Kako da aktivirate GOOGLE MAPS na vašem web-sajtu(bez plugin-a)

Svaki ozbiljan poslovni veb-sajt danas obavezno ima i Google mapu sa lokacijom kompanije. Dobro je da vaši klijenti znaju gde se tačno nalazite i da lako mogu da vas pronađu na mapi. Ovo je postao imperativ svakog poslovnog veb-sajta. Zato ćemo u ovom tekstu objasniti kako da aktivirate Google Maps na vašem web-sajtu (bez plugin-a).
Već neko vreme Google za ovu uslugu koristi API ključ koji treba da povežete sa vašim veb-sajtom. Ujedno i naplaćuje korišćenje ovog servisa, s tim što je kvota za naplatu takva da će za većinu nas on praktično i dalje biti besplatan. U slučaju da imate veliki promet na sajtu, možete očekivati da ipak nešto i platiite. Za detaljniji uvid u Google-ov cenovnik pogledajte Google Maps Platform.
Ulogujte se sa svojim Google nalogom na Google Maps Platform.
Otvoriće vam se prozor kao na slici 1.

Ukoliko se prvi put registrujete na ovoj platformi biće potrebno da kreirate novi projekat. To će služiti Google-u da poveže vaš API ključ sa vašim veb-sajtom i vašim nalogom za naplatu. Kliknite na Get Started.
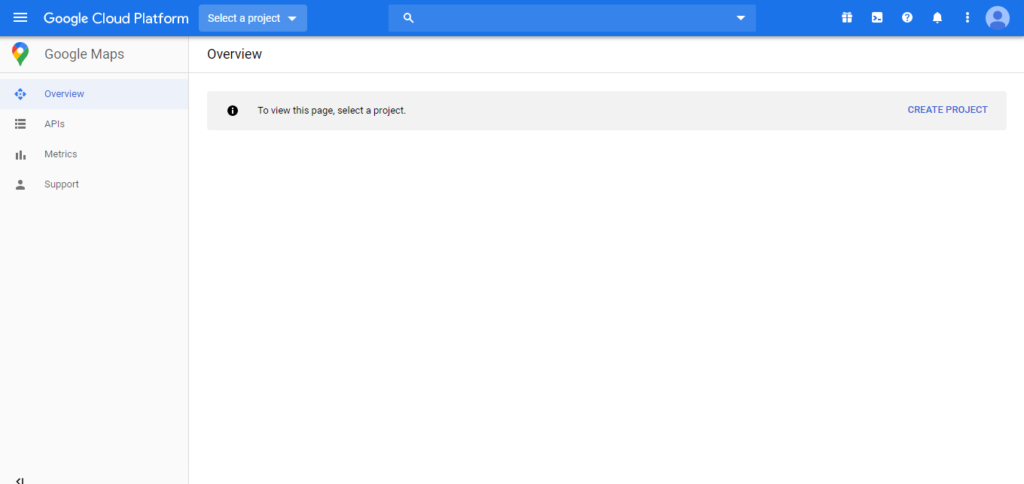
Kliknite na Create Project u gornjem desnom uglu prozora (slika 2).

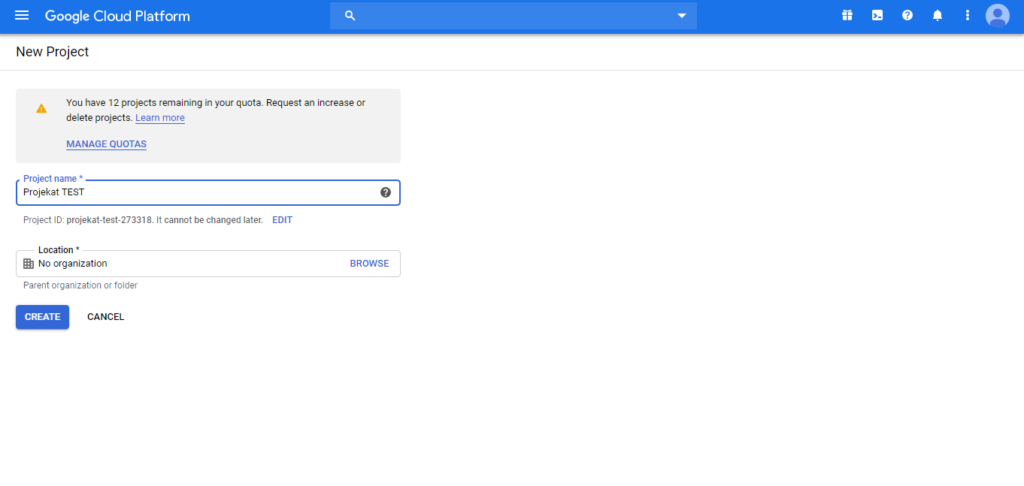
Unesite željeni naziv i kliknite na Create (Slika 3).

