Kako da koristite Bootstrap u WordPress-u

WordPress i Bootstrap su popularne platforme za web dizajn, koje se često smatraju međusobno nekompatibilnim. Bootstrap je vremenom postao omiljen CSS alat mnogih developera, jer je pomoću njega lakše napraviti responsivne stranice. Toliko je omiljen da je više od 70% web sajtova na Internetu dizajnirano pomoću njega.
Iako se čini da WordPress i Bootstrap ne mogu da rade u tandemu, činjenica je da zajedno mogu da budu dobar tim. Zapravo, postoji nekoliko načina na koje možete koristiti Bootstrap u WordPress-u, uključujući WordPress Bootstrap plugin-e koji dodaju Bootstrap blokove u WordPress Editor.
U ovom tekstu ćemo pokazati na koje sve načine možete koristiti Bootstrap u WordPress-u.
Šta je Bootstrap?

Bootstrap su kreirali Marc Otto i Jacob Thronton iz kompanije Twitter. S obzirom da je vremenom sve veći broj korisnika Internetu pristupao putem mobilnih uređaja, njih dvojica su želela da naprave framework koji će developerima poslužiti da brže i lakše naprave web stranice prilagodljive upravo za mobilne uređaje.
Da bi postigao responsivan dizaj, Bootstrap koristi CSS grid strukturu, odnosno dvodimenzijalnu mrežu kolona i redova, pomoću koje je mnogo lakše kreirati sadržaj za mobilne uređaje.
Bootstrap je kreiran pomoću HTML-a, CSS-a i JavaScript-a. U pitanju je framework slobodnog i otvorenog koda, koji korisnicima dozvoljava da dodaju HTML ili JavaScript komponente po želji. U stvari, mnogi Bootstrap developeri stalno kreiraju nove Bootstrap komponente, što u mnogome olakšava rad developerima. Tu možemo povući i paralelu između WordPress tema i Bootstrap komponenti, jer oba imaju isti zadatak.
Prednosti korišćenja Bootstrap-a
Pored toga što je prevashodno namenjen za lakše kreiranje responsivnih web sajtova, Bootstrap je ujedno i brz. Kod njega nećete pronaći veliku količinu manje-više nepotrebnog koda, koji može značajno da uspori web sajt. Naprotiv, Bootstrap je napravljen imajući u vidu potrebu da se web sajt učitava brzo.
Druga prednost Bootstrap-a je njegova kompatibilnost sa različitim browser-ima. Bez potrebe za dodatnim podešavanjima, on odmah radi savršeno dobro i sa Chrome, Safari, Firefox i drugim browser-ima. Iz tog razloga nema potrebe da koristite CSS webkit rule-ove da bi Bootstrap radio u svakom browser-u.
Dodatno, rad sa Bootstrap-om je prilično jednostavan. Ako znate da radite sa HTML-om i sa CSS-om, onda ćete bez problema znati da radite i sa Bootstrap-om.
Na kraju, bitna prednost Booitstrap-a je velika zajednica okupljena oko njega. Korisnici mogu lako da razmenjuju informacije, postavljaju pitanja i rešavaju specifične probleme u svakodnevnom radu sa ovim framework-om.
Na koji način možete da koristite Bootstrap u WordPress-u
Postoji nekoliko načina na koje možete da koristite Bootstrap u WordPress-u. Možete da instalirate skriptu ručno, ali ćete onda morati veći deo koda da uradite sami. Takođe, možete da koristite već napravljenu Bootstrap temu za WordPress.
Kada smo kod tema, one mogu biti dobar način da lako i brzo implementirate Bootstrap u vaš sajt, ali bićete ograničeni izgledom teme, jer nju ne možete menjati, osim da neke delove kodirate sami. Na kraju, opcija je i da koristite WordPress plugin da biste svoj sajt napravili pomoću Bootstrap-a.
U skorije vreme WordPress developeri su počeli da izdaju Bootstrap plugine koji mogu da se koriste u WordPress-u. Korišćenjem ovih plugina, dobijate najbolje od obe platforme.
Ručno instaliranje Bootstrap-a
Ukoliko ne želite da koristite plugin, uvek možete da kreirate svoj sajt ručno pomoću Bootstrap-a. Da biste ovo uradili, potrebno je da dodate link do Bootstrap-a u head sekciju svog WordPress sajta.
Za svaki slučaj posetite Bootstrap web sajt da biste se uverili da koristite najnoviju verziju skripte koju treba da dodate na sajt. Za potrebe ovog teksta ćemo koristiti Bootstrap plugin, s obzirom da je to jednostavniji pristup.
Korišćenje Bootstrap WordPress teme
Postoji nekoliko besplatnih Bootstrap WordPress tema koje su dostupne u WordPress repozitorijumu. Svaka je potpuno responsivna i napravljena pomoću Bootstrap-a. Evo i nekoliko najpopularnijih izbora:
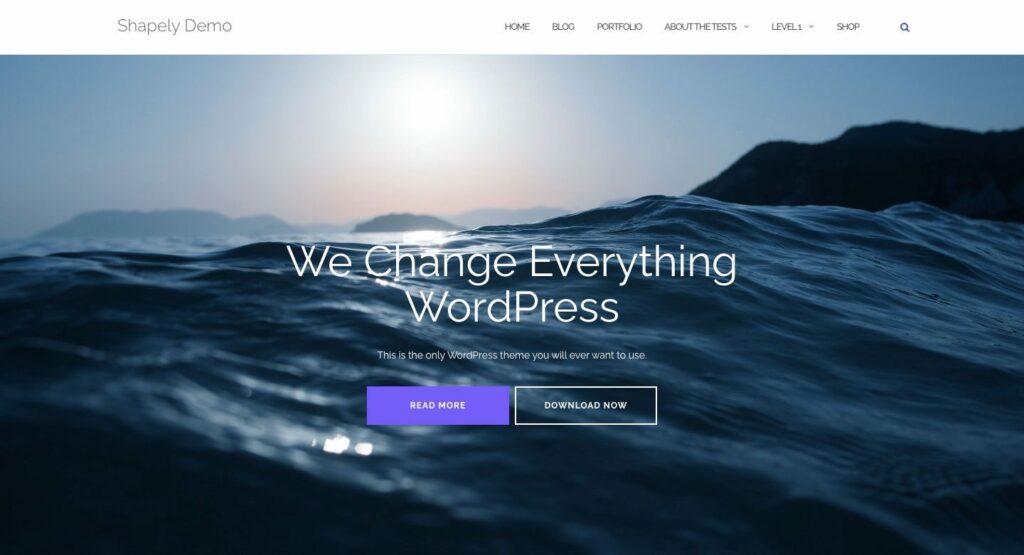
Shapely

