Najčešći block editor problemi u WordPress-u i kako da ih rešite

Ako povremeno ili redovno radite u WordPress-u, verovatno ste se do sada susreli sa nekom od grešaka unutar WordPress Block Editor-a. WordPress je 2019. godine zamenio stari Classic Editor, novim editorom pod nazivom Gutenberg. Ovaj novi editor koristi blokove (block) za kreiranje sadržaja unutar WordPress-a.
Bez obzira na to što je u pitanju naprednija verzija editora, povremeno se može desiti da naletite na neki problem koji vam se može učiniti teškim za rešavanje.
Zato ćemo u ovom tekstu objasniti koji su to najčešći block editor problemi i kako da ih rešite.
Šta je WordPress Block editor?
WordPress block editor, poznat i kao Gutenberg, predstavlja novi editor sadržaja koji je uveden u WordPress verziji 5.0. Od tada do danas WordPress ga stalno unapređuje i dodaje nove funkcionalnosti.
Block editor pruža više mogućnosti prilagođavanja u odnosu na Classic editor. Možete dodavati različite blokove da biste uneli različite elemente u svoj sadržaj na sajtu, a da pritom ne morate menjati kod kako biste promenili izgled i stil na sajtu.
Uz preview opciju Block editor pokušava da prikaže kako će vaši blogovi ili stranice izgledati u realnom vremenu, oponašajući isti font i boje koje već imate preko svoje WordPress teme.
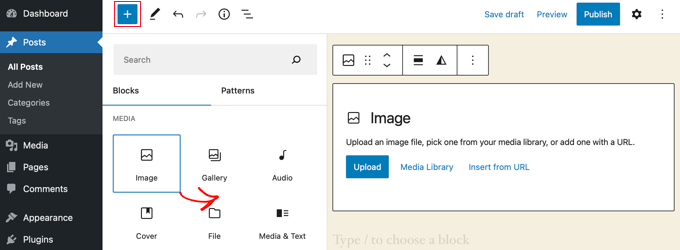
Na primer, možete koristiti image block da biste dodali slike u svoje blog objave. Takođe, tu su i opcije poput stila slike, veličine, poravnanja i još mnogo toga što dolazi uz ovaj block editor.

Takođe, mnogi WordPress plugini dodaju svoje blokove u editor sadržaja. To olakšava ugrađivanje (embedovanje) elemenata kao što su forme, feed-ovi društvenih mreža i sadržaja tabela u samo nekoliko klikova.
Ipak, Block editor nije savršen. Kao i kod bilo kog drugog WordPress plugina možete naići na različite greške ili probleme, koje ćemo u daljem tekstu predstaviti i objasniti na koji način možete da ih rešite.
Greška “WordPress block editor not working”
Jedna od najčešćih grešaka s kojima se korisnici susreću je greška “WordPress block editor not working”
Postoji više razloga za pojavu ove greške. Uzrok može biti u zastareloj WordPress temi koja nema podršku za block editor, neispravan plugin ili neka druga tehnička greška.
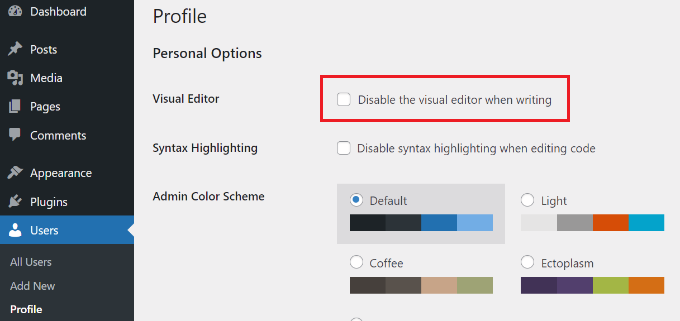
WordPress block editor takođe može da ne funkcioniše ako imate pogrešno konfigurisana podešavanja na svom WordPress sajtu, kao recimo onemogućavanje visual editora prilikom kreiranja korisničkog profila.
To možete proveriti tako što ćete u vašem admin dashboard-u otići na opciju Users → Profile i tu proveriti da li je selektovana opcija “Disable the visual editor when writing”.

