Šta je AVIF format slike?

AVIF je novi open source format slike koji omogućava bolju kompresiju i kvalitet slike od drugih poznatih formata. Zahvaljujući ovim karakteristikama brzo je postao popularan na web-u, gde je od presudnog značaja visok kvalitet slike i što manja veličina fajla. U ovom tekstu ćemo predstaviti AVIF format i objasniti kako da iskoristite prednost ovog formata na svom web sajtu.
Zbog čega je AVIF drugačiji?
AVIF je drugačiji u odnosu na tradicionalne formate slika kao što su JPEG i PNG zbog nekoliko ključnih tehnoloških karakteristika:
- Kompresija zasnovana na AV1 kodeku: AVIF koristi kompresiju koja je zasnovana na AV1 kodeku, istom kodeku koji se koristi za kompresiju video sadržaja. Ovo omogućava veoma efikasnu kompresiju slika bez značajnog gubitka kvaliteta.
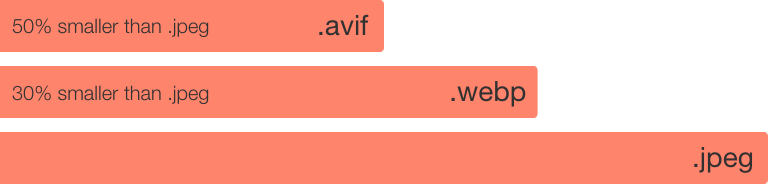
- Visoka efikasnost kompresije: Jedna od glavnih prednosti AVIF-a je njegova sposobnost da smanji veličinu slika značajno više nego što to čini JPEG, često uz očuvanje bolje slike. To znači da se slike mogu učitavati brže na web stranicama, štedeći na taj način vaš Internet protok i poboljšavajući korisničko iskustvo za posetioce vašeg sajta.
- Podrška za alfa kanal: AVIF podržava alfa kanal, što znači da može očuvati transparentnost u slikama. Ovo je posebno važno ukoliko ste web dizajner.
- Web kompatibilnost: AVIF se brzo nametnuo kao standard za slike na webu. Većina modernih web browsera podržava AVIF, što ga čini pogodnim za optimizaciju performansi web sajtova.
- Manja veličina fajla: AVIF obično proizvodi manje datoteke od JPEG i drugih formata za istu kvalitetu slike. To znači da štedi prostor na serverima i smanjuje potrošnju podataka za korisnike koji pretražuju web.
U suštini, AVIF je drugačiji jer pruža veću efikasnost kompresije, bolji kvalitet slike i transparentnost, uz široku kompatibilnost sa modernim web browser-ima.
Koja je razlika između AVIF formata i WebP formata
Kao što verovatno već znate WebP je format slike koji je razvio Google sa ciljem obezbeđivanja bolje kompresije slika za web. Ovaj format je posebno dizajniran da se brže učitava i da zauzima manje prostora na serverima, čime se poboljšava performansa web stranica.
AVIF format slike nudi bolje performanse u odnosu na WebP format po pitanju kompresije i kvaliteta slike.
AVIF omogućava veći dinamički opseg, dubinu boje i bolju kompresiju slike, što rezultira manjim veličinama fajlova uz očuvanje visokog kvaliteta slike u poređenju sa WebP formatom. AVIF takođe podržava veći broj karakteristika, uključujući kompresiju sa i bez gubitaka, različite prostore boja i hromatsko uzorkovanje, čineći ga odličnim izborom za optimizaciju slika na web-u.

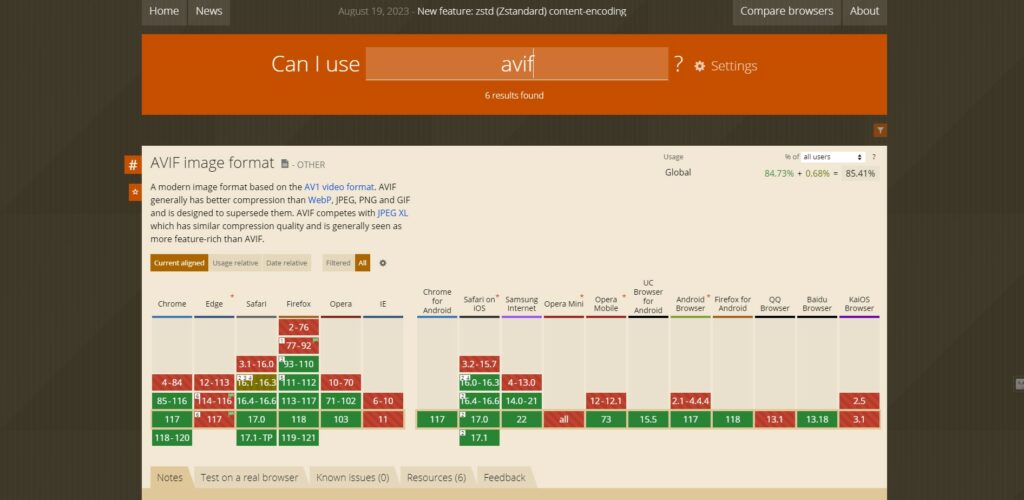
Koji browseri podržavaju AVIF format?
Kada je u pitanju kompatibilnost sa browser-ima, AVIF je podržan od strane skoro svih poznatih web browsera. Ovo se odnosi i na desktop verzije i na verzije za mobilne uređaje. Za sada nedostaje jedino podrška za Edge browser. Kada su u pitanju verzije za mobilne uređaje, nedostaje podrška samo za Opera browser.