Shapely je najpopularnija Bootstrap WordPress tema. U pitanju je one-page dizajn sa potpuno integrisanim Bootstrap-om. Ima nekoliko vidžeta za naslovnu stranu i podršku za poznate WordPress plugine kao što su WooCommerce, Jetpack, Gravity Forms, Yoast SEO i ostali. Naravno, u pitanju je 100% responsivna tema.
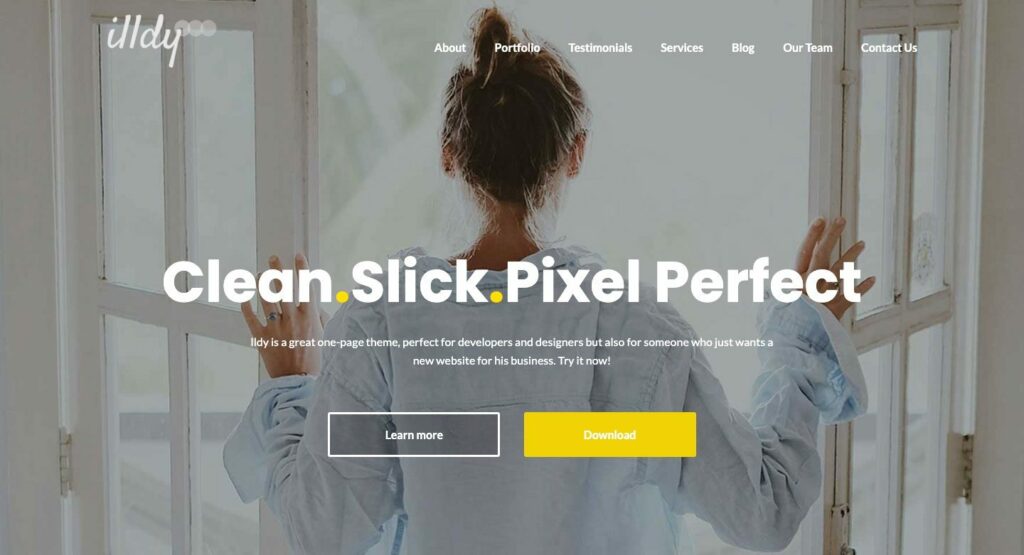
Illdy

