Kako da podesite LiteSpeed Cache plugin sa Cloudflare-om

U nedavnom tekstu na našem blogu objasnili smo kako da instalirate i podesite Litespeed Cache plugin na vašem WordPress sajtu. Sada ćemo objasniti kako da instalirate i podesite Litespeed Cache plugin sa Cloudflare-om.
Kao što verovatno znate, Cloudflare je besplatan CDN (Content Delivery Network) servis koji čuva statički sadržaj vašeg sajta na nekoliko servera postavljenih na više lokacija širom sveta.
Ukoliko vašem sajtu hostovanom na web serveru u Srbiji, pristupa recimo neko iz Japana, Cloudflare će mu prikazati keširanu kopiju vašeg sajta sa servera koji je najbliži geografskoj lokaciji tog korisnika.
Pored toga Cloudflare ujedno štiti vaš sajt od DDoS napada, pa je to još jedan razlog zašto je dobro da svoj sajt registrujete na Cloudflare-u.
Na taj način se postiže to da se korisniku vaš sajt prikaže brže nego da je morao da se učita sa web servera u Srbiji. Zašto da koristite Litespeed Cache plugin sa Cloudflare-om?
Ova kombinacija donosi sve prednosti optimizacije koju nudi Litespeed Cache i veoma brzu CDN uslugu koju nudi Cloudflare servis. Iako Litespeed Cache ima ugrađenu podršku za QUIC.cloud CDN, mi ćemo u ovom tekstu objasniti kako da podesite LiteSpeed Cache plugin sa Cloudflare-om, jer nas upravo to često pitate.
Podešavanje Litespeed Cache plugina sa Cloudflare-om
Podešavanje Litespeed Cache plugina sa Cloudflare-om je prilično jednostavno. U ovom tekstu ćemo pokazati korak po korak kako to da uradite.
Pretpostavljamo da već imate registrovan i povezan sajt na Cloudflare-u, što je verovatno i razlog zašto čitate ovaj tekst 🙂. Ukoliko nemate Cloudflare nalog, preporučujemo da pročitate tekst Kako da aktivirate Cloudflare u cPanel-u.
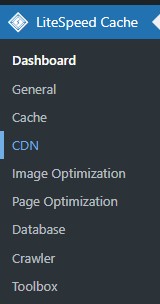
Da biste sada podesili Litespeed Cache plugin da radi sa Cloudflare-om, iz svog Dashboard-a pokrenite Litespeed Cache plugin i kliknite na CDN opciju.

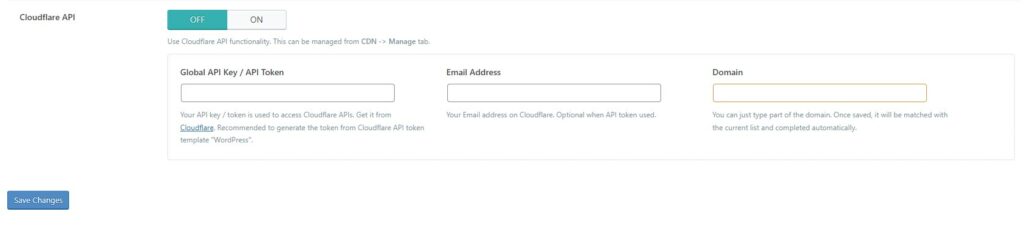
Sada u tab-u CDN Settings skrolujte do sekcije Cloudflare API.

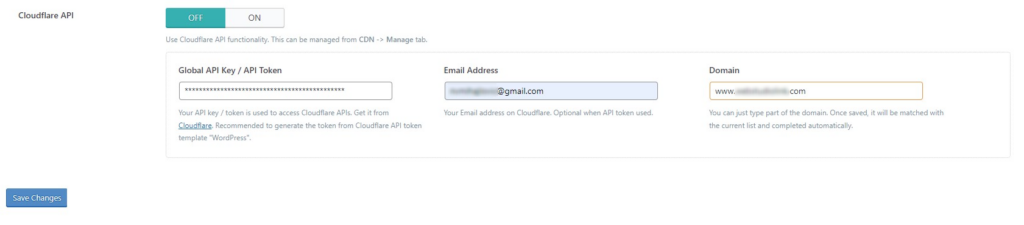
U polje Email Address unesite email adresu koju koristite na Cloudflare nalogu. U polje Domain unesite domen vašeg sajta.