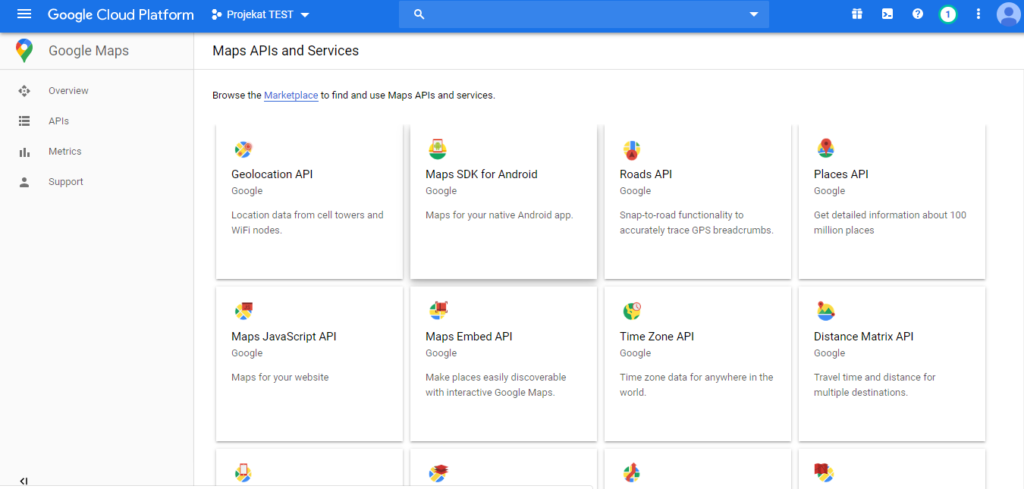
Sada treba da odaberete API servis koji ćete koristiti (slika 4). U principu za prikaz mape na sajtu je dovoljan Maps JavaScript API. Ukoliko želite i laku konverziju iz GPS koordinata u fizičku adresu i obrnuto, naš predlog je da koristite i Geocoding API. Ukoliko korisite i neki plugin koji vam nudi mogućnost unosa fizičke adrese lokacije umesto koordinata, ovaj API će biti od koristi.

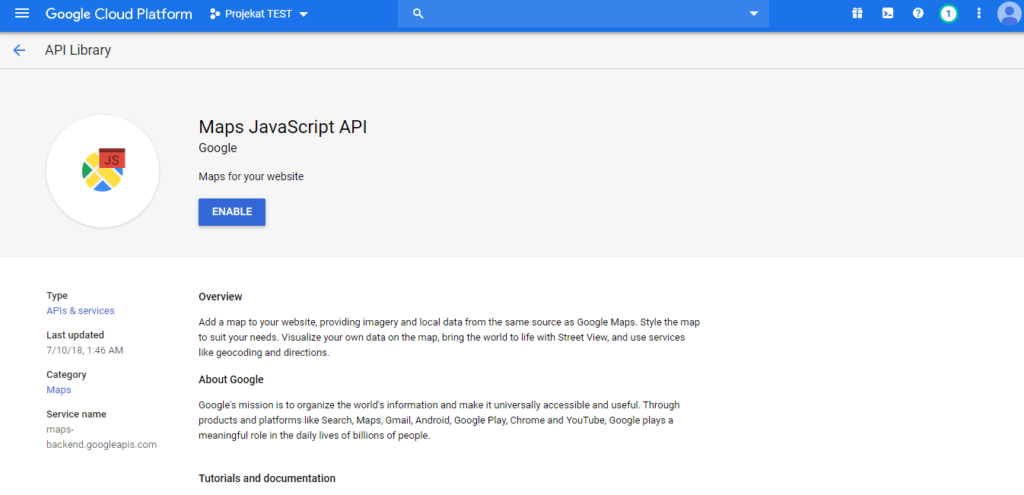
Kliknite na Maps JavaScript API i otvoriće se prozor kao na slici 5.

