Kako uraditi stres-test WordPress sajta

Stres-test WordPress sajta je dobar način da proverite kako će se vaš sajt ponašati pod opterećenjem. Na taj način možete identifikovati potencijalne slabe tačke sajta i otkloniti ih na vreme, pre nego dođe do problema. U ovom tekstu ćemo objasniti kako uraditi stres-test WordPress sajta.
Šta je WordPress stres-test
WordPress stres-test je metoda utvrđivanja načina rada sajta pod velikim opterećenjem. To se postiže tako što se ka sajtu šalje velika količina saobraćaja i zatim prati na koji način sajt funkcioniše pod tim opterećenjem. Naravno, ovo opterećenje treba da bude blisko onome što očekujete na vašem sajtu u realnosti, ni manje ni više od toga.
Pored toga, potrebno je proveriti i brzinu učitavanja sajta, kao i potencijalne konflikte i probleme koji mogu nastati u radu neke od njegovih komponenti i elemenata.
Postoje alati kojima se mogu raditi ovi testovi, ali mi verujemo da nije neophodno da plaćate za to. Zato ćemo vam objasniti na koji način možete da ih uradite potpuno besplatno.
Test brzine učitavanja sajta
Pre svega preporučujemo da uradite testiranje brzine učitavanja vašeg sajta. U jednom od naših ranijih tesktova dali smo nekoliko trikova kako da napravite brži veb-sajt. Brzina sajta je važan faktor koji utiče na korisničko iskustvo. Takođe i Google pridaje značaj ovom faktoru i on je uključen u algoritam po kojem se rangiraju sajtovi na Google-u.
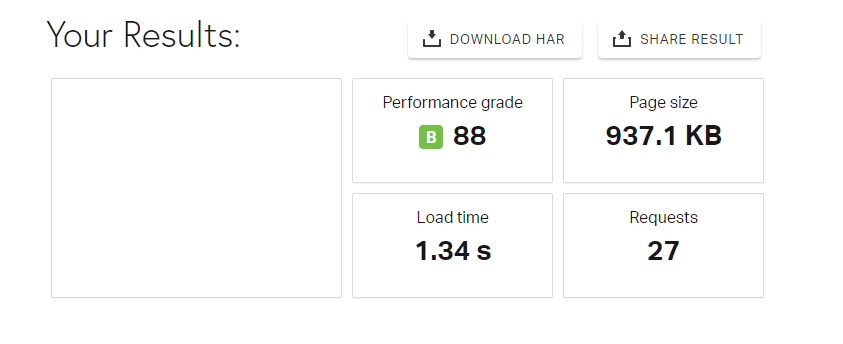
Naša preporuka je da probate dva online alata. Jedan je Pingdom, drugi Gtmetrix. Oba su odlični alati koji daju veoma korisne informacije vezane za brzinu sajta. Možete probati oba i sami proceniti koji vam više odgovara.

Zbog čega je zapravo brzina važna za stres-test? Pre svega zato što brz veb-sajt znači da će i kod većeg opterećenja proći manje vremena za učitavanje sadržaja, nego što bi to bio slučaj sa sajtom koji ima lošije rezultate. Drugim rečima, brži veb-sajt, više posetilaca će moći da ima dobro korisničko iskustvo. To je win-win kombinacija za obe strane.

Upravo to je ono što želite da posetioci vašeg sajta iskuse kada ga posete. Imajte u vidu da brzina u značajnoj meri zavisi od servera na kojem se nalazi vaš sajt, pa je dobra praksa da se oko toga posavetujete sa našom podrškom pre zakupa željenog servera.
Test opterećenja sajta
Ovaj test simulira veliki broj poseta u sitom trenutku, što bi trebalo da odgovara nekoj ekstremnoj situaciji za većinu vlasnika sajta. Postoji nekoliko alata koje mo\ete korisitit ya ovu namenu, a mi smo danas odabrali jedan online cloud-based alat pod nazivom loader Postoji u plaćenoj, ali i u besplatnoj verziji, s tim da u besplatnoj verziji dolazi sa prilično ograničenim mogućnostima i opcijama. Ipak, za većinu vlasnika sajta i besplatna verzija će biti sasvim dovoljna za test.