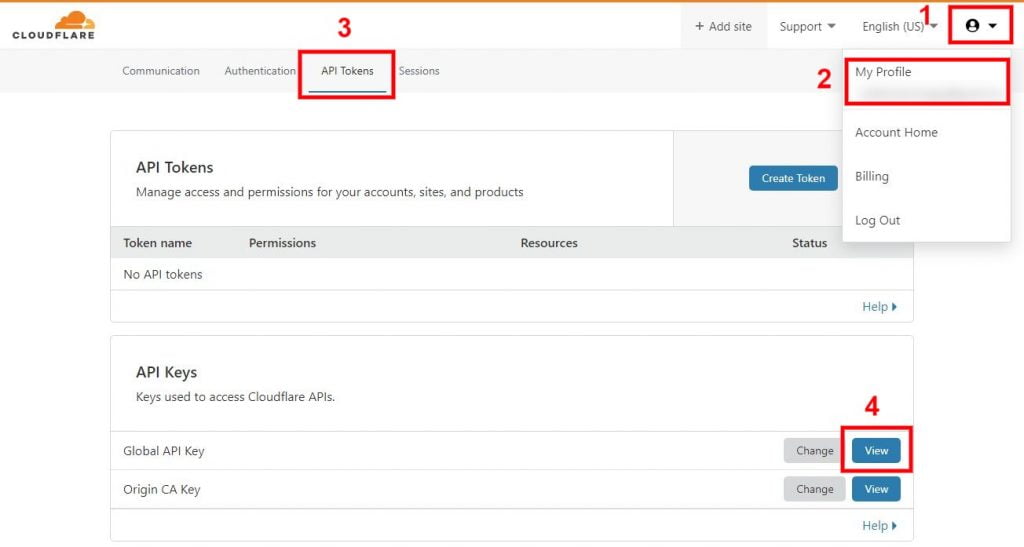
Za polje Global API Key je potrebno prvo se ulogovati na svoj Cloudflare nalog. Kada ste se ulogovali idite na opciju My Profile, a zatim na tab API Tokens.

Da biste videli vaš Global API key (ključ) kliknite na dugme View pored Global API Key opcije. Cloudflare će vam tražiti lozinku da biste mogli da vidite API ključ. Unesite lozinku, a zatim kopirajte Global API Key.
Zatim zalepite taj ključ u Global API Key polje u Litespeed Cache pluginu. Pošto ste uneli sve podatke, možete kliknuti na dugme Save Changes.
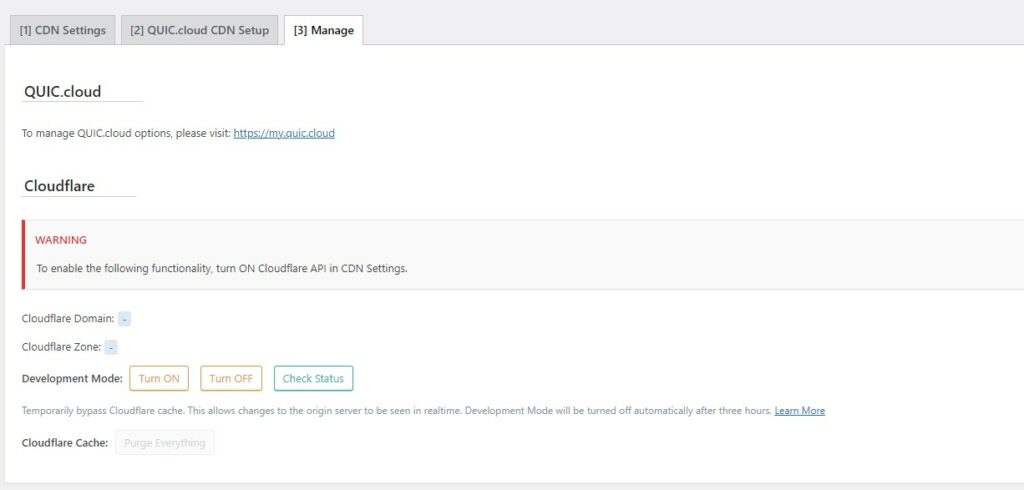
Dalje, pod istom opcijom (API Settings) idite na tab Manage. Tu ćete videti pridruženo ime domena, zonu, development opcije i dugme Purge Everything.

Dugme Purge Everything možete koristiti kada želite da obrišete keš nakon nekog update na sajtu, da bi ste osvežili keširanje sadržaja sajta i time korisnicima ponudili najnoviji sadržaj preko CDN-a.
Na ovaj način ste podesili Litespeed Cache plugin da radi sa Cloudflare-om.
Nenad Mihajlović