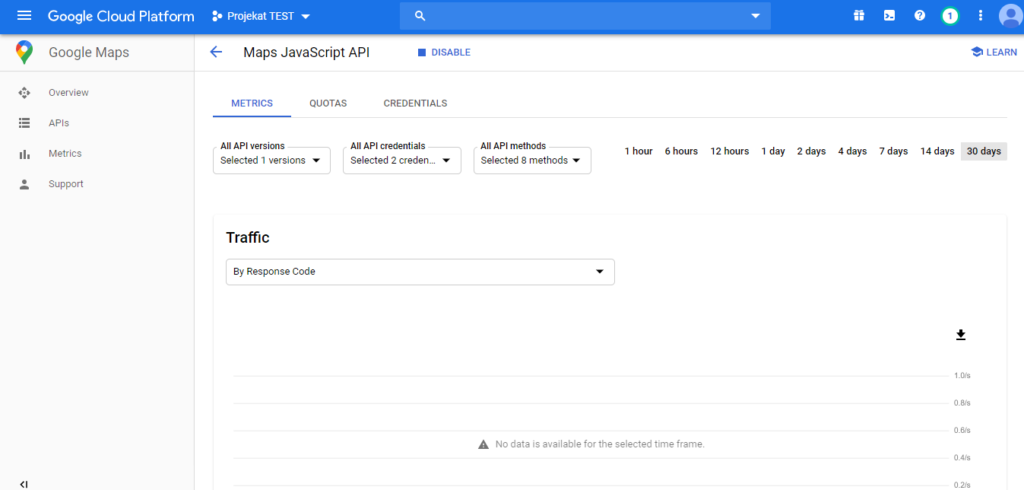
Kliknite na Enable kako biste aktivirali ovaj servis. Nakon toga će vam se otvoriti prozor kao na slici 6.

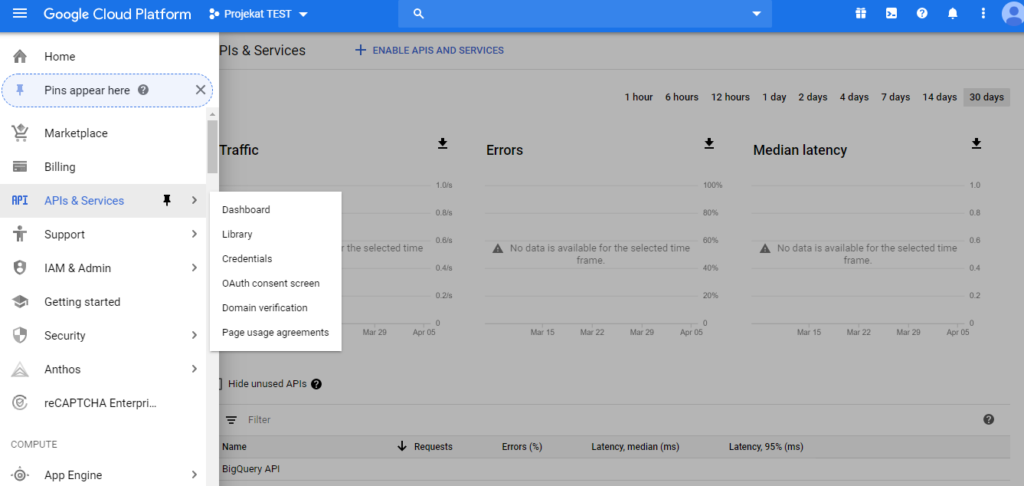
Sa leve strane odaberite hamburger meni u levom gornjem uglu (tri horizontalne linije) i odaberite opciju Home, a zatim kliknite na API’s and Services (slika 7). Da biste aktivirali API ključ potrebno je da prethodno kreirate kredencijale (credentials). To ćete uraditi tako što ćete iz padajuće liste odabrati opciju Dashboard.

