrebno da umesto poddomena kreirate novi domen. Princip je isti, s tim što umesto Subdomains birate ikonicu Addon Domains.
Kada ste kreirali poddomen potrebno je da izvršite podešavanja u wp-config.php fajlu na vašem WordPress sajtu. Ukoliko niste sigurni kako da editujete wp-config.php fajl prvo pročitajte naš tekst pod nazivom Migracija WordPress veb-sajta sa lokalnog računara (localhost) na produkcioni server (live server).
U wp-config.php ćemo sada definisati koji domen / poddomen će služiti kao glavni za posluživanje sadržaja a koji za posluživanje kolačića. To ćemo uraditi dodavanjem sledećeg koda:
define(“WP_CONTENT_URL”, “http://static.nazivdomena.rs”);
define(“COOKIE_DOMAIN”, “nazivdomena.rs”);
Ne zaboravite samo da promenite “nazivdomena” iz fajla u pravi naziv vašeg domena. Kliknite na Save da biste sačuvali izmene.
Ovim ste podesili vaš sajt da poslužuje statički sadržaj sa poddomena bez kolačića. Ovo se naravno odnosi na sve buduće sadržaje, uključujući i vaše postove ukoliko imate blog.
Da biste podesili isto i za postojeći sadržaj potrebno je da uđete u phpMyAdmin, pronađete bazu koju koristi vaš sajt i kada je označite odabere tab SQL i pokrenete sledeću komandu:
UPDATE wp_posts SET post_content = REPLACE(post_content,
'http://www.nazivdomena.com/wp-content/uploads/','http://static.nazivdomena.com/uploads/')
Ovim ste podesili da i svi vaši postojeći postovi poslužuju sadržaj identično kao i oni koje ćete tek postavljati na sajt.
Time ste ujedno i podesili domen / poddomen bez kolačića. Prilikom sledeće provere vašeg sajta na nekom od alata za merenje brzine učitavanja sajta, ne bi trebalo da vam se ponovo pojavi poruka “Use cookie-free domains”.
Nenad Mihajlović