SVG fajl – šta je i kako da ga napravite

SVG fajlovi su odličan izbor za prikazivanje grafike na vašem sajtu, a pored toga mogu pomoći da se generalno ubrza rad sajta i poboljša vaš SEO skor.
Ipak, uz sve te potencijalne prednosti samo 53% web sajtova koristi SVG fajlove. Istina je da optimizacija slika na Internetu nije laka. Kvalitetna rezolucija slike, responzivni dizajn i zanimljiva animacija mogu poboljšati izgled svakog sajta. Sa druge strane, ako se ne urade kako treba, mogu imati negativne efekte na korisničko iskustvo i brzinu sajta.
SVG fajlovi generišu oštru grafiku bilo koje veličine, ali su takođe i dobro optimizovani za browsere. SVG datoteke su programabilne, veoma često manje od drugih formata i sposobne za dinamičke animacije. Jednom kada upoznate sve prednosti SVG fajlova, razumećete zbog čega su one odličan izbor za pravljenje web grafika.
SVG skraćeno od Skalabilna Vektorska Grafika, je standardni tip grafičkog fajla koji se koristi za prikazivanje dvodimenzionalnih slika na Internetu.
Ali pre nego što nastavimo, da vidimo prvo šta je to vektorska grafika?
Raster vs vektor
Danas je na webu u upotrebi više od nekoliko slikovnih formata fajlova, koje možemo podeliti u dve kategorije:
- rasterska grafika
- vektorska grafika
Verovatno ste već upoznati sa najčešćim formatima, kao što su PNG i JPEG. Ovo su formati rasterske grafike, što znači da čuvaju informacije o slici u mreži obojenih kvadrata, koja se naziva i bitmap. Kvadrati u ovoj bitmapi se kombinuju da bi formirali koherentnu sliku, slično kao pikseli na ekranu računara.
Rasterska grafika dobro funkcioniše za veoma detaljne slike kao što su fotografije, gde svaki piksel ima određenu i tačnu boju. Rasterske slike imaju fiksnu rezoluciju, tako da povećanje njihove veličine smanjuje kvalitet slike.
Vektorski grafički formati — poput SVG i PDF — rade drugačije. Ovi formati čuvaju slike kao skup tačaka i linija između tačaka. Matematičke formule diktiraju položaj i oblik ovih tačaka i linija i održavaju njihove prostorne odnose kada se slika povećava ili smanjuje. Vektorske grafičke datoteke takođe čuvaju informacije o bojama i čak mogu da prikazuju tekst.
SVG datoteke su napisane u XML-u, jeziku za označavanje koji se koristi za skladištenje i prenos digitalnih informacija. XML kod u SVG datoteci navodi sve oblike, boje i tekst koji čine sliku.
Pogledajmo na primer jedan krug u SVG formatu:

Kada otvorimo fajl ove slike u nekom tekst editoru, pojavljuje se ovaj XML kod:

Kao što vidite, ovde nema mnogo koda. Potrebna nam je samo jedna linija koda da nacrtamo krug. To je zato što XML obavlja većinu posla umesto nas sa oznakama. U kodu iznad, oznake su prikazane ružičastom bojom unutar ugaonih zagrada.
Da biste nacrtali krug, XML kod navodi oblik pomoću taga <circle>, njegovu poziciju sa i sa atributima cx i cy, radijus sa atributom r i boju unutar taga <style>. #f4795b, koja je heksadecimalni kod boje za ovu konkretnu nijansu narandžaste.
Kada naiđe na SVG fajl poput ovog, browser (ili neka druga aplikacija) čita XML kod iz fajla, obrađuje ga i prikazuje na ekranu kao vektorsku sliku. Svi moderni browseri, ali i softveri za editovanje grafike, prikazuju SVG na ovaj način.
Takođe ćete primetiti da je ovaj XML fajl napisana na engleskom. SVG fajl je u osnovi tekstualni fajl, što ga čini čitljivim za ljude. Ovo omogućava programerima da direktno uređuju XML datoteke.
Kako otvoriti SVG fajl
Većina browsera je dizajnirana da prikazuje, tumači i prikazuje SVG fajlove. Da biste otvorili .svg fajl, pokrenite browser, a zatim otvorite fajl i on će se prikazati u vašem browseru.
Za šta se koriste SVG fajlovi?
SVG fajlovi najbolje funkcionišu za slike koje sadrže manje detalja od fotografije. To je još uvek prilično široko, pa hajde da vidimo koje su to neke od najčešćih upotreba SVG-a na Internetu.
Ikonice
Većina ikonica se dobro prevodi u vektore, s obzirom na njihovu jednostavnost i jasno definisane granice. Ikonice za elemente stranice kao što su dugmad bi trebalo da reaguju na različite veličine ekrana, što znači da moraju biti savršeno skalabilne.
Logotipi
SVG format je posebno pogodan za logotipe koji se pojavljuju na web sajtovima, e-mail-ovima, kao štampa na različitim predmetima, itd. Sa druge strane, logotipi imaju tendenciju da budu jednostavniji u dizajnu, što se lepo uklapa u SVG format.
Ilustracije
Vektori takođe lepo odgovaraju vizuelnoj umetnosti bez fotografija. Dekorativni crteži na web sajtovima mogu lako da se skaliraju i uštede prostor ako se dodaju kao SVG datoteke.