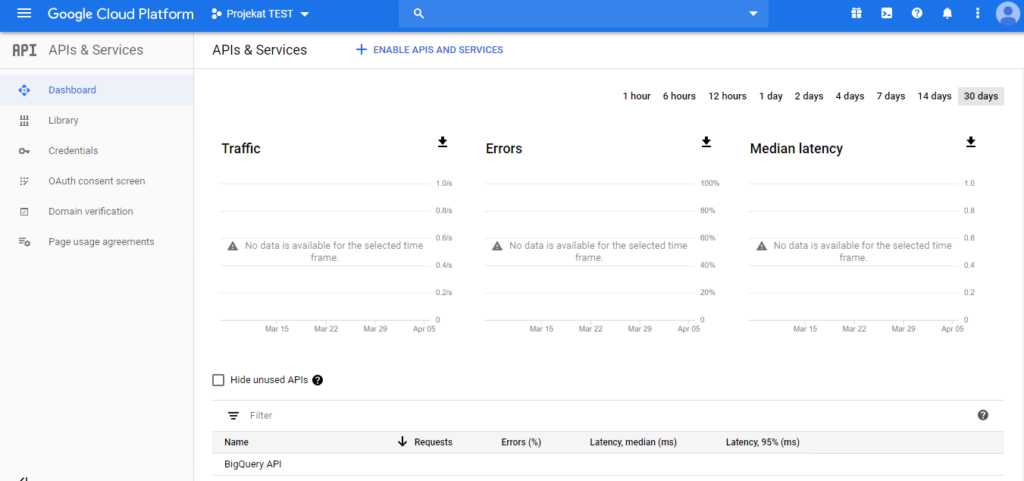
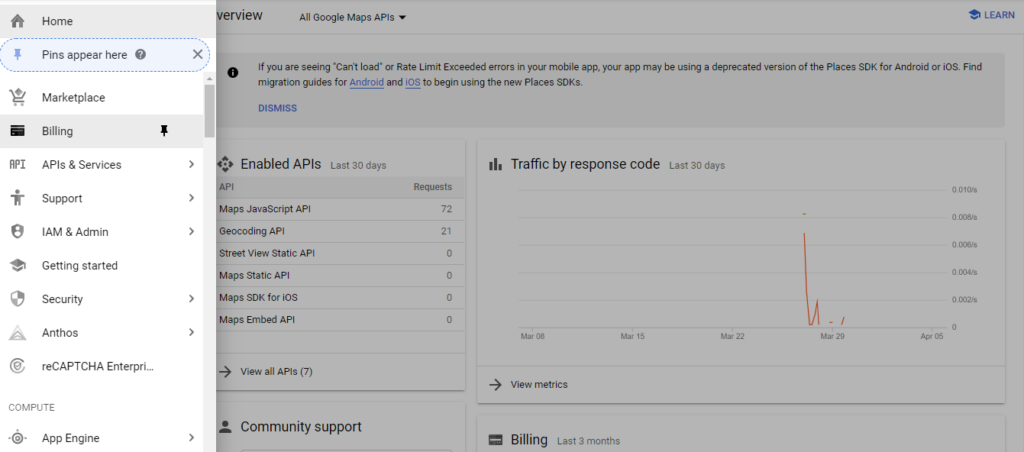
Dashboard je mesto na kojem ćete boraviti svaki put kada želite da proverite saobraćaj po aktiviranim servisima (slika 8). Dobro je da se odmah na početku upoznate sa njegovim interfejsom. U principu je veoma intuitivan i nema mnogo opcija na raspolaganju. Za početak će grafikoni biti prazni, ali kada bude postojao saobraćaj moćićete lako da pratite njegov intenzitet i registrujete eventualne greške koje mogu sugerisati da postoji problem u integraciji između mapa i vašeg veb-sajta.

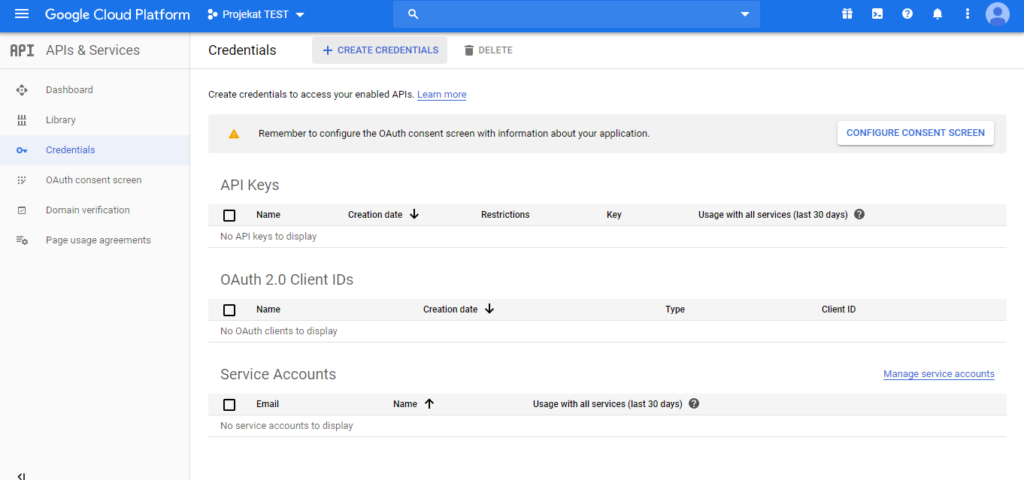
Kao što smo malopre pomenuli, za kreiranje API ključa prvo morate da kreirate kredencijale. Iz padajućeg menija sa leve strane odaberite opciju Credentials. Klikom na nju će se otvoriti prozor kao na slici 9. Ono što ćete odmah uočiti jeste da u polju API keys nema ključeva. Nema ih upravo iz razloga jer još nismo kreirali kredencijale. Da biste to uradili potrebno je da kliknete na dugme Create Credentials u gornjem delu prozora.