Ukoliko je problem i dalje prisutan, onda možete probati da deaktivirate sve plugine na svom sajtu. To može pomoći da otkrijete da li je uzrok u plugin-u. Ako jeste, onda možete naknadno aktivirati jedan po jedan plugin, dok ne otkrijete koji od njih je konkretno uzrok problema.
Na kraju takav plugin možete ostaviti deaktiviranim ili mu naći odgovarajuću zamenu koja neće prouzrokovati pomenuti problem.
Drugi način za rešavanje ove greške jeste ažuriranje vaše postojeće WordPress teme. Teme koje su stare ili koje nisu dugo ažurirane, mogu da dovedu do “WordPress block editor not working” greške.
WordPress block editor se stalno ruši
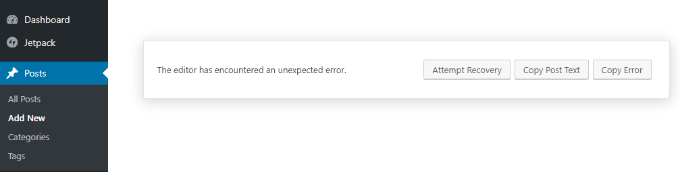
Još jedan uobičajeni problem sa kojim se možete susresti je to da se WordPress block editor naglo sruši.
Tada će vam se pojaviti greška “The editor has encountered an unexpected error” i WordPress će vam prikazati tri opcije za rešavanje problema, koje uključuju pokušaj oporavljanja (Attempt Recovery), kopiranje teksta posta (Copy Post Text) i kopiranje greške (Copy Error).

Uzrok ovoj grešci može biti više stvari. Na primer, možda je neki plugin oborio block editor i prikazao ovu grešku, ili imate zastarelu verziju WordPress-a.
Jedan od načina da rešite ovaj problem jeste kao i u prethodnoj grešci: deaktivirajte sve plugine, a onda ih ponovo aktivirajte jednog po jednog, da biste otkrili da li i koji od njih pravi problem.
Drugi način je da promenite svoju temu na neku WordPress podrazumevanu temu (npr twenty twenty-two) i vidite da li će to rešiti problem.
Ukoliko se i nakon toga javlja ista greška, onda probajte da ažurirate svoju verziju WordPress-a i obrišete WordPress keš.
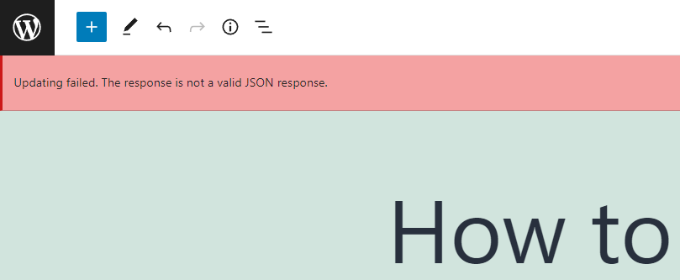
Greška ”The response is not a valid JSON response”
Kada u block editoru editujete tekst na svom blogu i nakon toga kliknete na dugme Update, može se pojaviti greška ”The response is not a valid JSON response”.

Kada editujete neki sadržaj na sajtu, WordPress u pozadini stalno održava konekciju sa web serverom. Ova greška se dešava kada WordPress ne dobije odgovor od servera ili kada taj odgovor nije u JSON formatu.
Evo nekoliko razloga zbog kojih se ova greška može javiti i kako da je popravite:
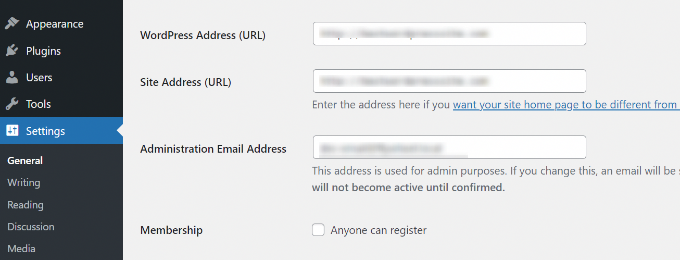
- Proverite URL-ove u WordPress podešavanjima – potrebno je da se uverite da su u vašim podešavanjima ispravno unete adrese u polja WordPress Address (URL) i Site Address (URL).
Idite na Settings → General i proverite da li su obe adrese ispravno unete. Pomenuta greška se može javiti ukoliko je adresa u polju Site Address (URL) drugačija od adrese u polju WordPress Address (URL).