Kako da implementirate AVIF na svom sajtu
Implementacija AVIF formata na vašem web sajtu podrazumeva nekoliko koraka kako biste omogućili učitavanje slika u ovom formatu. Evo osnovnih koraka za implementaciju AVIF-a na web sajtu:
- Kreirajte AVIF verzije svojih slika: Prvi korak je da konvertujete svoje slike u AVIF format. To možete učiniti pomoću softvera za obradu slika ili online kovertora. Naša preporuka je da odmah sačuvate i originalne verzije slika kako biste kasnije mogli da ih koristite kao rezervu.
- Ažurirajte HTML kod: Nakon što ste kreirali AVIF verzije svojih slika, treba da ažurirate HTML kod svojih web stranica. To se radi promenom `src` atributa za slike tako da pokazuju na AVIF verzije umesto originalnih formata kao što su JPEG ili PNG. Evo primera kako to može izgledati:
<img src="slika.avif" alt="Opis slike">Pored toga, možete koristiti element `picture` za obezbeđivanje više verzija slike za različite formate:
<picture>
<source srcset="slika.avif" type="image/avif">
<img src="slika.jpg" alt="Opis slike">
</picture>
- Kreirajte fallback sliku: S obzirom da i dalje postoje neki browseri koji ne podržavaju AVIF, potrebno je da omogućite da i ti korisnici mogu da vide slike na vašem fajlu. To možete postići dodavanjem alternativnih formata kao što su JPEG ili PNG, kao što je prikazano u prethodnom primeru sa `picture` elementom.
Implementacija AVIF formata slike na vašem web sajtu može značajno poboljšati brzinu učitavanja slika i smanjiti potrošnju podataka za korisnike. Ovo je posebno korisno za web sajtove sa velikim brojem slika, kao što su portfolio sajtovi, online prodavnice ili web aplikacije sa vizuelnim sadržajem.
Kako da kreirate AVIF fajlove
Kako biste kreirali AVIF datoteke, preporučujemo korišćenje alata kao što je Squoosh, koji je Web alat za kompresiju slika razvijen od strane Google Chrome Labs. Druge opcije uključuju GIMP i Microsoft Paint, koji u svojim najnovijim verzijama podržavaju AVIF format.
Što se tiče alata za obradu slika, Photoshop još uvek ne podržava AVIF format slika u originalnom softveru, ali instalacijom namenskog plugina pod nazivom AVIF format, možete normalno raditi i sa AVIF fajlovima.
Da li AVIF može biti format bez gubitaka (lossless) ?
AVIF može biti bez gubitaka (lossless) kada se koristi sa odgovarajućim podešavanjima kompresije. Ovo znači da možete sačuvati sliku u AVIF formatu bez ikakvog gubitka kvaliteta u odnosu na originalnu sliku.
Postavke za bez gubitaka (lossless) kompresiju u AVIF formatu obično uključuju visok nivo kvaliteta slike i potpunu očuvanost svih detalja i informacija u slici. Međutim, ovo može da ima za rezultat veću datoteku u odnosu na kompresiju sa gubitkom (lossy), što može biti važno za brzinu učitavanja na webu.
Ako želite potpuno očuvanje kvaliteta slike, prilikom kreiranja AVIF fajla, obavezno proverite postavke kompresije i izaberite bez gubitaka (lossless) opciju. Ovo je posebno korisno za slike koje zahtevaju visoku preciznost, odnosno za slike koje treba da imaju visoku oštrinu kod prikazivanja detalja.
Zaključak
AVIF je inovativan format slike koji se ističe svojim otvorenim kodom i besplatnom licencom za upotrebu. Ovaj format donosi niz odličnih karakteristika, uključujući visok dinamički opseg, dubinu boje, i podršku za različite kompresione režime.
Iako trenutno nije potpuno podržan u svim browser-ima, jednostavnim dodavanjem nekoliko linija HTML koda na vaš web sajt možete postići da slike budu dostupne i onim korisnicima koji koriste nepodržane browsere.
Alati kao što su Squoosh, GIMP i Microsoft Paint mogu se koristiti za kreiranje AVIF datoteka, dok se podrška za ovaj format i dalje širi.
U svakom slučaju, AVIF format obećava da će doneti značajna poboljšanja u performansama i kvalitetu slika na webu. Pored toga, otvorenost i besplatna licenca ovog formata čine ga privlačnim izborom za vlasnike sajtova koji žele da optimizuju performanse slika na svojim web stranicama.
Nenad Mihajlović