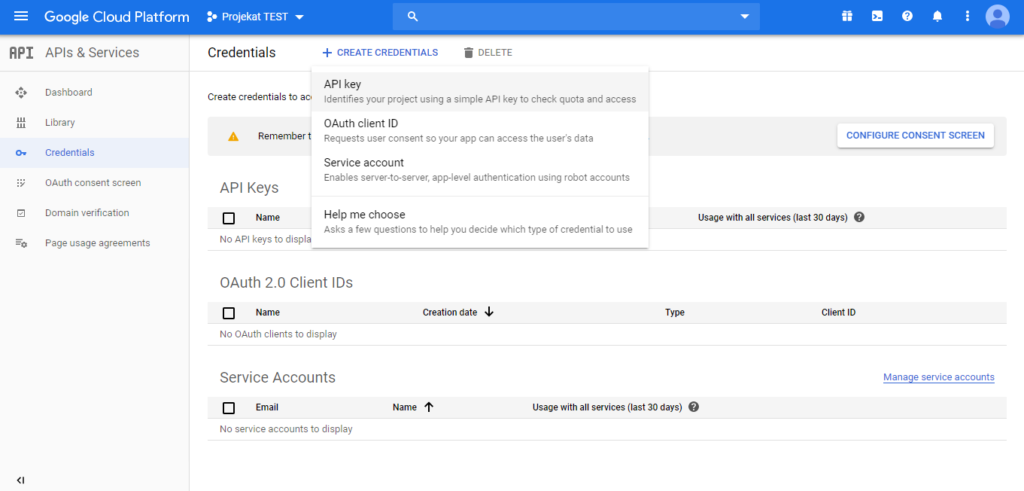
Otvoriće vam se padajuća liste iz koje treba da odaberete opciju API key (slika 10).

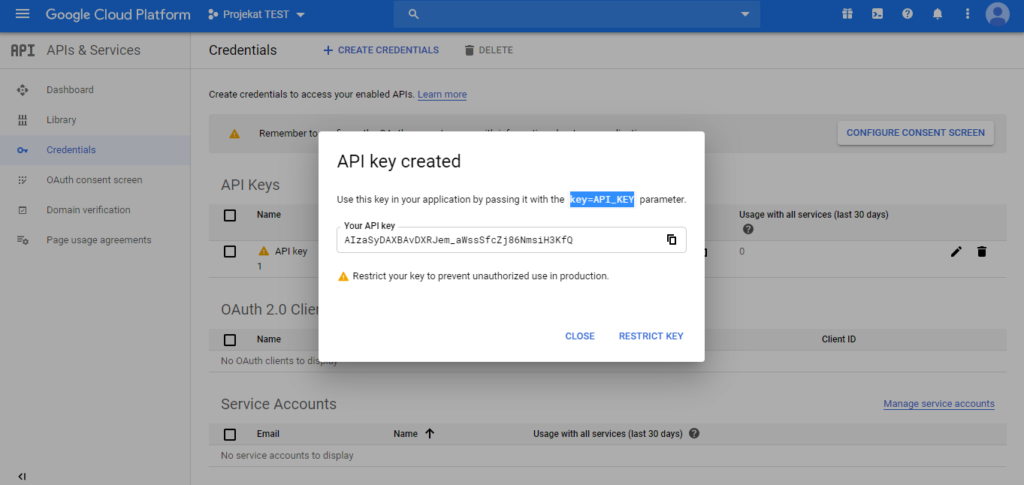
Klikom na ovu opciju generisaće se API key.