- Ispravite podešavanja za permalink-ove (permalinks) – U WordPress-u možete podesiti da URL vašeg posta ima neki SEO prilagođeni format. Sa druge strane, ukoliko ta podešavanja nisu dobra, to može da onemogući block editoru da dobije ispravan JSON odgovor od servera. Proverite svoja podešavanja za permalinkove i po potrebi ih ispravite.
- Proverite podešavanja u WordPress .htaccess fajlu – .htaccess fajl je konfiguracioni fajl u WordPress-u, koji između ostalog služi za upravljanje permalinkovima. Obično WordPress automatski ažurira podešavanja unutar ovog fajla, ali loše podešen ili zastareo .htaccess fajl može da dovede do pomenute JSON greške.
- Proverite REST API debug logove – WordPress između ostalog koristi REST API da komunicira sa web serverom. JSON greška takođe može da znači da je došlo do greške sa REST API-jem. To možete proveriti u REST API logovima unutar vaše Site Health stranice u WordPress dashboard-u.
- Deaktivirajte sve plugine – Kao i u prethodnim slučajevima, konflikt između različitih WordPress plugina takođe može da dovede do JSON greške. Probajte da dekativirate sve plugine na svom web sajtu, da biste proverili da li se greška i dalje javlja.
- Prebacite se na classic editor – Ukoliko i pored svih navedenih rešenja ipak niste uspeli da rešite JSON grešku, onda se možete prebaciti na WordPress classic editor. Ta verzija se ne oslanja na REST API za dobiljanje JSON odgovora od web servera, pa to može pomoći da otklonite problem.
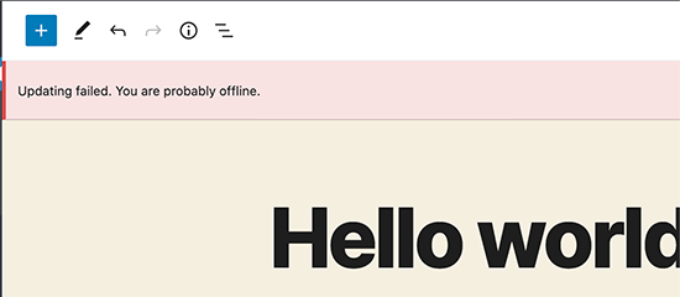
Greška “Updating Failed/Publishing Failed”
Još jedna greška koju možete videti u block editoru prilikom ažuriranja ili objavljivanja teksta na blogu, jeste greška “Updating failed. You are probably offline”.
Ova greška se javlja kada WordPress REST API ne može da komunicira sa WordPress bazom.

Ukoliko block editor ne uspe da pošalje i primi zahteve iz WordPress baze podataka, onda to može da utiče na različite delove vašeg sajta, u smislu da oni u tom slučaju neće raditi.
REST API može da ne radi ukoliko niste povezani na Internet ili ukoliko padne konekcija. Da biste rešili ovaj problem, proverite da li vam je aktivna Internet konekcija, a zatim probajte da ažurirate ili objavite svoju stranicu.
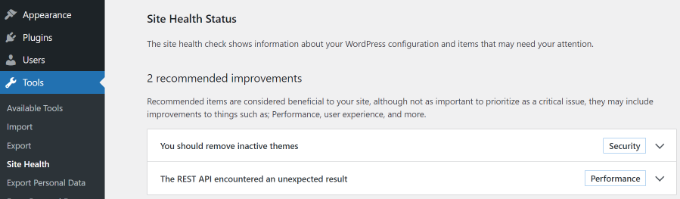
Pored toga, možete otići i na Tools → Site Health iz vašeg dashboard-a i videti REST API logove. Ukoliko postoji problem sa REST API-jem, to ćete videti u sekciji Recommended Improvements.

Error log će prikazati šta se desilo sa REST API-jem iz čega ćete možda zaključiti šta je dovelo do ove greške.
Dodajte ili uklonite prazan prostor između WordPress blokova
Kada kreirate neku prilagođenu (custom) stranicu ili post pomoću WordPress block editora, možda ćete primetiti previše ili premalo praznog prostora između blokova.
Obično se ovaj prostor kontroliše od strane vaše WordPress teme. Ipak, postoje opcije unutar block editora koje vam omogućavaju da kontrolišete izgled i raspored elemenata na vašoj stranici, a vašim korisnicima ponudi bolje korisničko iskustvo.
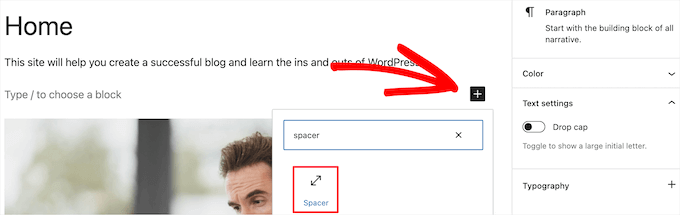
Na primer, možete dodati Spacer blokove da biste dodali prazan prostor. Jednostavno kliknite na znak + (plus) da biste dodali Spacer blok unutar vaše stranice.

