Kako da kreirate anchor link u WordPress-u

Anchor linkovi su već duže vremena neizostavni deo velikog broja web sajtova. Zato ćemo vam u ovom tekstu objasniti šta su anchor linkovi i na koji način da ih najbolje koristite.
Šta su anchor linkovi?
Tehnički gledano anchor link je klasičan link, odnosno hiperlink, s tim da za razliku od klasičnog linka koji korisnika vodi na neku drugu lokaciju / stranicu, anchor link vodi korisnika tačno na određeni deo stranice. Pritom taj deo stranice može biti na istoj stranici ili na drugoj stranici istog sajta.
Anchor linkovi se često koriste unutar dugačkih članaka, ali se takođe često koriste i za kreiranje liste sadržaja.
Od čega se sastoji anchor link?
Slično kao i kod svakog drugog hiperlinka u HTML-u, postoje dve osnovne komponente koje omogućavaju da anchor link funkcioniše.
- element sa određenim anchor ID-jem (anchor). To je element na koji želite da usmerite posetioca sajta.
- link do tog elementa sa određenim anchor ID-jem. Ovaj link će usmeriti korisnika na anchor element gde god da se nalazi na stranici.
Da biste linkovali ka određenom sadržaju (kreirali anchor) na istoj stranici, potrebno je da tom anchor elementu date jedinstven ID, kako bi anchor link imao lokaciju na koju treba da se usmeri.
Ispod je primer HTML koda gde je H2 elementu dodat anchor ID kako bismo ka njemu kreirali anchor link:
<h2 id="vaš-anchor-link-id">Neki naslov</h2>Na ovaj način možemo da kreiramo anchor link koji će biti usmeren ka ovom H2 elementu. Klikom na anchor link, koji možemo postaviti bilo gde na stranici, korisnik će biti odveden direktno na ovaj H2 element.
Anchor link kreiramo tako što u HTML kod unesemo href iza kojeg ide znak “#” a zatim i ID elementa na koji želimo da usmerimo korisnika (u prethodnom primeru H2 element). To bi na našem primeru izgledalo ovako:
<a href = "#vaš-anchor-link-id">Kliknite ovde da pređete na H2 element</h2>Obratite pažnju da kada linkujete ka anchor ID-ju morate na početku da ubacite znak #, ali kada kreirate sam anchor element, onda ne ubacujete taj znak. Takođe, isti anchor ID mora biti i u anchor-u i u anchor linku. Ukoliko nije, onda anchor link neće raditi.
Da biste kreirali anchor link koji vodi na određeni element na drugoj stranici / drugom sajtu, potrebno je da pre anchor ID-ja uključite i URL te stranice / sajta. Na primer ovako:
<a href="https:/nekisajt.rs/stranica/#vaš-anchor-link-id">Anchor Link</a>Zašto je dobro da kreirate anchor linkove?
Hajde sada da vidimo zašto je dobro da kreirate anchor linkove na vašem sajtu.
Bolje korisničko iskustvo (UX)
Kada kreirate web sajt važno je da razmišljate o korisničkom iskustvu, odnosno da napravite sajt koji će korisnicima biti intuitivan i lak za navigaciju i korišćenje.

Anchor linkovi pomažu boljem korisničkom iskustvu, tako što omogućavaju korisnicima da se lakše kreću po vašem sajtu / stranici. Oni pomažu korisnicima da brže i lakše pronađu određenu informaciju na sajtu. Zato anchor linkovi čine da korisnici na web sajtu imaju bolje iskustvo i budu zadovoljni načinom na koji mogu da koriste vaš sajt.
Meniji na one-page sajtu
Anchor linkovi se često koriste na one-page web sajtovima i landing stranicama. Pre svega zato što su korisnici navikli da na sajtu postoji neki meni, bez obzira što je taj sajt one-page sajt (sajt sa samo jednom stranicom). Iz tog razloga je dobra praksa i na takvom sajtu koristiti anchor linkove umesto klasičnog menija, jer će to olakšati korisnicima navigaciju na takvom sajtu.
Takođe, anchor link se u slučaju one-page sajta može koristiti i za brzo prebacivanje korisnika na deo sajta koji se nalazi pri dnu stranice.
