Kako pravilno upload-ovati HTML fajl na WordPress

Ukoliko ste bili u situaciji da morate da upload-ujete na primer statičku HTML stranicu na vaš WordPress sajt, onda već znate da to nije baš tako jednostavno. U ovom tekstu ćemo objasniti kako pravilno upload-ovati HTML fajl na WordPress sajt.
U kojim slučajevima ima smisla upload-ovati HTML fajl u WordPress?
Pre nego što objasnimo kako da upload-ujete svoj HTML fajl u WordPress, važno je da znate koje su to situacije u kojima biste to mogli da radite, a u kojima to nije poželjno.
Želite određeni izgled stranice koji nije podržan od strane neke teme.
Ovo može da bude i jedan od najčešćih razloga. Možda želite poseban layout vaše stranice, koji ne možete da postignete prilagođavanjem svoje teme. Kreiranje HTML fajla u ovom slučaju je logičan izbor. Na taj način možete kreirati dizajn i izgled stranice upravo onako kakav želite.
Već imate postojeći HTML fajl koji želte da upload-ujete na novi sajt
Ovo je čest slučaj kada želite da custom dizajn svog starog sajta prebacite na svoj novi WordPress sajt. Lakše je da prebacite postojeći dizajn nego da ispočetka kreirate novi. U svakom slučaju to će vam uštedeti dosta vremena.
Potrebno je da uradite verifikaciju za Google Search Console
Prilikom registracije za Google Search Console ili Google Analytics imate nekoliko opcija za verifikaciju vašeg domena. Jedan od njih je i upload Google HTML verifikacionog fajla na vaš sajt.
Kao što smo već pomenuli upload HTML fajla može da dovede do greške, pa je važno da procenite kada vam je zaista to neophodno. Nekada čak nike ni neophodno upload-ovati ceo HTML fajl, već je dovoljno da izmenite njegov deo, što se jednostavno može uraditi i pomoću nekog plugin-a ili čak i ručno. Sve zavisi šta vam je tačno potrebno.
Ako ipak morate da upload-ujete HTML fajl onda pratite naše uputstvo kako to da uradite pravilno:
Napomena: Kao i pre svake slične aktivnosti preporučujemo da uradite backup vašeg sajta.
Kako da upload-ujete HTML fajl na WordPress sajt?
- Upload preko WordPress Dashboard-a
- Upload preko cPanel-a
- Upload preko FTP-a
Upload preko Dashboard-a je ujedno i nejjednostavniji način, ali on ne radi baš uvek. Zato smo pored njega naveli još dve metode: preko cPanel-a i preko FTP-a.
Upload preko WordPress Dashboard-a
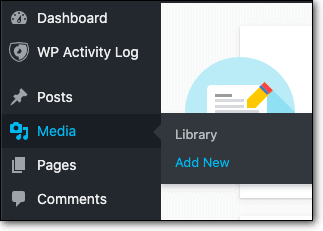
Ulogujte se na vašu wp-admin stranu / Dashboard. Odaberite opciju Media → Add New

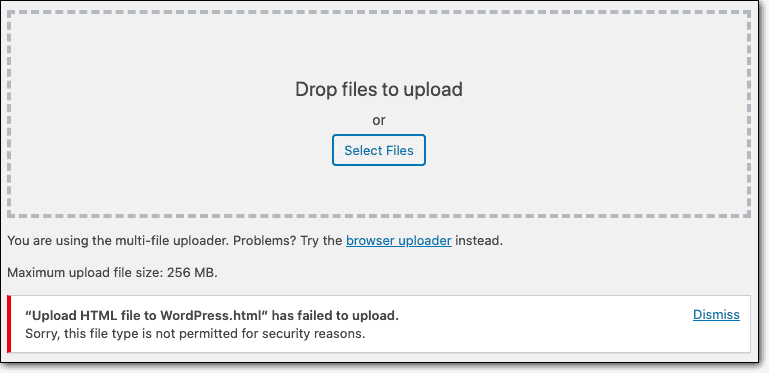
Zatim odaberite HTML fajl sa vašeg računara i upload-ujte ga kao što biste uradili sa bilo kojom slikom ili videom.
Tom prilikom se može desiti da vam se pojavi greška, naročito ako upload radite preko Gutenberg blok editora ili klasičnog editora.