Illdy je višenamenska Bootstrap WordPress tema koja ima i front-end vizuelni editor. Kao i sve teme zasnovane na Bootstrap-u, ova tema je 100% resposivna. Prilagođena je kreativnim biznisima, jer ima ugrađenu portfolio funkcionalnost.
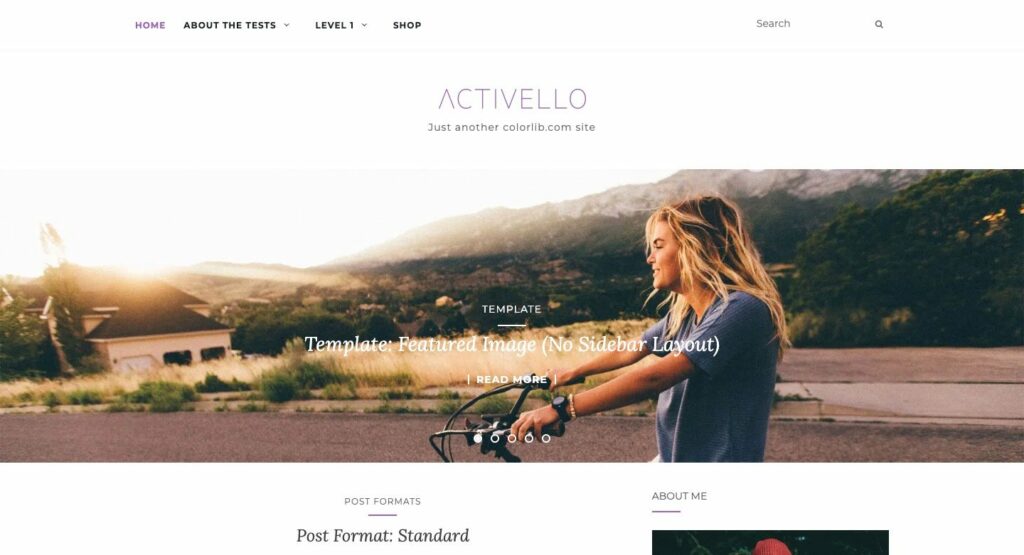
Activello

Activello dolazi sa full-screen slajderom na naslovnoj strani. Dobro je prilagođen blogerima i dolazi sa podrškom za najpopularnije plugine. Pored toga, Activello je kompatibilan sa Schema-om, što ovu temu čini SEO friendly.
Korišćenje WordPress Bootstrap plugin-a
Za potrebe ovog teksta koristićemo plugin da bismo kreirali našu Bootstrap stranicu u WordPress-u. Oba plugin-a koja ćemo ovde pomenuti omogućavaju upotrebu Bootstrap-a sa Gutenberg blokovima.
Bootstrap Blocks