Isto tako, anchor linkovi mogu da poboljšaju CTR (Click-Through-Rate) na vašem sajtu. Dodavanjem linkova koji vode direktno ka tačno određenom sadržaju na sajtu, možete usmeriti korisnike da lakše pronađu ono što traže i isto tako da se lakše odluče da kupe vaše proizvode ili usluge online.
Tabela sadržaja
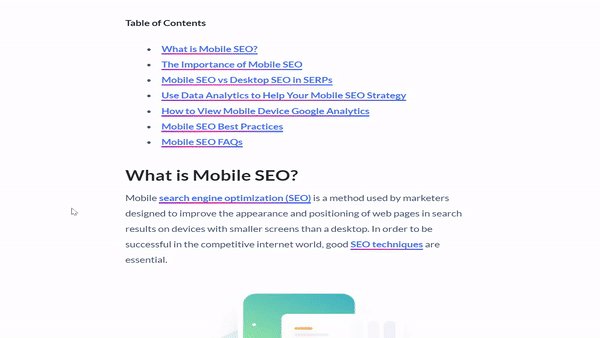
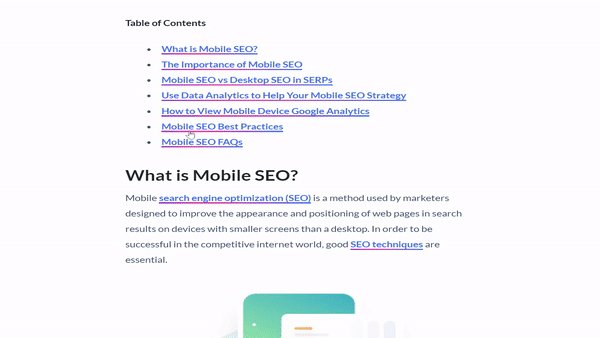
Kako smo već zaključili, anchor link se koristi za brzo preskakanje na određeni sadržaj na stranici. Klikom na anchor link posetilac vaše stranice odmah prelazi na deo stranice / sajta na koji ga anchor link vodi. To takođe može biti iskorišćeno za tabelu sadržaja.
Tabela sadržaja bez anchor linka je već sama po sebi izuzetno korisna, jer korisniku daje brz uvid u određene naslove / sekcije vašeg teksta. Dodavanjem anchor linka u tabelu sardžaja postižete da klikom na neki naslov iz tabele sadržaja, korisnik odmah bude odveden na sekciju sa tim naslovom. To je odličan način na poboljšate korisničko iskustvo na vašem sajtu.

Prednosti za SEO
Anchor linkovi takođe mogu da igraju važnu ulogu u vašoj SEO strategiji. Oni su važni za SEO sadržaj jer obezbeđuju kontekst za posetioce vašeg sajta ali i za search engine, pomažući im da bolje i brže razumeju sadržaj stranice / sajta.
Korišćenjem anchor linkova pomažete posetiocima da brže pronađu sadržaj koji traže. To može da ima pozitivan efekat na bounce rate, što ujedno može da poboljša rangiranje vašeg sajta. Što bolje sajt zadrži pažnju posetilaca, to vaš sadržaj postaje bolje rangiran. Za najbolje rezultate potrudite se da ti anchor linkovi imaju optimizovan anchor tekst, da bi Google znao kako da ih pravilno indeksira.
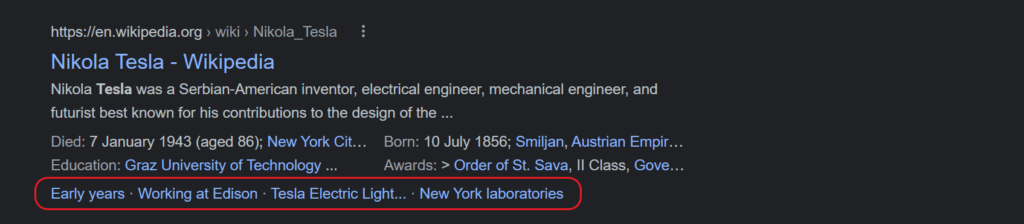
Pored toga, anchor linkovi mogu da se koriste od strane Google-a za kreiranje rich snippet-a za Google SERP.

Kada Google zaključi da je neki interni anchor link koristan za prikazivanje nekome ko pretražuje na Google-u, on može da uključi popularne anchor linkove u search snippet.