Možete ga odmah kopirati, jer će vam uskoro biti potreban da ga zalepite na odgovarajuće mesto u okviru vašeg veb-sajta. Iako ga niste kopirali, kasnije možete po potrebi da se vratite do ključa i naknadno ga kopirate. Uvek je dostupan iz vašeg Dashboard-a i vezan je za vaš projekat za koji ste ga i kreirali.
Do tada ćemo se pobrinuti da ovaj ključ može da se korisit samo za vaš veb-sajt, kako bismo izbegli situaciju da neku neovlašćeno raspolaže vašim ključem i generiše dodatni saobraćaj koji može da prouzrokuje uvećanje vašeg računa.
To ćemo jednostavno postići restrikcijom API ključa.
Zatvorite prozor sa ključem. Google Maps platforma će vas upozoriti da korišćenje ključa nije ograničeno i preporučiće da ga ograničite.
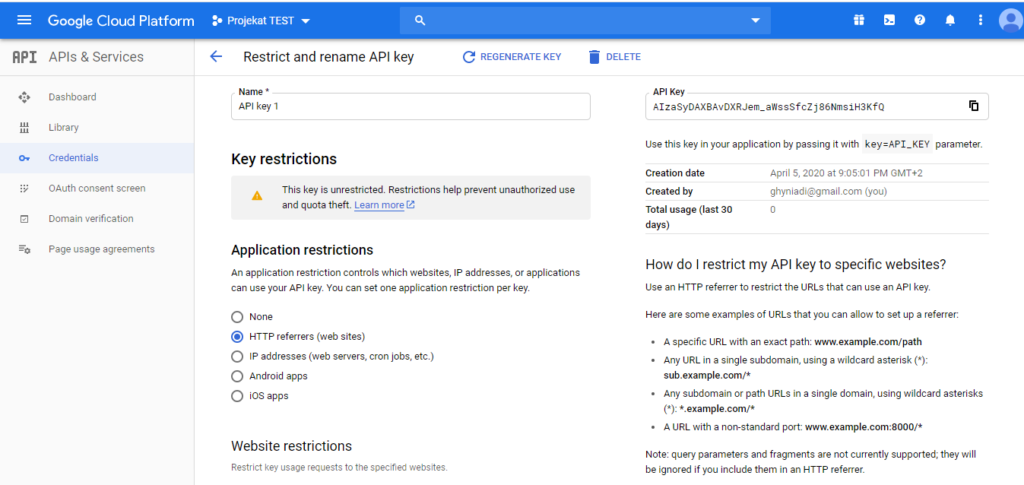
Kliknite na Restrict Key. Otvoriće se prozor kao na slici 12.

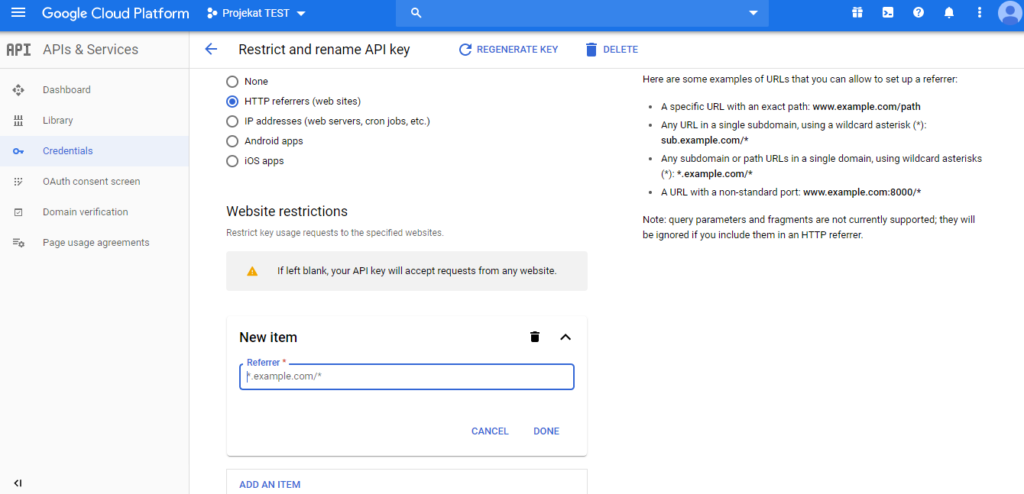
Imamo nekoliko ponuđenih opcija za ograničenje korišćenja API ključa. Najpopularniji je da ograničite ključ tako da može da se korisiti samo za vaš veb-sajt. U sekciji Application restrictions odaberite opciju HTTP referrers (web sites), a zatim u sekciji Website restrictions (ispod) unesite za koji veb-sajt želite da ga ograničite. Asterisk (zvezdicu) možete koristiti ukoliko želite da njom obuhvatite više verzija protokola (HTTP, HTTPS) ili više stranica (slika 13).

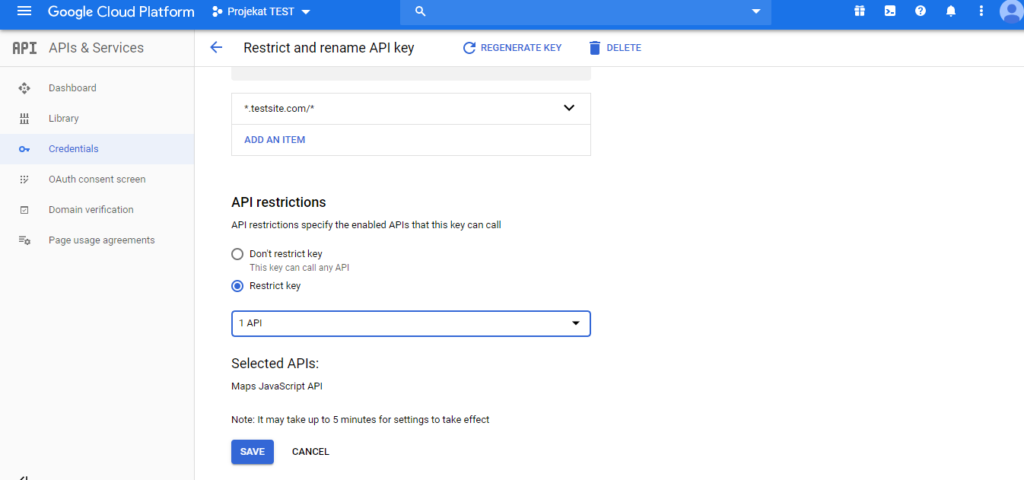
Takođe, možete ograničiti ključ i po određenom API-ju. Tako recimo možete želeti da koristite samo Maps JavaScript API. Ukoliko je to slučaj, možete ga ograničiti na ovom mestu (slika 14).

