Kako da sliku u WebP formatu postavite na WordPress veb-sajt

Ako niste znali kako da sliku u WebP formatu postavite na WordPress veb-sajt, u ovom tekstu smo za vas pripremili detaljno uputstvo. U jednom od naših prethodnih tekstova objasnili smo šta je WebP format, koje su njegove prednosti u odnosu na druge formate slika i od kojih je sve pretraživača podržan.
Osim mnogih nabrojanih prednosti, WebP format još nije u potpunosti podržan od strane WordPress-a, što na prvi pogled može da stvori utisak da ga ne možete korisiti na WordPress veb-sajtu.
Na sreću, ipak ga sa par jednostavih izmena možete korisiti kao svaki drugi format slike. Uskoro ćemo pokazati i kako.
Pre svega, da krenemo od početka i uradimo konverziju neke slike iz postojećeg formata (jpeg, png…) u WebP format. U jednom od prošlih tesktova samo vas uputili da to uradite u online alatu pod nazivom Squoosh, ali možete korisiti i od nekih drugih brojnih online alata.
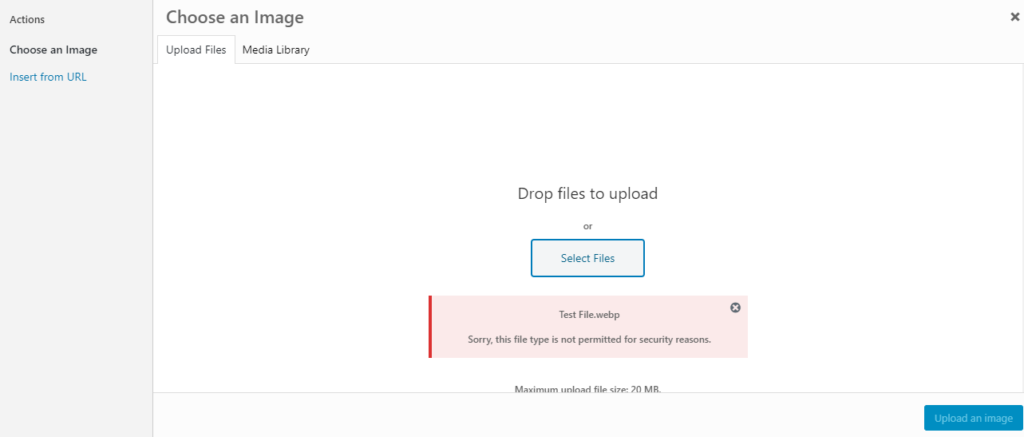
Ako ste do sada pokušavali da na vaš WordPress veb-sajt upload-ujete sliku u WebP formatu, dobili biste sledeći odgovor: Sorry, this file type is not permitted for security reasons.

Iako WordPress podrazumevano ne daje podršku za WebP format, to nije razlog da odustanete od svih prednosti WebP formata. Postoji nekoliko načina da prevaziđete ovu situaciju. Neki od njih podrazumevaju upotrebu specijalizovanih plugin-a, što nije naša omiljena metoda. Zato mi preporučujemo da ovo uradite ručno, jednostavnim dodavanjem nekoliko linija koda u functions.php fajl vašeg WordPress sajta.
Kao i uvek, pre ovakvih zahvata, preporučujemo da za svaki slučaj obavezno uradite sigurnosnu kopiju (backup) vašeg sajta. Bićete sigurni ukoliko nešto kojim slučajem krene na loše.
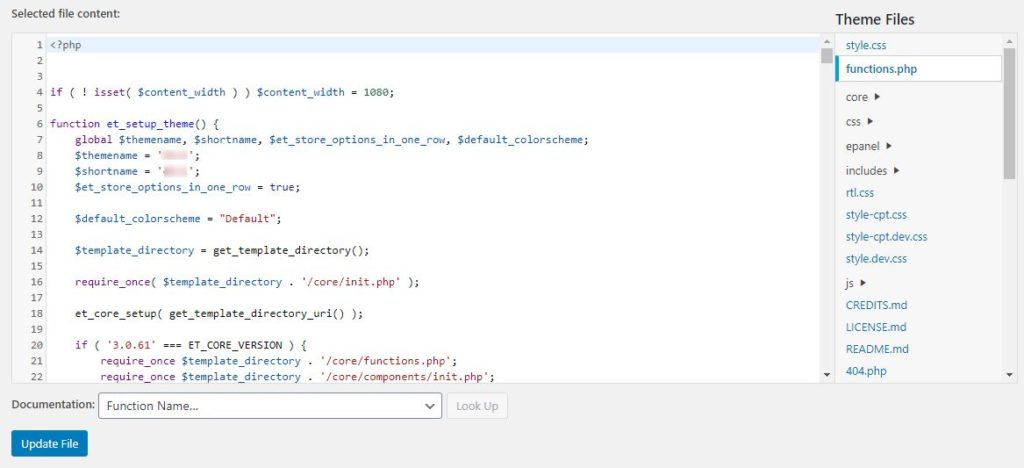
Dakle, u Dashboard-u vašeg veb-sajta idite na opciju Appearance → Theme editor. Zatim u Theme editoru sa desne strane prozora, u sekciji pod nazivom Theme files odaberite fajl functions.php i kliknite jednom na njega. U prozoru Theme editor-a će vam se otvoriti ceo functions.php fajl.