Bootstrap Blocks je WordPress plugin koji dodaje Bootstrap Gutenberg blokove u WordPress editor. Ovaj plugin zahteva određena prilagođavanja da bi se u potpunosti integrisao sa WordPress-om i ne uključuje Bootstrap biblioteku. Ukoliko želite i ovu funkcionalnost, moraćete da ručno dodate kod u svoj functions.php fajl.
Ovaj plugin je više namenjen WordPress developerima sa naprednim programerskim veštinama. Ako ste već upoznati sa tim kako rade core WordPress fajlovi i dobro baratate Bootstrap-om, onda je možda ovo idelana način za vas.
Ipak, imajte u vidu i jednu specifičnost kada je u pitanju ovaj plugin. Dobijate samo pristup za par komponenti – kontejnete, redove, kolone i dugmad. Ukoliko želite nešto više od toga, najbolje je da razmotrite neku drugu opciju.
All Bootstrap Blocks

All Bootstrap Blocks plugin dolazi sa nekim dobrim funkcionalnostima. Ne samo da ugrađuje Bootstrap framework u WordPress, nego vam daje i mogućnost za korišćenje dodatnih 37 blokova, pored onih koji automatski dolaze sa Gutenberg editorom. Tu su i dodatni modali, accordion-i, ikonice i još mnogo toga. To je kao da imate potpuno funkcionalnu temu koja dolazi sa pluginom.
Potrebno je neko vreme da naučite da koristite ovaj plugin, posebno ako ste navikli da koristite drag and drop builder. Ako ste, sa druge strane, već vični kodiranju, ovaj plugin će za vas biti idealna opcija.
Kako da koristite Bootstrap za dizajniranje stranica u WordPress-u
Za potrebe ovog teksta pokazaćemo kako da napravite stranicu u WordPress-u, u Divi Builder-u, koristeći Twenty Seventeen temu i All Bootstrap Blocks plugin.
Modifikujte CSS za Twenty Seventeen temu
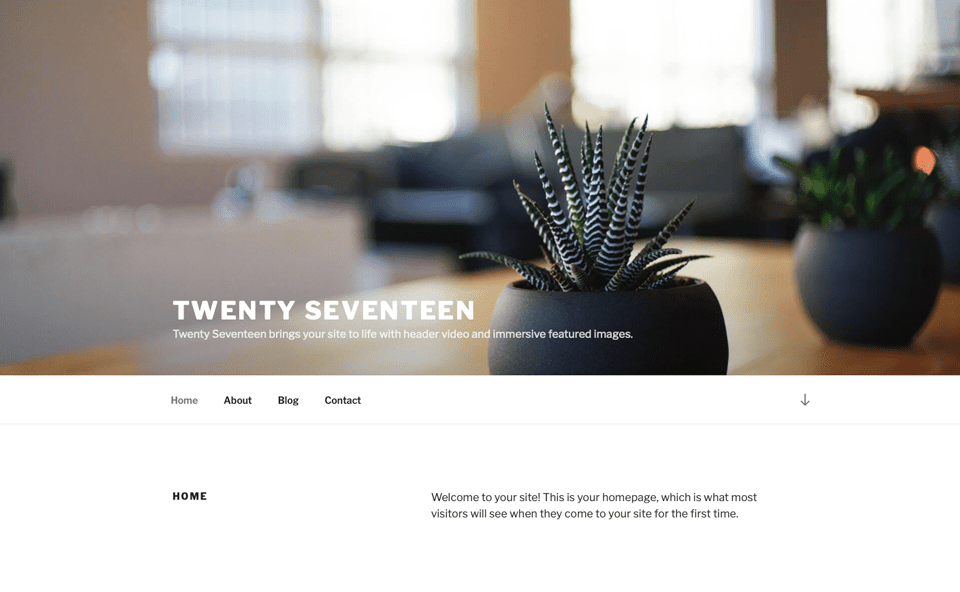
Ako ste već imali prilike da vidite Twenty Seventeen temu, onda znate da ona podrazumevano ima veliku header sliku, koju prati layout sa dve kolone. Za layout sa jednom stranom, koji želimo da napravimo, potrebno je ovo ispraviti. Zato će biti potrebno da napravimo nekoliko izmena, da bismo postigli željeni dizajn.

