Da biste promenili destination link u HTML5 baneru, ispratite sledeće korake:
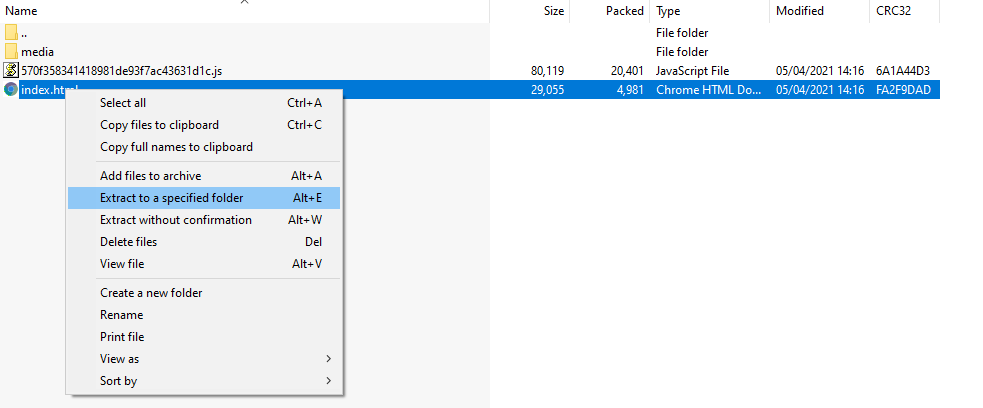
- Otvorite arhivu sa HTML5 banerom. Desnim klikom označite index.html fajl i ekstraktujte ga u neki drugi direktorijum (npr. Desktop).

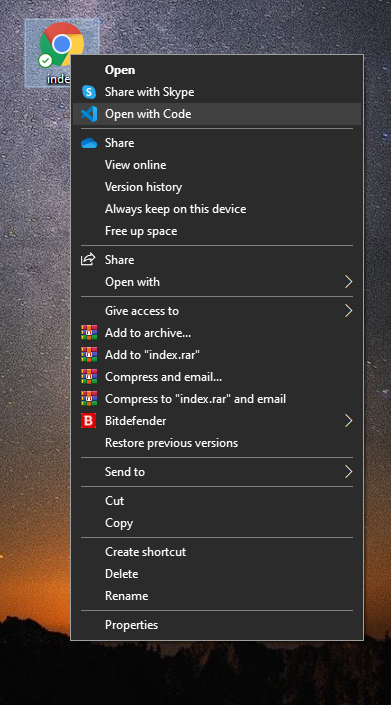
2. Sada desni klik na taj fajl, iz padajućeg menija odaberite svoj omiljeni tekst editor (može i običan Notepad) i otvorite fajl u tom editoru.

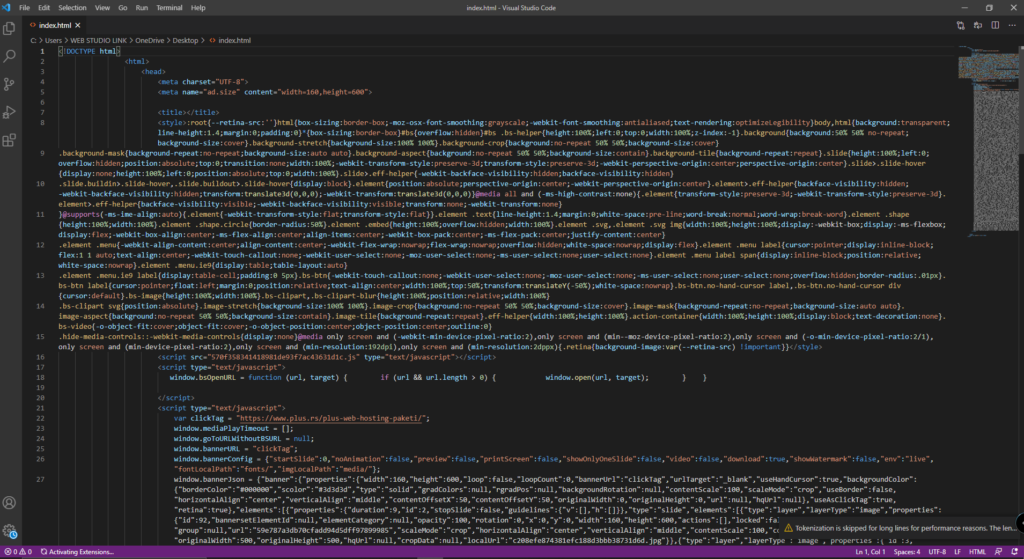
3. Kada je fajl otvoren odaberite kombinaciju tastera CTRL+F da biste otvorili dijalog za pretragu. U polje kucajte ‘’clicktag’’ (bez navodnika) i kliknite na Enter ili Find.


4. U fajlu će po završenoj pretrazi biti označena linija Javascript koda sa promenljivom pod nazivom ‘’clicktag’’. Ova promenljiva sadrži vrednost koja je zapravo link na koji će korisnik biti odveden kada klikne na baner.

5. Promenite vrednost ove promenljive u željeni link. Vodite računa da ostavite navodnike.
6. Nakon što ste promenili link sačuvajte taj izmenjeni index.html
7. Taj fajl ubacite ponovo u arhivu umesto index.html fajla sa starim linkom
8. Tako ste zamenili index.html fajl sa starim linkom i dodali onaj sa novim.