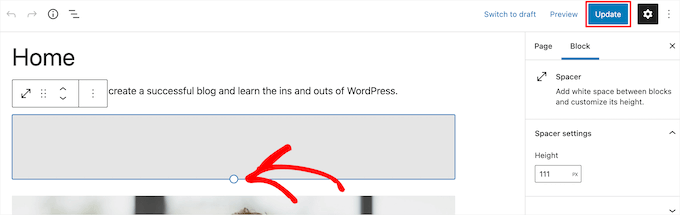
Na ovaj način možete da dodate više prostora između blokova.
Takođe, WordPress vam dozvoljava da podesite veličinu ovog bloka. Možete ga napraviti većim ili manjim, povlačenjem ivice bloka gore ili dole.

Ukoliko želite da uklonite dodatni prazan prostor između blokova, u tom slučaju je potrebno da to uradite pomoću CSS-a, odnosno da dodate CSS kod na vaš sajt.
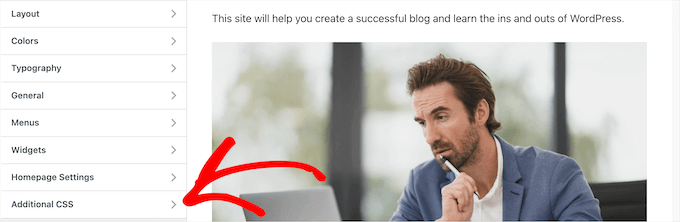
Da biste dodali CSS kod potrebno je da idete na Appearance → Customize a zatim skrolujte do opcije pod nazivom Additional CSS. Ovde možete dodati CSS kod koji želite.

Napomena: Ukoliko ne poznajete CSS, naša preporuka je da ne pokušavate sami da dodajete neki kod. U suprotnom možete napraviti problem na sajtu. Kako god, pre bilo kakve izmene naša je preporuka da obavezno uradite backup celog sajta.
Kopirajte i zalepite sadržaj bez problema sa formatiranjem
Verovatno ste već primetili da kada kopirate i lepite sadržaj iz desktop aplikacije ili web stranice u block editor, takođe zalepite i formatiranje koje možda niste želeli.
Videćete da font i i boje u sadržaju koji ste zalepili ne odgovaraju onima u vašoj WordPress temi. Ovo je veoma uobičajena pojava kada koristite Microsoft Word ili Google Docs za pisanje sadržaja i nakon toga ga zalepite u block editor.
Neki jednostavni koraci za čuvanje originalnog formatiranja uključuju korišćenje Word i Google Docs heading stilova. Na taj način WordPress automatski bira nivo headline-a kada zalepite sadržaj u block editor.
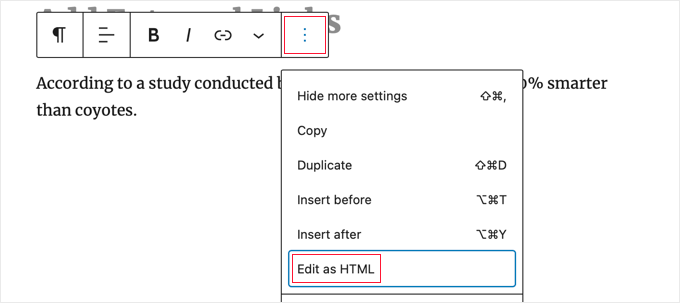
Pored toga, trebalo bi da proverite HTML kod svoje stranice ili posta nakon što zalepite sadržaj. U WordPress editoru sadržaja, možete da izaberete blok i zatim kliknite na tri horizontalne tačke, kako bi vam se otvorio padajući meni. Odatle izaberite opciju Edit as HTML.

Na ovaj način ćete moći da pronađete greške u formatiranju, kao što su nepravilno boldovanje, italik slova, neželjeni tekst, prazan prostor i slično.
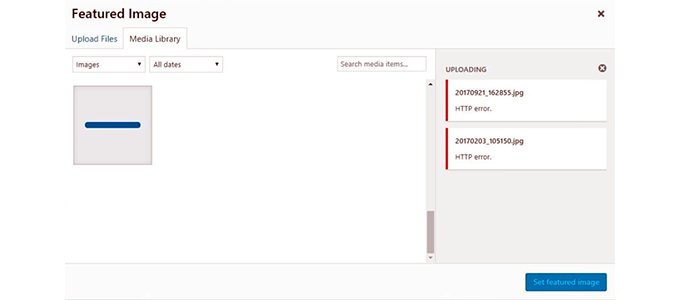
Popravite HTTP grešku prilikom upload-a slike
Ova greška se javlja nakon upload-a slike u Media Library i tada niste u mogućnosti da vidite preview slike u sidebar-u dashboard-a.