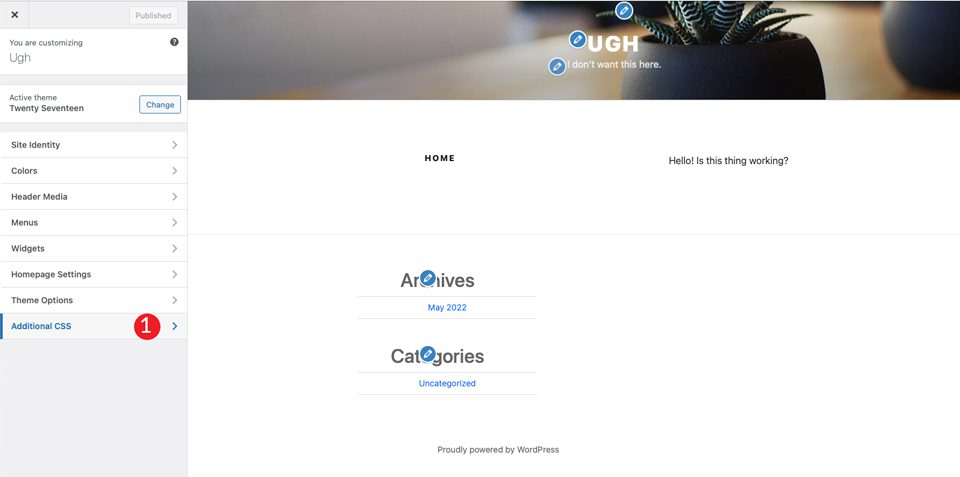
Prvo što treba da uradimo je da uklonimo header sliku koja dolazi sa standardnom temom. Da bismo to uradili, treba da dodamo CSS kod. Dodavanje CSS koda radite u Customizer-u.

Kada se prozor osveži kliknite na sekciju additional css

Sada dodajte sledeći CSS kod:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}Napomena: ukoliko želite da kreirate footer na vašoj stranici, možete da preskočite site-footer css rule.
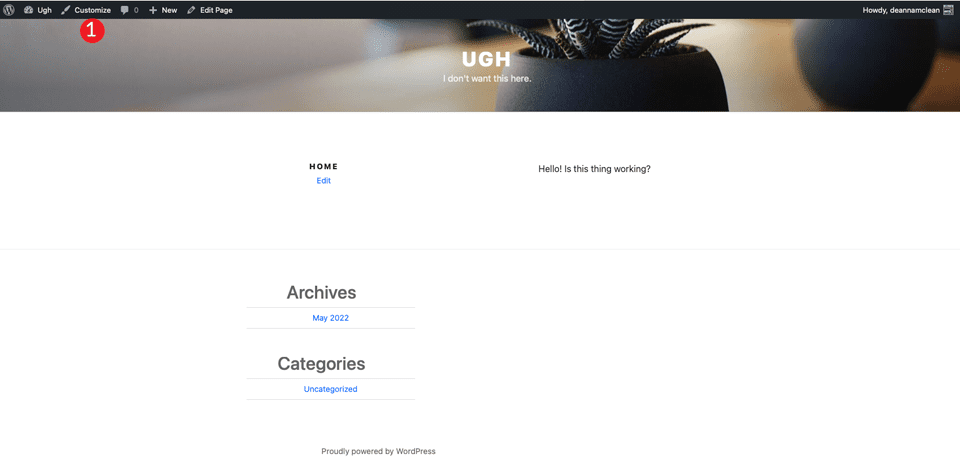
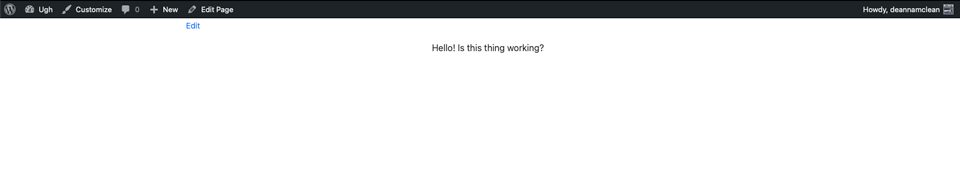
Kada kliknete na publish vaša stranica bi trebalo da izgleda ovako:

Instalacija i podešavanje plugina
Sada kada ste podesili layout vaše teme, potrebno je da instalirate All Bootstrap Blocks plugin. Kada je instaliran i aktviran, potrebno je uraditi određena prilagođavanja, da biste postigli željeni rezultat.
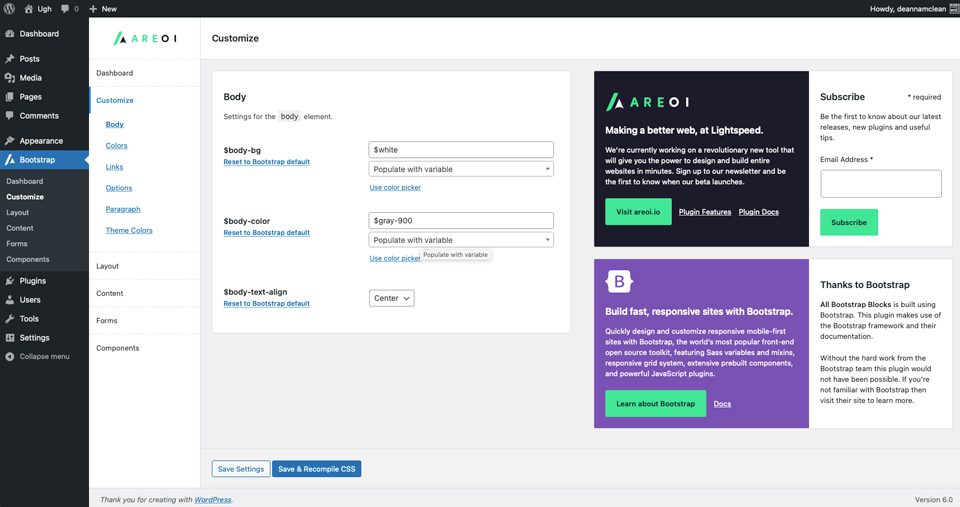
Da biste započeli, idite na Bootstrap – Customize. Pronaćićete tabove za prilagođavanje vašeg layout-a, sadržaja, kreiranje formi i komponenti.

Kreiranje layout-a stranice pomoću All Bootstrap Blocks plugina
U ovom delu ćemo objasniti kako da započnete prilagođavanje stranice. Nećemo završiti celu stranicu, ali ćemo vam dati dobar uvod u to kako da iskoristite ovaj plugin da postignete željeni rezultat.
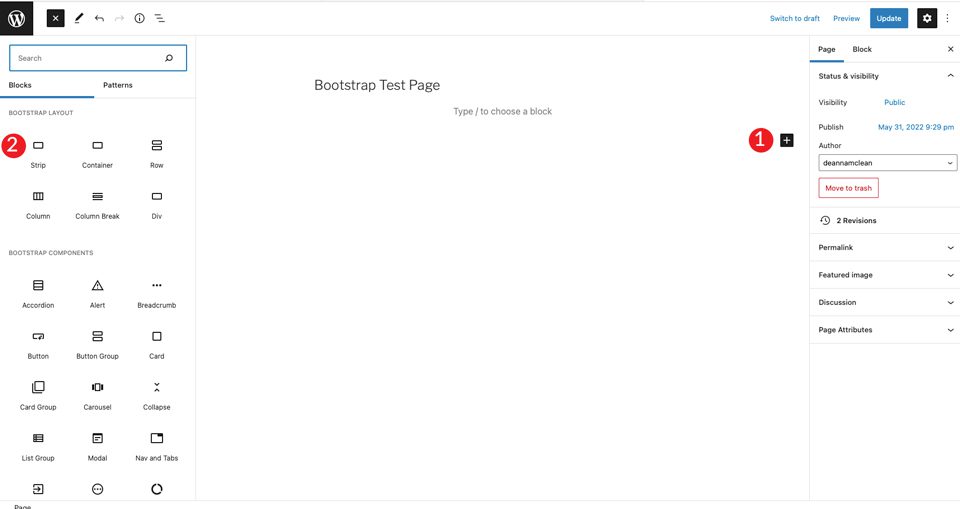
Prvo kreirajte novu stranicu. Kada ste je kreirali, krenite sa Strip block-om, za prvi blok na stranici. Ovo će kreirati sekciju koja dodaje kontejner, red i kolonu.
Kliknite na + i zatim kliknite na browse all. Ovo će izbaciti sidebar sa svim raspoloživim modulima. Pod bootstrap layout-oma izaberite opciju strip.