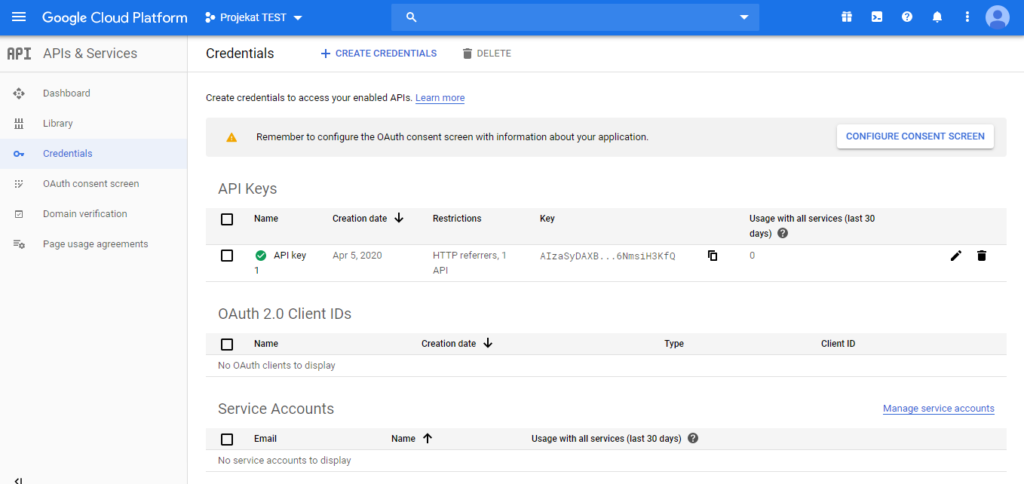
Kada ste završili sa ograničavanjem, kliknite na Save da biste sačuvali podešavanja. Otvoriće se prozor kao na slici 15. Ujedno ćete moći da vidite i vaš API ključ. Ukoliko je ispred njega štiklirano zelenom bojom, to znači da ste dobro kreirali API ključ.
Sada možemo da ga umetnemo na vaš veb-sajt.

Pre toga je važno da znamo da Google za aktivaciju ovog servisa traži kreiranje Billing naloga koji će po potrebi dužiti za koriščenje Google Maps servisa. Kao što smo na početku pomenuli, najveći broj nas može da nastavi korišćenje Google mapa potpuno besplatno. Plaćaće samo oni koji imaju zaista veliki saobraćaj na sajtu. Ukoliko ste vlasnik sajta koji ima prosečnu posećenost, ne morate brinuti da će vam Google bilo šta naplatiti.
Da biste kreirali ovaj nalog kliknite ponovo na navigacioni meni u gornjem levom uglu prozora (hamburger meni) i iz padajuće liste izaberite opciju Billing (slika 16). Dalje je sve vrlo intuitivno i nećete imati problem da regstrujete svoj Billing nalog. Važno je da napomenemo da vam je za registraciju ipak potrebna platna kartica i moraćete da unesete njene podatke. Prilikom registracije ćete biti zaduženi za 1 USD koji će vam odmah nakon toga biti strorniran (kao i za sve ostale registracije na Google servisima).