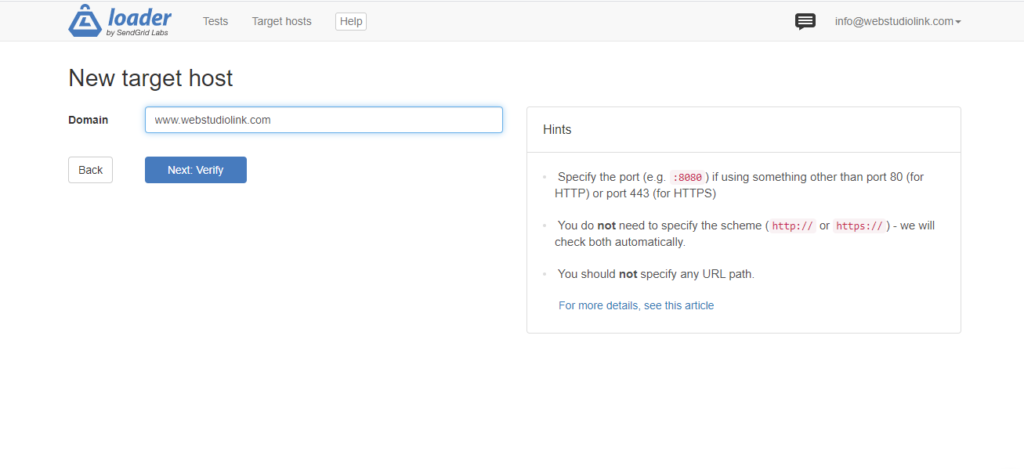
Pre započinjanja testa neophodno je da registrujete nalog i verifikujete domen. Za verifikaciju domena u besplatnoj verziji je samo opcija da verifikujete preko fajla koji ćete upload-ovati na svoj WP sajt (u root folder). U plaćenoj verziji imate i opciju da se verifikujete preko DNS-a.
Nakon verifikacije ćete kreirati load test i zatim ga pokrenuti. Pre nego kreirate test važno je da imate u vidu da je freemium test ograničen brojem korisnika koje simulirate u testu, ali i opcijama za naprednu analitiku koju dobijete na kraju testu u formi izveštaja. Realno nećete imati baš sve opcije, ali će sasvim fino odraditi svoj posao.

Interfejs same aplikacije je veoma intuitivan pa ćete se lako snaći u njoj. ono što mi radimo jeste da podesimo test type na Maintain client load, da održimo konstantno povećanje broja virtuelnih klijenata koji posećuju sajt. Na taj način će u slučaju problema biti lakše znati koji je maksimalan broj klijenata koji bi sajt podneo bez problema u radu.
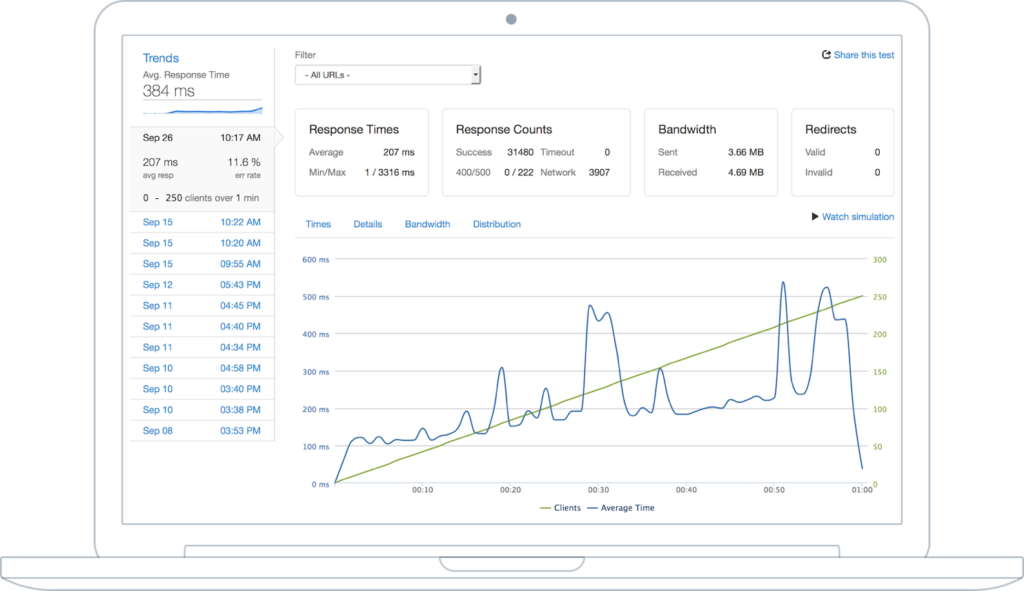
Na kraju testa ćete dobiti izveštaj sličan ovom sa slike. Važno je da nije bilo nesupešnih odgovora (response counts), jer to znači da je vaš server (sajt) uspešno odgovorio na zahtev.
Test rada plugin-ova
Većina vlasnika WordPress sajta koristi bar nekoliko plugin-ova pored osnovne instalacije WordPress-a. Mi uvek savetujemo da ne preterujete sa instalacijom plugin-ova, ali nekada jednostavno plugin dodaje sajtu neophodnu funkcionalnost i onda je logično da ga koristite. Sa druge strane, plugin nekada zna da napravi problem u radu sajta, pa čak i da ga potpuno obori.
Da biste na vreme identifikovali potencijalne probleme u radu sajta sa instaliranim plugin-ovima, preporučujemo da koristiti (takođe) plugin pod nazivom F12-Profiler. U pitanju je plugin kojim prati vreme izvršavanja drugih plugin-ova, teme i core fajlova na vašem sajtu i izveštava o potencijalnim konfliktima i problemima.