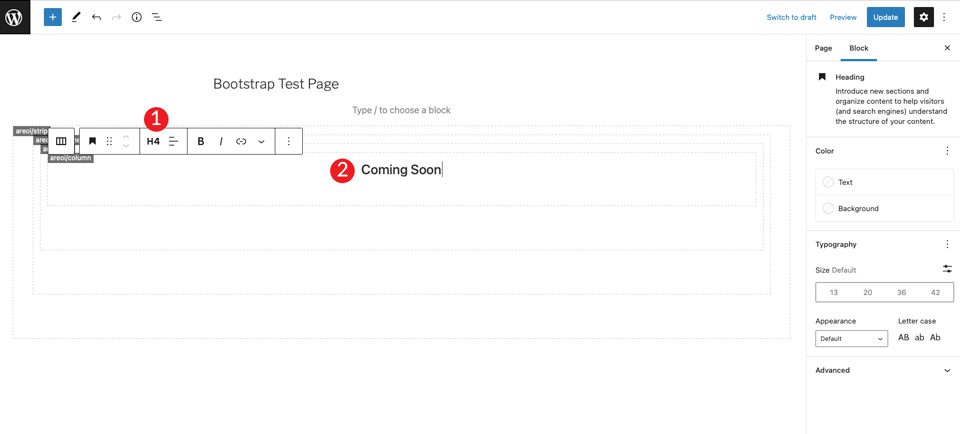
Kada je sadržaj dodat, videćete kontejner, red i kolonu unutar strip-a. Sada izaberite heading i podesite ga na H4.

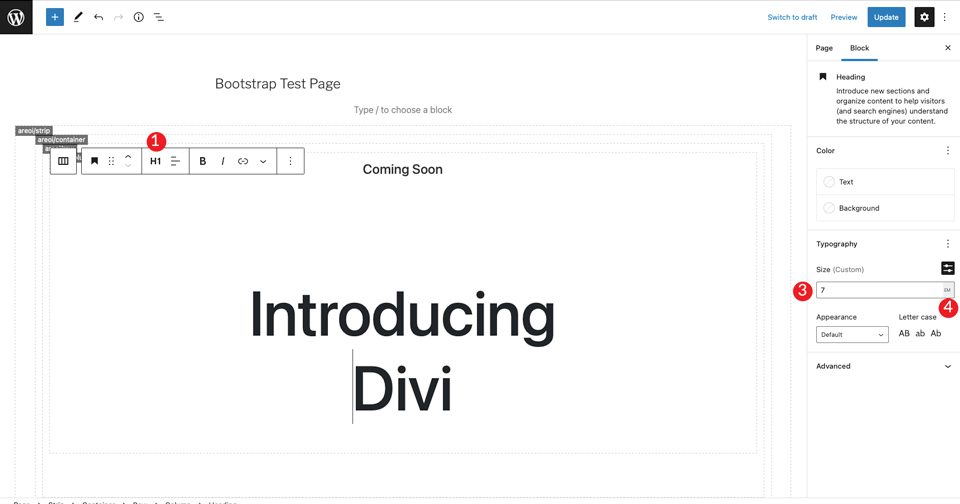
Kliknite na + da biste dodali drugi heading ispod H4 taga. Podesite ga na H1 i podesite mu veličinu na 7em.