Takođe, postavljanje anchor linka na neku stranicu, olakšavate drugim sajtovima da linkuju ka određenom sadržaju na vašem sajtu. To može biti dobra strategija za kreiranje novih backlink-ova.
Nekoliko načina za kreiranje anchor linkova u WordPress-u.
Ručno kreiranje anchor linka pomoću WordPress Block Editora
Da biste kreirali anchor link u WordPress Block Editoru uradite sledeće:
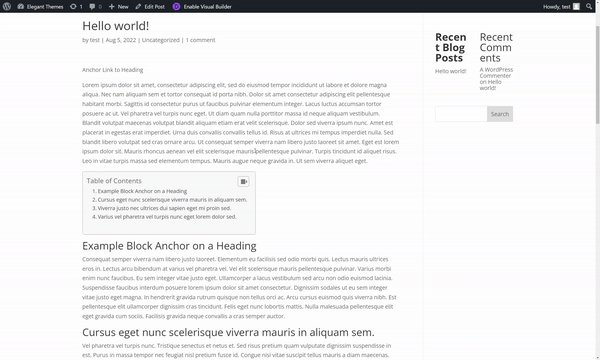
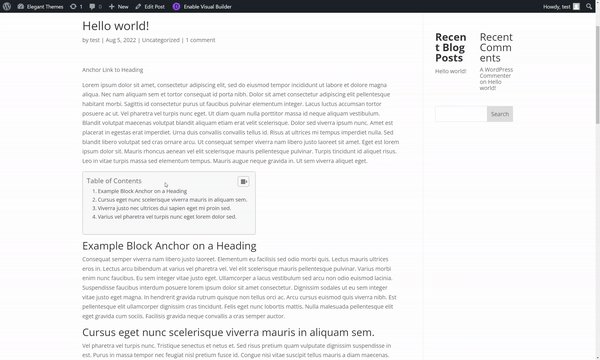
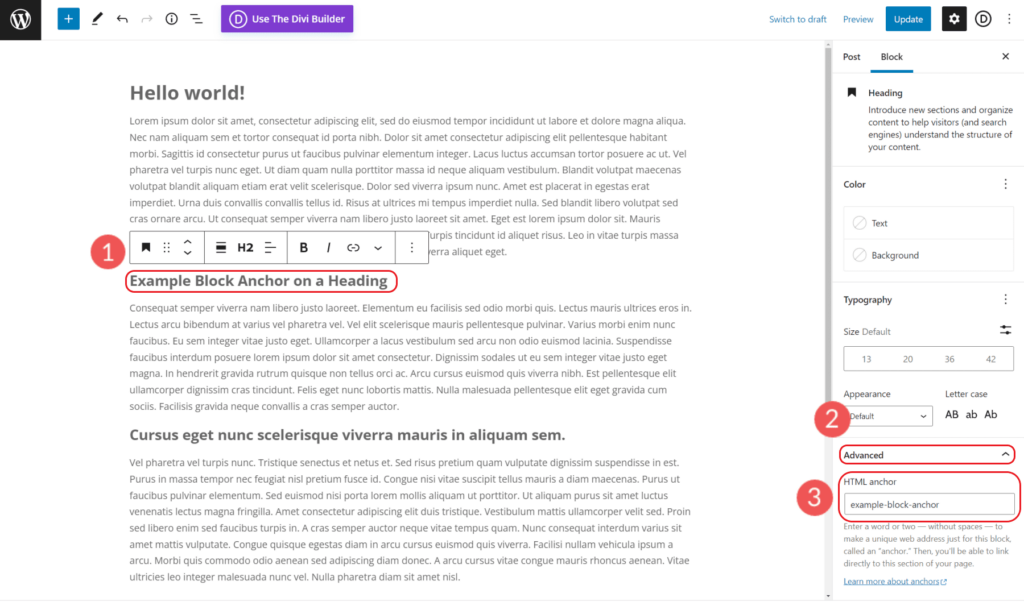
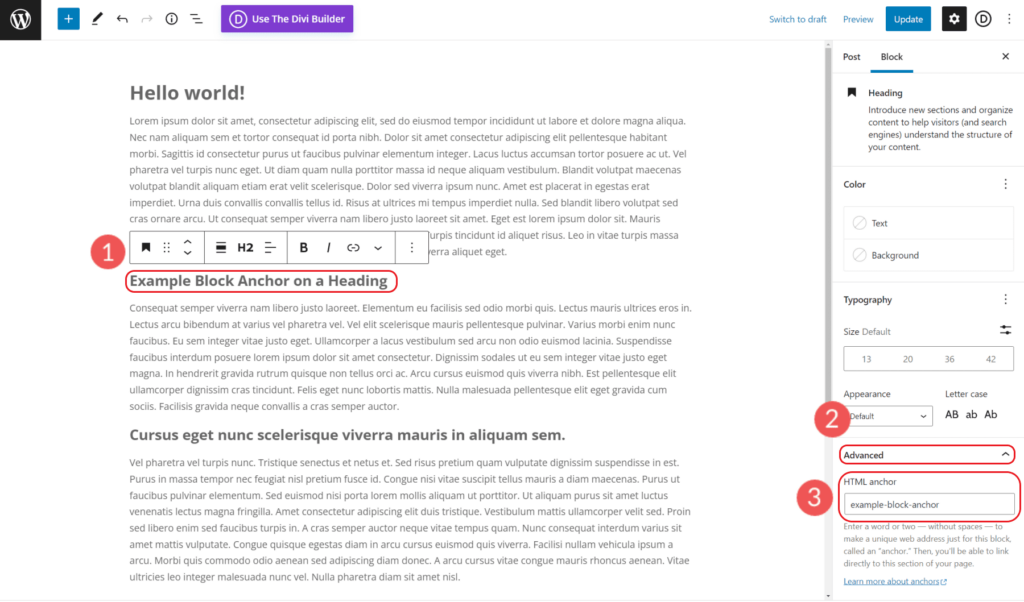
Dodajte vaš naslov (heading block) i unesite tekst naslova. U podešavanjima za heading block (advanced tab Heading blocka) dodajte HTML ID. Taj ID će biti korišćen kao odredišna pozicija anchor linka.