Animacije i elementi interfejsa
Korišćenjem mogućnosti CSS-a i JavaScript-a, možete da podesite SVG-ove da dinamički menjaju svoj izgled i da se automatski aktiviraju tokom ili posle događaja. Animirani SVG-ovi mogu poslužiti za dodavanje vizuelnog stila vašim stranicama ili ih možete koristiti za interakciju sa animacijama korisničkog interfejsa.

Infografika i vizuelizacija podataka
Određeni web sajtovi mogu izgledati lepše dodavanjem grafičkih elemenata, poput infografike ili ilustrovanog grafikona. Ovo je još jedna korisna primena SVG fajlova. Možete čak da dizajnirate grafikone kao SVG-ove koji se dinamički ažuriraju na osnovu unosa podataka u realnom vremenu.
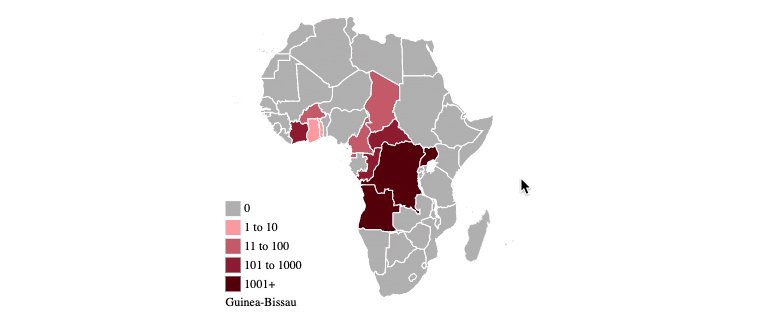
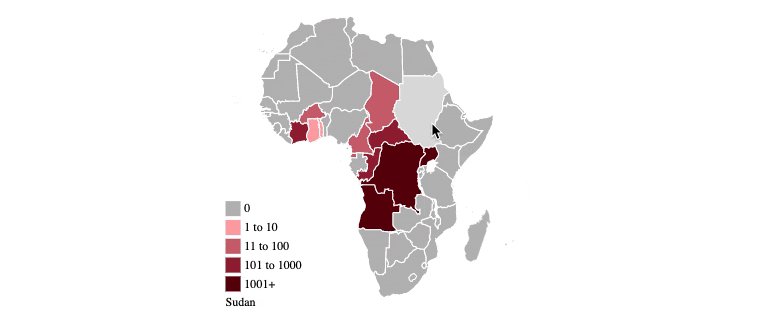
Na primer, možete da kreirate vektor „trake napretka“ za prikupljanje sredstava koji se popunjava kako se ukupna donacija povećava. Takođe ćete videti SVG-ove koji se često primenjuju na informativnim sajtovima za vizuelizaciju podataka i mape.