Skrolujte do kraja fajla i na njegov kraj prekopirajte sledeći kod:
//** *Omogucava upload WebP fajla na WP.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');Kliknite na Upload file kako biste sačuvali izmene.
Ovaj kod će omogućiti da upload-ujete fajl u WebP formatu, lako kao i bilo koji drugi podržani format. Probajte sada da uradite upload i trebalo bi da prođe bez problema.
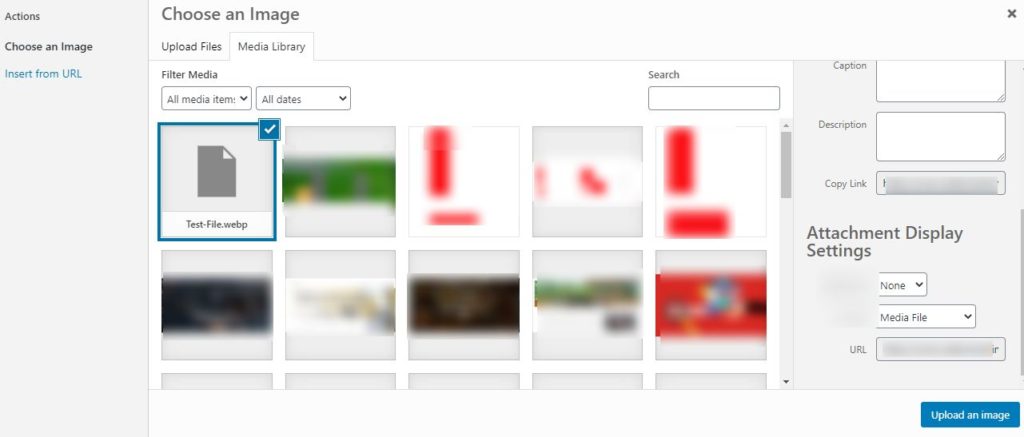
Ono što ćete primetiti da nakon upload-a WordPress ne podržaja preview fajla, pa u Media Library ne možete da vidite preview slike koju ste upravo upload-ovali.

I ovo možemo da rešimo jednostavno dodavanjem još nekoliko linija koda u functions.php fajl. Sledeći kod ćete dodati na kraj ovog fajla:
//** * Omogucava preview za WebP fajlove.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);Ne zaboravite ponovo da sačuvate izmene klikom na dugme Update File.
Ukoliko je sve prošlo kako treba, od sada ćete i na vašem WordPress sajtu moći da radite upload slika u WebP formatu, omogućite na njima preview i ujedno omogućite brže učitavanje slika i generalno brže otvaranje vašeg sajta.
Ako nakon poslednjeg koraka na fajlu koji ste već upload-ovali ne vidite preview, upload-ujte ponovo fajl i nakon toga bi trebalo da bude aktivan i preview.
Ukoliko ste prilikom ovih izmena naišli na neki problem, pišite nam. Rado ćemo vam pomoći da ga rešite.
Do tada pišite nam kakva su vaša iskustva sa WebP formatom? Da li ga koristite i na koji način ste vi rešili problem nepostojanja izvorne podrške od strane WordPress-a?
Nenad Mihajlović
July 11th, 2020 at 18:33 (#)
Hvala na podršci i ovom uputstvu.
July 14th, 2020 at 22:41 (#)
Hvala, Mikis! Drago nam je ako je pomoglo 🙂
June 10th, 2021 at 20:42 (#)
Da li na ovaj način postoji linija koda koja bi omogućila i korisnicima Safaria da mogu ispravno da vide objavljene fotografije?
June 13th, 2021 at 19:14 (#)
WebP je podržan u Safari-u od verzije 14. U prethodnim verzijama nije podržan, pa ne možete da utičete na prikaz u tim verzijama.