Kada ste podesili ID, možete da selektujete neki tekst na vašoj stranici / sajtu i dodate hiperlink. Naravno, umesto klasične web adrese, unećete znak # a zatim i ID elementa koji ste malopre definisali i na koji želite da anchor link odvede.

Sačuvajte podešavanja i uradite preview stranice da biste testirali kako radi vaš anchor link.

Ručno kreiranje anchor linka u HTML-u u WordPress Classic Editoru
Ukoliko želite da kreirate anchor link u WordPress Classic Editoru, moraćete da dodate malo HTML koda. Srećom to nije komplikovano.
Pre svega potrebno je da pronađete heading ka kojem želite da linkujete. U kodu za vaš post ili stranicu (tekst tab pored visual editor taba) potražite heading tag oko teksta na koji želite da linkujete.
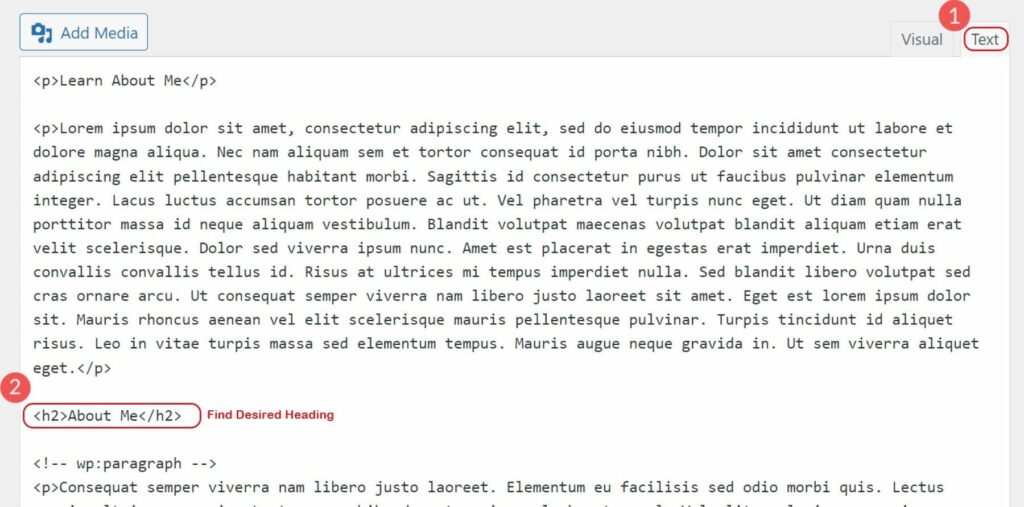