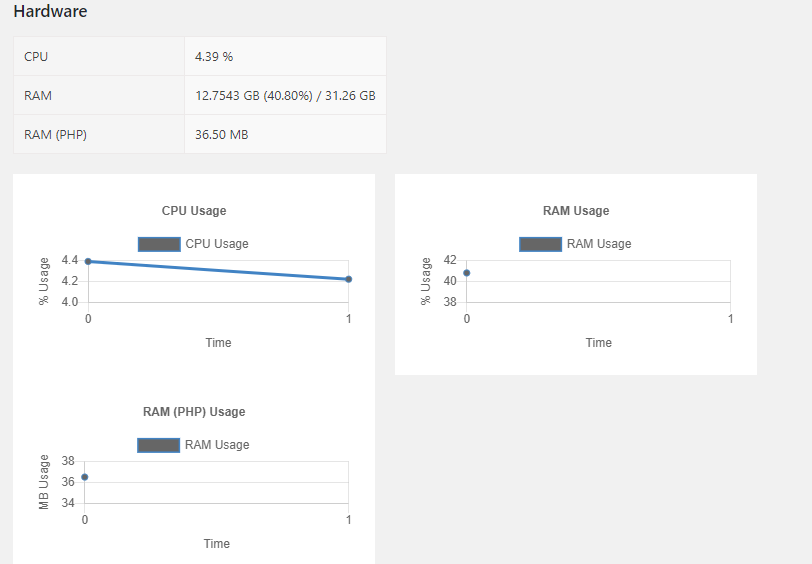
Nakon instalacije i aktivacije plugin-a pronaćićete ga na lokaciji Tools → F12-Profiler. Pokretanjem plugin-a imate opciju da prikažete metriku za resurse na stranici (JS, CSS) , kao i metriku za hardver na serveru.

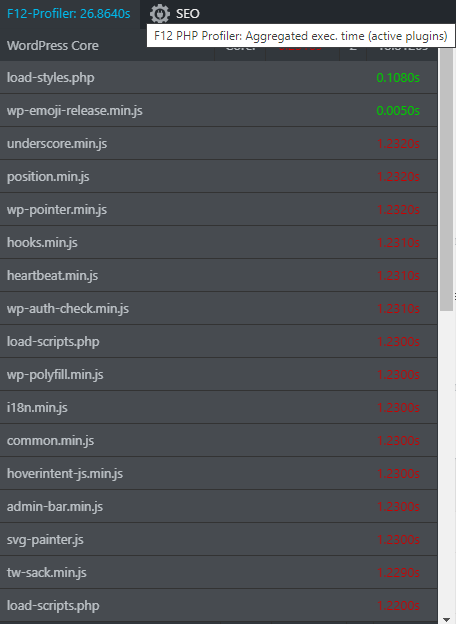
Pored hardvera moći ćete da iz padajućeg menija na vrhu dashboard-a vidite sve resurse na stranici koji su pokrenuti i vreme koje je potrebno za njihovo učitavanje. Nešto slično waterfall opciji iz GTmetrix-a ili Pingdom-a, samo u pojednostavljenoj varijanti.

Zaključak
Uvek je dobro znati na koji način će se ponašati naš veb-sajt u slučaju većeg opterećenja. Tačno je da većina prosečnih vlasnika veb-sajta (takvih je najviše) ipak neće imati potrebu da periodično pokreće stress-test, ali postoji veliki broj onih koji hoće. Zato smo vam u ovom tekstu predstavili neke od alata i načina na koji to možete da uradite. Ukoliko ste već imali iskustva sa pomenutim ili sličnim alatima, podelite to sa drugim čitaocima. Sigurni smo da vaše iskustvo može nekome korisititi.
Nenad Mihajlovic