Prednosti SVG datoteka
XML kod nije samo lak za čitanje – on čini SVG datoteke moćnim i praktičnim za web lokacije i web aplikacije.
Beskonačna skalabilnost
Možete smanjiti ili proširiti SVG-ove na bilo koju veličinu bez gubitka kvaliteta. Veličina slike i tip prikaza nisu bitni za SVG – uvek izgledaju isto. Ovo je važno jer se veličina web slika razlikuje u zavisnosti od gledaoca, na osnovu dimenzija prozora browsera, uređaja, odnosa zumiranja, izgleda sajta i responzivnog dizajna. Slike koje prikazujete na webu moraju biti cele prikazane svakom posetiocu sajta, a SVG format to čini mnogo lakšim.
Ako želite da proširite ili smanjite SVG fajl, program koji čita fajl ponovo podešava tačke i linije kako bi zadržao jasne granice i čvrste boje.
Rasterske slike, nasuprot tome, izgledaju pikselizirano kada se razvuku na ekranu. Iako postoje rešenja za ovaj problem kako bi se zadržala rasterska formula — kao što je korišćenje različitih fajlova sve veće veličine za istu sliku — ona zahtevaju više posla i sklonijia su greškama. Rasterske slike u suštini nisu ni dizajnirane za skaliranje.
Međutim, postoji kompromis za bolju skalabilnost. Kada je u pitanju dizajn, SVG fajlovima nedostaju detalji rasterskih slika. Možete preneti samo toliko vizuelnih informacija iz vektorskog sistema, ali rasterski format može prikazati slike onoliko detaljne koliko to dopušta bitmapa. Svaki pokušaj savršenog predstavljanja detaljnog PNG (kao što je fotografija) kao vektor, rezultiraće masivnom i nepraktičnom SVG datotekom.
Dakle, oba tipa datoteka imaju svoje mesto u web dizajnu.
Koristite PNG, JPEG i druge rasterske formate za fotografije i isprobajte SVG za sve manje detaljne.
Prilagođavanje
SVG fajlovi daju dizajnerima i programerima veliku kontrolu nad njihovim izgledom. Umesto da menjate fajlovr direktno u tekst editoru, možete da koristite jedan od mnogih SVG kompatibilnih programa za editovanje da biste promenili svoje vektorske oblike, boje, tekst, pa čak i druge vizuelne efekte, kao što su gradijenti boja i senke.
Kompatibilnost skriptovanja
SVG format je razvio World Wide Web (WWW) Consortium kao standardizovani format za web grafiku, dizajniran da radi sa drugim web konvencijama kao što su HTML, CSS, JavaScript i objektni model dokumenta.
Zahvaljujući ovoj kompatibilnosti, možete kontrolisati SVG slike pomoću skripti. Ovo stvara mogućnost dinamičkog prikaza, od animacija do dinamičkih grafikona, do slika koje reaguju na mobilne uređaje. Ovaj nivo kontrole nad izgledom nije moguć sa JPEG i PNG formatima.
Pristupačnost i optimizacija pretraživača
SVG fajlovi su tekstualni fajlovi, a ovo samo po sebi nudi neke prednosti u odnosu na rasterske formate. Prvo, kao što smo već pomenuli, programeri mogu da pogledaju XML kod i brzo ga razumeju.
Takođe, ako SVG grafika sadrži tekst, tekstualne informacije se čuvaju u fajlu kao svaki pisani tekst (ne kao oblici). Ovo omogućava browser-ima da čitaju SVG fajlove, pomažući onima koji imaju poteškoća u interakciji sa digitalnim sadržajem.
Na kraju, search engine-i poput Google-a mogu indeksirati SVG fajlove. Ako želite da na svoju stranicu postavite infografiku bogatu tekstom ili drugi SVG prikaz, uključite tekst ključne reči na sliku. Ovo može pomoći da se vaša stranica bolje rangira i poboljša vaš SEO skor. PNG i JPEG-ovi su u tom pogledu ograničeni na metapodatke i alternativni tekst.
Manje veličine fajlova
SVG datoteke imaju tendenciju da skladište slike efikasnije od uobičajenih rasterskih formata sve dok slika nije previše detaljna. SVG datoteke sadrže dovoljno informacija za prikazivanje vektora u bilo kojoj veličini dok bitmape zahtevaju veće fajlove za uvećane verzije slika — više piksela koristi više prostora fajla.
Ovo je dobro za web sajtove jer se manji fajlovi brže učitavaju u browser-ima, tako da SVG fajlovi mogu povećati ukupne performanse stranice.
Nedostaci SVG fajlova
Iako postoji mnogo dobrih primera upotrebe SVG slika, to možda nije najbolji format za svaki projekat. Postoje dva značajna razloga zašto u nekim slučajevima nije dobro da izaberete da koristite SVG fajl.
Nije pravi format za visokokvalitetne ili detaljne fotografije
Dizajneri kreiraju vektorsku grafiku sa tačkama i putanjama, a ne pikselima. Dakle, možete kreirati vektorsku grafiku praćenjem fotografije ili korišćenjem konvertera da biste svoju fotografiju promenili u SVG. Ali vaša konačna slika neće izgledati baš kao vaša fotografija.