Na primer, ako želite da kreirate anchor link pod nazivom ‘’Learn about me’’ ka header-u pod nazivom ‘’About Me’’, prvo je potrebno da pronađete taj header. Dakle, prvo pronađite header:
<h2>About Me</h2>
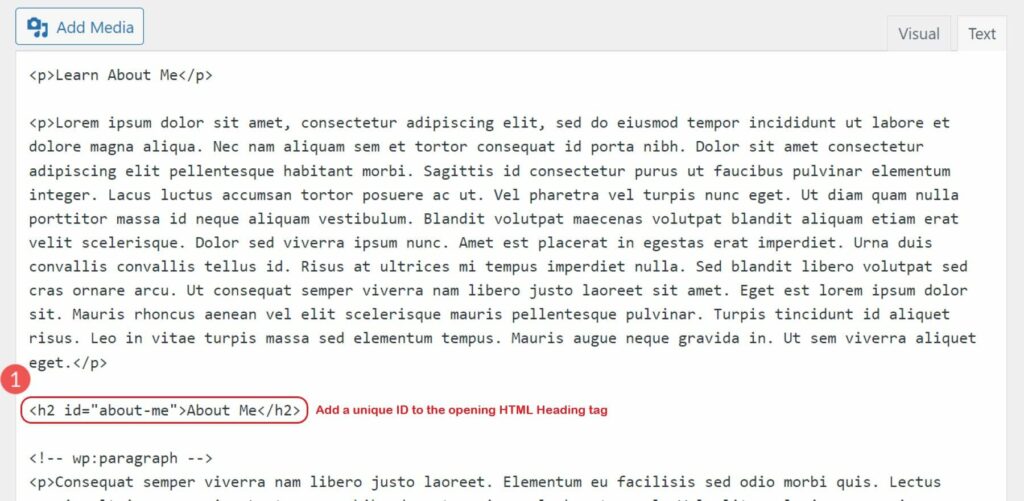
Kada ste pronašli heading tag potrebno je da mu dodate ID atribut. Vrednost tog atributa trabe ada bude jednistvena, pa izaberite neki ID koji neće bitzi korišćen bilo gde druge na stranici. Na primer, mi ćemo u ovom primeru koristiti ‘’about-me’’.
Promenite heading tag u:
<h2 id="about-me">About Me</h2>
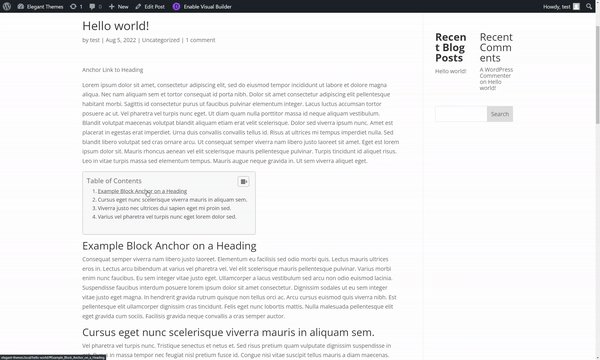
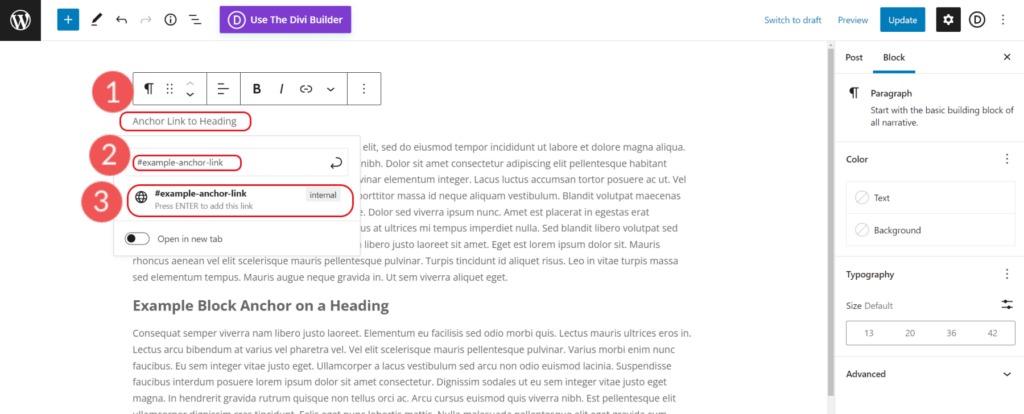
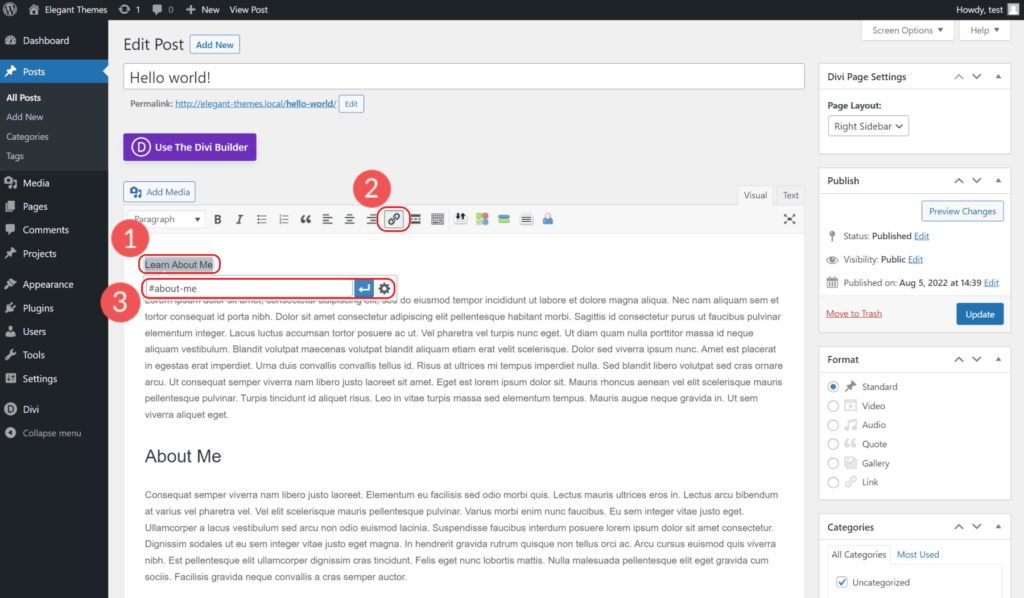
Dalje, sada je potrebno da pronađete taj tekst na koji želite da posetioci vašeg sajta kliknu, kako bi otišli na upravo podešeni heading. Imate opciju da