Postoji nekoliko mogućih uzroka ovog problema. Ipak, sama poruka greške ne daje puno informacija, što otežava detektovanje problema.
Da biste popravili ovu grešku, morate da probate dosta toga. Pre svega možete jednostavno sačekati nekoliko minuta i nakon toga pokušati da ponovo upload-ujete sliku. Povremeno vaš web server može da ima kratak prekid saobraćaja i manjak raspoloživih resursa (pogotovo kod deljenog hosting-a), što može rezultirati pojavom navedenog problema. Može se desiti da nekoliko minuta kasnije uspešno upload-ujete sliku.
Pored toga, možete pokušati da povećate limit WordPress memorije i sprečite da manjak memorije dovede do HTTP greške.
Takođe, ova greška može da se javi ukoliko vam je istekla login sesija. Probajte u tom slučaju da uradite refresh te stranice i ulogujete se sa svojim kredencijalima na login stranici.
Popravite probleme sa centralnim poravnanjem u block editoru
Još jedan uobičajeni problem sa kojim se možete sresti prilikom rada u block editoru, je da vaš sadržaj ili slike mogu imati nepravilno centralno poravnanje.
Na primer, recimo da ste dodali bullet listu na vaš blog post i zatim joj dodelili centralno poravnanje. Ipak, ova lista može ostati sa levim poravnanjem tokom editovanja posta. Slično tome i centalno poravnat image block može ostati sa levim ili desnim poravnanjem.
Ukoliko na svom web sajtu imate instaliran i aktiviran Gutenberg plugin, on može da dovede do problema sa poravnanjem blokova. Predlažemo da u slučaju ovog problema probate da deaktivirate Gutenberg plugin i proverite da li će to rešiti problem.
Drugo rešenje bi bilo da dodate sledeći CSS kod za tekst kojem želite da dodelite centralno poravnanje:
.has-text-align-center {
text-align: center;
}Popravite Facebook i Instagram oEmbed problem
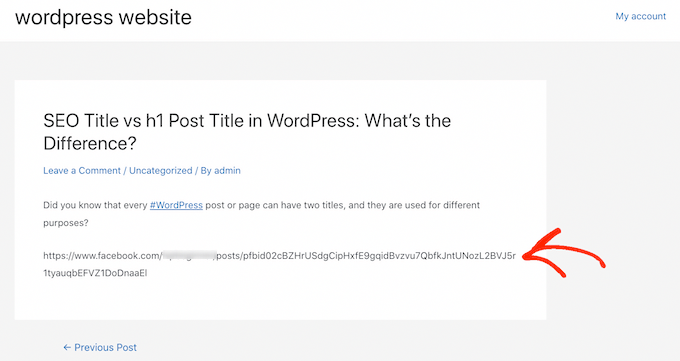
Ova greška može da se javi ukoliko na vaš WordPress sajt dodate sadržaj sa Facebook-a ili Instagram-a.
U prošlosti ste u WordPress-u mogli lako da u embedujete post sa Instagrama ili Facebook-a. U međuvremenu Facebook je promenio način na koji oEmbed danas radi. Ne možete više da embedujete video, slike, ažuriranja i druge sadržaje u WordPress. Umesto toga biće prikazan plain URL do sadržaja.

Ovaj problem možete lako rešiti pomoću plugina pod nazivom Smash Baloon. On vam pomaže da embedujete sadržaj sa Facebook-a i Instagram-a, jednostavno koristeći oEmbed, a takođe možete na vašem web sajtu prikazati i feed-ove sa društvenih mreža.
Rešite problem sa preview-em embedovanog sadržaja u block editoru
Ovo je greška koja se pojavila u WordPress verziji 5.7. Kad god embedujete video sa YouTube-a i Vimeo-a ili dodate audio sa Spotify-a i SoundCloud-a, neće se pojaviti preview u blok editoru.
Umesto toga će se u tom bloku pojaviti poruka “Preview is not available”. Glavni uzrok ovog problema je u podrazumevanom lazy loading načinu učitavanja slika, koji se u WordPress-u prvi put pojavio sa verzijom 5.4.
U WordPress-u 5.5 iFrame-ovi su podrazumevano učitavani kao lazy-load, što znači da se embedovan sadržaj poput slika nije učitavao dok posetilac nije krenuo da skroluje ka lokaciji gde se taj sadržaj nalazi.
Jednostavan način za rešavanje ovog problema je da ažurirate svoju verziju WordPress-a. U novijim verzijama ovaj problem ne postoji, pa zato ukoliko koristite neku stariju verziju (5.7 ili nižu), preporučujemo da ažurirate WordPress na najnoviju verziju.
Nenad Mihajlović