Sada je preostalo samo da API ključ ubacite na vaš veb-sajt. S obzirom da većina nas ima sajt baziran na WordPress platformi i da današnje WordPress teme u najvećem broju slučajeva već imaju integrisan kod za Google Maps, ovde ćemo samo ukratko objasniti sam postupak integracija sajta i ključa. Detalje svakako možete proveriti u dokumentaciji koji je obezbedio proizvođač vaše teme.
Otvorite stranicu koja ima ugrađen kod za mapu. U najvećem broju slučajeva je u pitanju posebna stranica koja ima naziv Map. Ukoliko to nije slučaj i sa vašim sajtom, onda je najverovatnije mapa ugrađena u okviru neke stranice kao njen sastavni deo.
Pristupite preko vašeg Dashboard-a i pronađite stranicu na kojoj se nalazi mapa. Pronažite sada i mesto za ubacivanje Google Maps API ključa. Ovo ne bi trebalo da predstavlja neki problem, jer je obično to na jasno označenoj poziciji na stranici. Takođe, može biti i smešteno u okviru Customizer-a. Detalje proverite u dokumentaciji svoje teme.
Sada zalepite API kjuč koji ste kopirali nakon njegovog kreiranja. Biće potrebno još samo da u backend mape upišete i Geo koordinate ili tačnu adresu lokacije. Ako ste sve uradili kako treba, sačuvajte izmene i osvežite vašu stranicu. Trebalo bi da se učita Google mapa sa vašom lokacijom. Ukoliko se ne učita odmah, sačekajte neko vreme. Nekada je potrebno da prođe nekoliko minuta dok se API servis ne aktivira.
Naravno, uvek možete umesto već ugrađene mape u okviru teme, korisiti i neki plugin za mape. S obzirom da mi ne preporučujemo bespotrebnu upotrebu plugin-ova, savetujemo da pre odabira teme proverite i da li u sebi ima ugrađenu mapu. Ukoliko sa druge strane kreirate sajt iz čistog WordPress-a, postoji način da takođe jednostavno sami kreirate svoju mapu. Ukoliko niste sigurni kako ovo da uradite, pišite nam u komentarima i rado ćemo vam pomoći na tom projektu. Ako vam je potrebno uputstvo kako da instalirate WordPress pogledajte naše detaljno uputstvo.
Sada konačno možete da izvršite fina podešavanja vaše mape (zoom level, vrsta prikaza i slično).
Ukoliko ste pažljivo pratili naše upustvo, trebalo bi da možete da vidite vašu lokaciju na mapi.
Ako ste kojim slučajem imali neki problem, napišite nam šta je u pitanju. Potrudićemo se da odgovorimo u što kraćem roku.
Nenad Mihajlović
April 14th, 2020 at 17:53 (#)
Postovanje, procitao sam ovaj vas clanak u vezi Google Platforme, deluje primamljivo, ja sam ga aktivirao i stigao sam do onog API koda koji trebam da prekopiram i zalepim na svom sajtu.
MolimVas da imate u obzir da nisam bas iskusan u ovome.
Ali, molim vas za objasnjenje.
Sta je ovo tacno i gde vi vidite na mom sajtu da bi to moglo da se sprovede. I koja je to svrha svega?
Hvala ,
Aleksandar
April 14th, 2020 at 18:49 (#)
Pozdrav Aleksandre! Ako je u pitanju koji počinje sa mycity…. koliko vidim u pitanju je OpenCart e-commerce sajt. Pošto vidim da planiraš i otvaranje prodajnog salona, onda razmisli o korišćenju Google Mape. Najjednostavnije ti je da za ovu namenu koristiš neku od OpanCart ekstenzija koje možeš pronaći na https://www.opencart.com/index.php?route=marketplace/extension&filter_search=google%20maps&filter_license=0
October 6th, 2022 at 17:17 (#)
Postovanje,
Procitao sam ovo i zapravo su me zanimala iskustva drugih koji već koriste uslugu.
“Plaćaće samo oni koji imaju zaista veliki saobraćaj na sajtu. Ukoliko ste vlasnik sajta koji ima prosečnu posećenost, ne morate brinuti da će vam Google bilo šta naplatiti.”
Koji je Vaš kriterium za prosečnu posećenost. Koliko je to i čime to merite?
Da li je u pitanju protok podataka, broj pristupa, količina preuzetih podataka sa servisa ili šta već?
Inače, pravio sam više sajtova gde ljudi žele da postave mapu ali kada čuju da se plaća odustaju …
Recimo, konkretan sajt koji sam Vam dao bi hteo jednu mapu sa pinovanim svim turističkim lokacijama grada gde bi posetioci mogli to da vide i da sa svoje pozicije odu na to mesto.
Naravno, na svakom pinu bi postojao link ka google maps tako da bi ljudi to mogli da iskoriste za navigaciju ako žele.
Sada, kolika je upotrba toga to je upitno i kako je uopšte izmeriti? Postoj li mogućnost da ličeno izmerim protok podataka sa google servisom.
October 18th, 2022 at 20:45 (#)
Poštovanje, Božo! Google Maps ima jasno objašnjene kriterijume kada se i koliko plaća. Sve je objašnjeno ovde https://mapsplatform.google.com/pricing/