Zahteva izvesno poznavanje koda
SVG fajl je zasnovan na XML formatu. Mnogi web dizajneri koriste HTML za prilagođavanje fontova, razmaka i još mnogo toga. Kao i HTML i SVG je odličan za ljude sa određenim tehničkim znanjem. Ako niste vični radu sa kodom, onda SVG možda i neće biti vaš omiljeni format slike.
Da biste počeli da kreirate SVG od početka, ne morate da znate ništa o XML-u ili programiranju. Možete nacrtati svoje vektore u nekom od programa za editovanje i izvesti ih u SVG format. Uputstva koja navodimo ispod su za Adobe Illustrator.
1. Napravite dizajn koji ćete pretvoriti u skalabilan vektorski grafički fajl
Razvijte dizajn u Illustratoru koji želite da konvertujete u SVG fajl. Uverite se da su slike glatke sa jasno naznačenim uglovima ili krivinama da biste obezbedili čist prelaz sa ne-SVG na SVG.
2. Trace-ujte svoj dizajn
Kliknite na Image Trace iznad dizajna u artboard-u da bi Illustrator izabrao. U padajućem meniju idite na Advanced settings. Svaki dizajn je jedinstven, pa se pobrinite da ga prilagodite onako da se uklapa.

Dobra praksa je da smanjite broj putanja da biste dodatno izgladili granice dizajna. Kada završite, izaberite Outline View radi jasnoće granica dizajna i broja prisutnih nodova.
3. Pretvorite svoj dizajn u vektorsku sliku
Kliknite na Expand da biste uzeli dizajn koji ste identifikovali i pretvorili ga u vektor. Za jednostavne dizajne kao što je ovaj, otvorite alatku Magic Wand, kliknite na belu pozadinu unutar artboard-a i izbrišite je. Ovo će odbaciti pozadinu i ostaviti providni sloj sa vašim vektorom vidljivim.
4. Promenite veličinu artboard-a po potrebi
Što je fajl manji, to će se bolje čitati na web sajtu. U krajnjoj instanci ovo povećava šansu da se poboljša vaš SEO skor.
5. Fino podesite svoj dizajn
Poboljšajte svoj dizajn uklanjanjem nepotrebnih nodova pomoću Simply ili Smooth alata. Prilagodite po potrebi da biste pojednostavili putanje bez štetnih efekata. Ako želite da odvojite svoj novi dizajn od bilo kog drugog koji možda imate na artboard-u, koristite alatku Magic Wand, a zatim kliknite na alatku Group Selection.
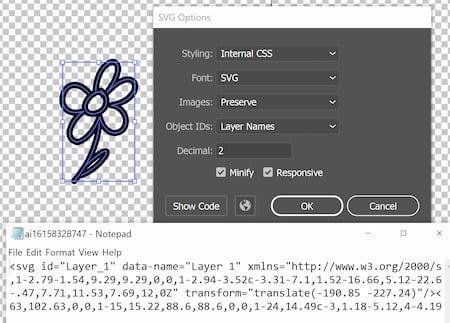
6. Izvezite datoteku kao SVG.
Kada izaberete svoj dizajn, kliknite na File > Export > Export As SVG (*.SVG).