ukucate HTML kod za novi anchor link ili možete da koristite add a link funkcionalnost unutar Classic Editora. Mi ćemo koristiti WYSIWYG editor koji se nalazi na Visual tab-u, da bismo brzo kreirali link.
Izaberite tekst (ili sliku) kojem želite da dodate link. Kliknite na link ikonicu u toolbar-u editora. Dodajte “#about-me” u polje za dodavanje linka i pritisnite enter da završite kreiranje linka.

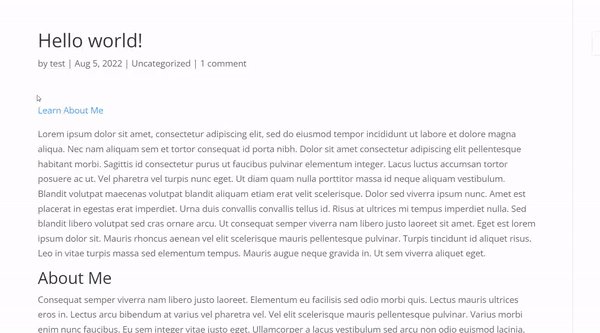
Kliknite Publish ili Preview da biste videli anchor link u akciji.

Dodavanje anchor linka u navigacioni meni sajta
One-page stranice, kao i landing stranice često imaju veoma ograničeni navigacioni meni (ako ga uopšte i imaju). Zato se u takvim slučajevima u navigacionim menijima često koriste anchor linkovi, za lakše kretanje po stranici.