Upload HTML fajla preko Gutenberg editora
Ulogujte se na vašu wp-admin stranu / Dashboard i kreirajte novu stranicu ili post.
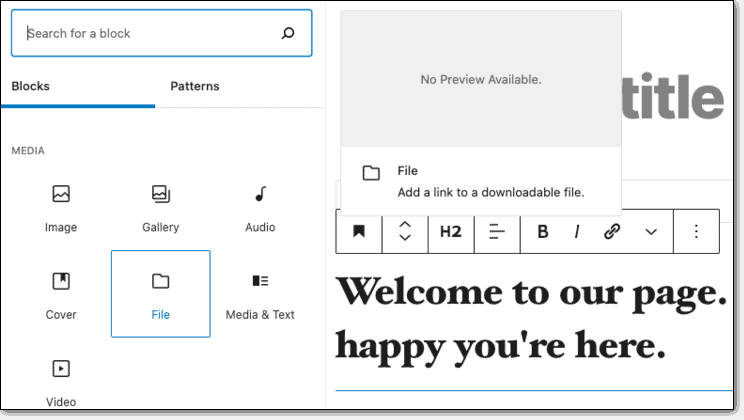
Zatim kliknite na znak + da biste kreirali novi blok i pronađite HTML fajl koji želite da upload-ujete.

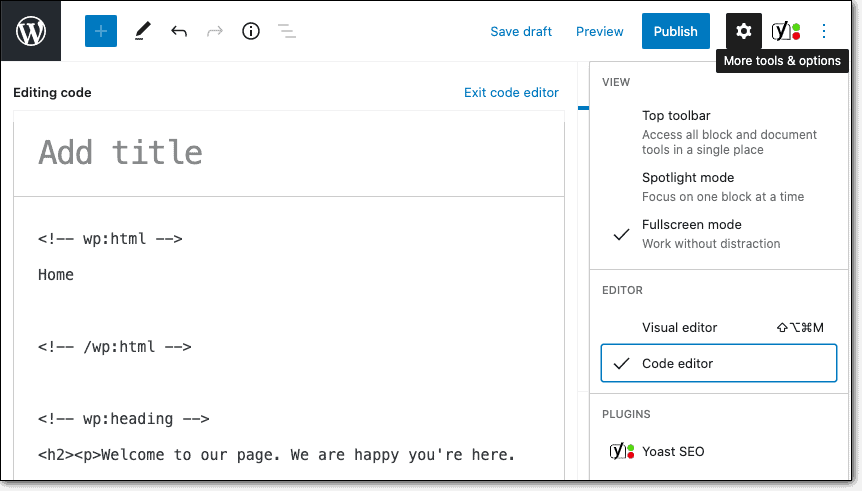
Alternativno možete kopirati i zalepiti fajl u kreirani post ili stranu. Kliknite na tri tačke u gornjem desnom uglu da bi vam se otvorilo polje sa dodatnim alatima i opcijama. Izaberite Code Editor.

Ovo pretvara celu vašu stranu u HTML stranu. Sada možete da kopirate HTML kod iz vašeg HTML fajla i zalepite ga ovde.
Upload HTML fajla preko Classic Editora
Ulogujte se na vašu wp-admin stranu / Dashboard i kreirajte novu stranu ili post. Izaberite Add Media i upload-ujte vaš HTML fajl.

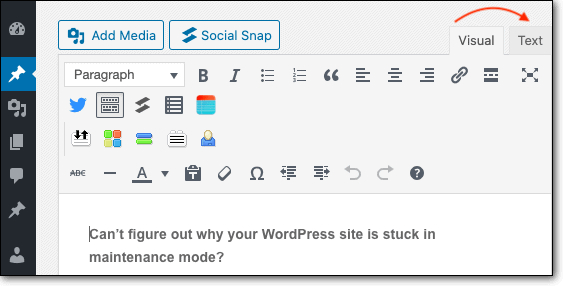
Alternativno možete izabrati tab Text u gornjem desnom uglu. Isto kao i u prethodnom primeru zalepite sadržaj vašeg HTML fajla ovde.
Ukoliko iz bilo kog razloga nijedan od navedenih načina nije dao rezultat, pokušajte upload preko cPanel-a.
Upload HTML fajla preko cPanel-a.
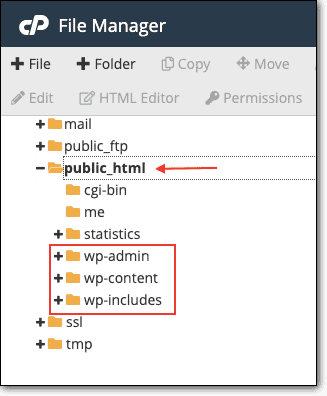
Ulogujte se na vaš cPanel. Otvorite File Manager i pronađite folder pod nazivom public_html. Ovaj folder sadrži tri foldera pod nazivom wp-admin, wp-content i wp-includes.