7. Kopirajte i nalepite XML kod da biste koristili svoj dizajn na mreži. Kliknite Show code u SVG Options da biste videli XML, a zatim kopirajte da biste ga koristili dok kreirate ili optimizujete slike za svoj web sajt.
SVG softver
SVG fajl možete da izmenite i u bilo kom tekst editoru, ali ovo je nepraktično za promenu većine stvari osim boja. Umesto toga, bolje je koristiti specijalizovani softver. Svaki takav softver ima svoja ograničenja i svoju krivu učenja. Ako planirate dalje da eksperimentišete sa SVG fajlovima, isprobajte nekoliko opcija i testirajte željene alate pre nego što se odlučite za besplatnu ili plaćenu opciju.
U nastavku ćemo predstaviti neke od najpopularnijih alata za editovanje SVG fajlova.
Sketch

Sketch je platforma za digitalni dizajn koja je laka za upotrebu. Dolazi sa praktičnim editorom vektora. Korisnici ove popularne platforme između ostalogu su UI i UX dizajneri za web i mobilne aplikacije. Ova platforma takođe ima set alata za saradnju među dizajnerima.
Figma

Figma je moćna platforma za dizajn koja takođe ima opcije za eksportovanje u SVG format. Popularan je iz mnogo razloga, uključujući jednostavnost korišćenja, brze animacije i opcije izrade prototipa. Takođe nudi onlajn alate koji su korisni za udaljene timove.
Adobe Illustrator

Adobe Ilustrator je Adobe-ov program za kreiranje i uređivanje vektorske grafike. Adobe projekte možete eksportovati kao SVG ili u nekoliko rasterskih formata. Alat za praćenje slika je posebno koristan ako planirate da pratite fotografije i logotipe da biste redovno kreirali vektorsku grafiku.
Kratka napomena: Photoshop je takođe opcija za kreiranje SVG-a, međutim on je pogodniji za editovanje rasterske grafike. Photoshop nudi osnovne vektorske alate, ali će vam za kreiranje vektorske grafike ipak više odgovarati Adobe Ilustrator.
Besplatni softver za kreiranje SVG fajlova
Inkscape

Ovaj besplatni, open source editor vektorske grafike odličan je za ilustracije, logotipe, dijagrame i web grafiku. Ako još uvek učite kod koji se krije iza SVG datoteka, njihov sajt takođe nudi jasnu dokumentaciju koja vam može pomoći dok učite.
Vectornator

Ovaj besplatni alat je zasnovan na vektorima, što ga čini korisnim za kreiranje SVG ilustracija. Njegove karakteristike podržavaju Bulove operacije. Ovo olakšava kombinovanje oblika. Takođe ima opcije za maskiranje i automatsko praćenje.
Vecteezy Editor

Ovaj web softver za editovanje SVG fajlova olakšava kreiranje grafike sa ogromnom bibliotekom šablona i grafika. Takođe imaju alate prilagođene korisniku za kreiranje originalne vektorske grafike u vašem browseru.
macSVG

Ovaj open source softver pomaže dizajnerima da kreiraju SVG fajlove za web stranice, mobilne aplikacije i još mnogo toga. Licenciran od strane MIT-a, ovaj alat je jednostavan alat za korisnike koji počinju da kreiraju i uređuju SVG fajlove. Ako još uvek tražite savršeni softver za vektorsku grafiku za svoj projekat, pogledajte ovu listu alternativa za Illustrator.
Popularnije opcije uključuju:
- Microsoft Visio, kreator dijagrama toka, dijagrama i infografika.
- CorelDRAW, još jedan namenski uređivač vektorske grafike.
- GIMP (GNU Image Manipulation Program), besplatan, popularan program za uređivanje slika otvorenog koda.
- Google dokumenti, možete da izvozite crteže napravljene u Google dokumentima u SVG.
Zaključak
Skalabilna vektorska grafika je korisna u različitim situacijama. SVG fajlovi nude mnogo više slobode, interaktivni su i laki ukoliko tek počinjete sa učenjem grafike. Da biste započeli rad sa njima potrebno je da odaberete grafički editor koji vam najviše odgovara i steknete malo dizajnerskog znanja.
Od svih dostupnih formata slika za web, sa SVG formatom nećete morati ponovo da brinete o zamućenoj grafici — barem ne za vaše osnovne slike. Naravno, za fotografije je preporuka da uvek koristite PNG i JPEG formate.
Nenad Mihajlović