Oni su veoma korisni kada sajt nema potrebe za postojanje vše stranica, ali želite da posetiocima omogućite da lako mogu da se kreću kroz sajt / stranicu.
Kreiranje anchor linka za navigaciju je isto kao što smo već pokazali na prethodnim primerima, s razlikom što ovaj link ide u vašu navigaciju.
Pre nego što ubacite anchor link u vašu navigaciju, svakako morate dodati anchor ID u heading ili anchor element na koji želite da posetilac sajta bude usmeren.
Ubacivanje anchor ID-a smo već objasnili u prethodnim primerima.

Kada podesite anchor ID, spremni ste da dodate link u navigacioni meni.
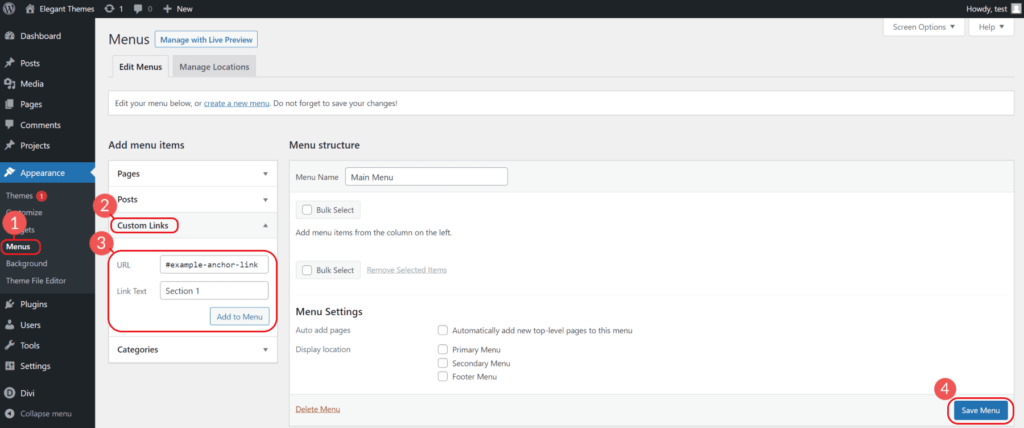
Otvorite Appearances – Menus da biste videli menije na vašem sajtu. Uverite se da editujete ispravan meni, a zatim odaberite opciju Custom Links. U URL polje dodajte vaš HTML achor ID i ispred njega ubacite znak # (na primer # primer-anchor-link). Dajte neki naziv elementu vašeg menija tako što ćete ga upisati u polje Link Text. Ovo polje će se inače prikazati u samom meniju. Zatim kliknite na Add to Menu i odmah zatim i na Save Menu.

Ukoliko kreirate više anchor linkova, za svaki ponovite isti postupak, s tim da ne zaboravite da za svaki definišete novi i jedninstveni ID koji će se odnositi samo na određeni element.
Kreiranje anchor linka ka eksternim stranicama
Ukoliko želite da dodate anchor link koji će da vodi na određenu sekciju na eksternoj stranici, biće potrebno da uključite ceo URL stranice, a zatim znak # i nakon toga anchor ID.
Tako će recimo struktura linka ka eksternoj stranici izgledati ovako:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>Na taj način će klikom na anchor link posetilac biti odeveden na određenu sekciju unutars stranice na eksternom sajtu.
Zaključak
Svaki sekund koji posetilac provede na vašem sajtu je dragocen i važan za vaš SEO skor. Realno imate samo par sekundi da zainteresujete posetioca za sadržaj na vašem sajtu i omogućite mu da lako dođe do informacije koja mu je potrebna. U suprotnom posetilac će brzo napustiti sajt, što će rezultirati povećanim bounce rate-om na vašem sajtu.
Kao što ste u ovom tekstu mogli da pročitate, anchor linkovi generalno povećavaju pozitivno korisničko iskustvo na vašem sajtu. Ujedno, pomoću anchor linkova posetioci mogu brže i lakše da se kreću po vašem sajtu, pa je dobro da ih koristite kada god to ima smisla.
Ovo posebno važi za one-page sajtove i za landing stranice koje se često koriste kod nekih promotivnih kampanja.
Nenad Mihajlović