Kreirajte nov folder i nazovite ga po želji.
Sada možete da upload-ujete zip fajl.
Napomena: Pre nego što zipujete fajl, treba da promenite vaš index.html u index.php (ili ga nazovite nekako drugačije). Ovo je iz prostog razloga što i vaš WordPress ima index.html fajl. Ukoliko biste sada upload-ovali fajl sa istim tim nazivom, on bi prekazio stari fajl i nepovratno biste izgubili stara podešavanja, što bi prouzrokovalo probleme na vašem sajtu.
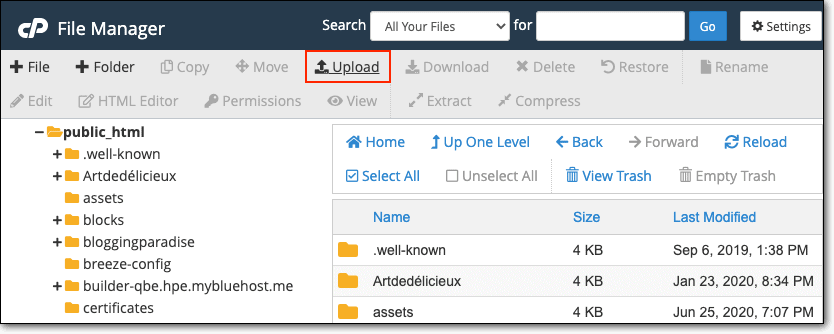
Zipovan fajl upload-ujte u folder koji ste kreirali.

Desni klik na zipovani folder i izaberite Extract kako biste raspakovali njegov sadržaj. Nakon toga možete obrisati zipovani fajl ukoliko želite. Ovim ste upload-ovali HTML fajl na vaš sajt.
Upload HTML fajla preko FTP-a
Kao što znate FTP je third-party softver koji možete instalirati na vaš računar. On vam omogućava da se konektujete na vaš web server i pristupite njegovim fajlovima i folderima.
Možete koristiti bilo koji FTP softver (ima ih puno), ali ćemo mi za ovu priliku koristiti softver pod nazivom FileZilla.

Pokrenite vaš FTP i unesite kredencijale koji se sastoje od hostname-a, username-a, password-a i broja porta. Kliknite na Connect da se povežete.
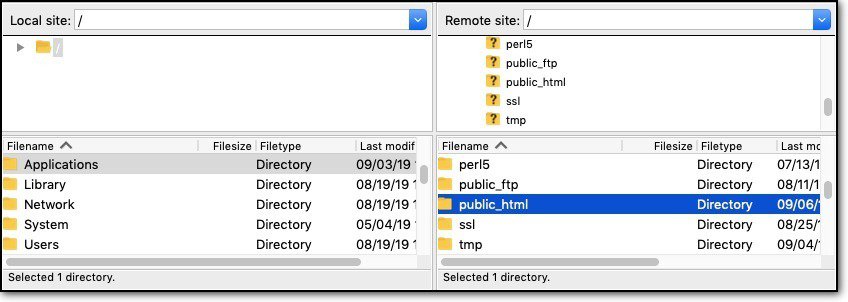
FTP softver će uspostaviti konekciju sa vašim serverom. Sa leve strane se nalazi prozor Local u kojem su prikazani vaši lokalni folderi i fajlovi, a sa desne strane je prozor pod nazivom Remote, gde su prikazani udaljeni folderi i fajlovi sa vašeg web servera.
U desnom prozoru pronađite folder pod nazivom public_html. To je mesto gde se nalaze folderi i fajlovi vašeg sajta. Ukoliko ste kojim slučajem matični folder vašeg sajta nazvali drugačije, onda otvorite taj folder.

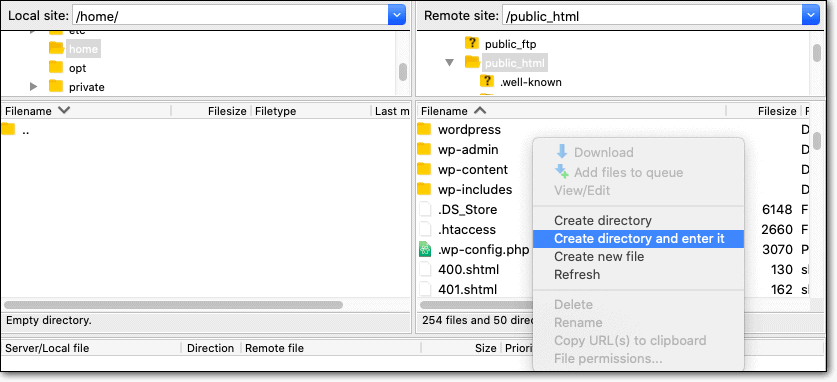
Sada kreirajte folder u kojem će biti smešten vaš HTML fajl. Desni klik i izaberite Create directory and enter it (primer za FileZilla-u).

Iz levog prozora izaberite HTML fajl koji želite da upload-ujete, desni klik na njega a zatim izaberite opciju Upload.
Ovo može malo potrajati, što je inače slučaj kod svakog FTP softvera. Jednostavno upload ide sporije nego recimo kod File Manager-a. Zato je uvek i preporuka da kada ste god u mogućnost koristite cPanel i File Manager.
Ovim ste ujedno i završili upload HTML fajla na vaš veb sajt.
Nenad Mihajlović