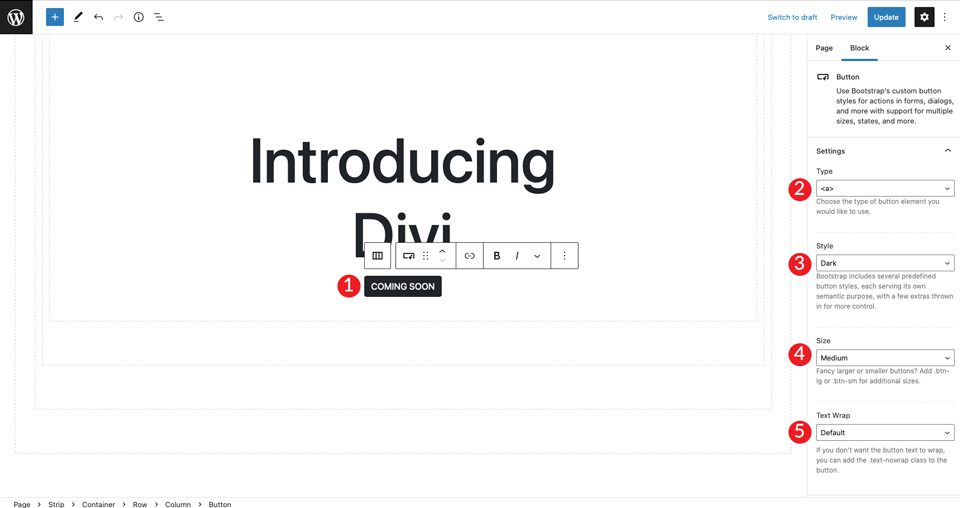
Dalje, dodajte Bootstrap dugme klikom na +. Ukucajte button u traku za pretragu. Podesite tekst dugmeta, a zatim i željeni stil i veličinu (mi smo stil podesili na dark, a veličinu na medium). Ostavite text wrap kao podrazumevanu vrednost.

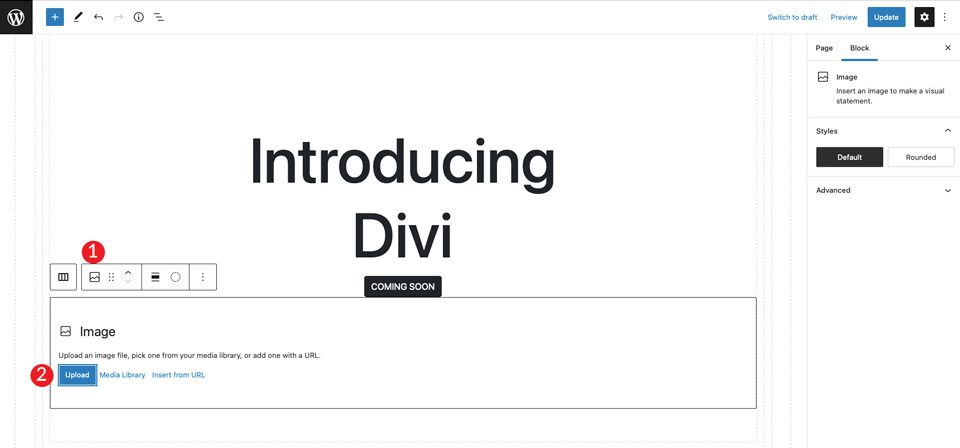
Za posednji element u sekciji izaberite sliku klikom na +. Dodajte sliku koju želite (klikom na upload i odabirom željene slike).

Podešavanje kontejnera
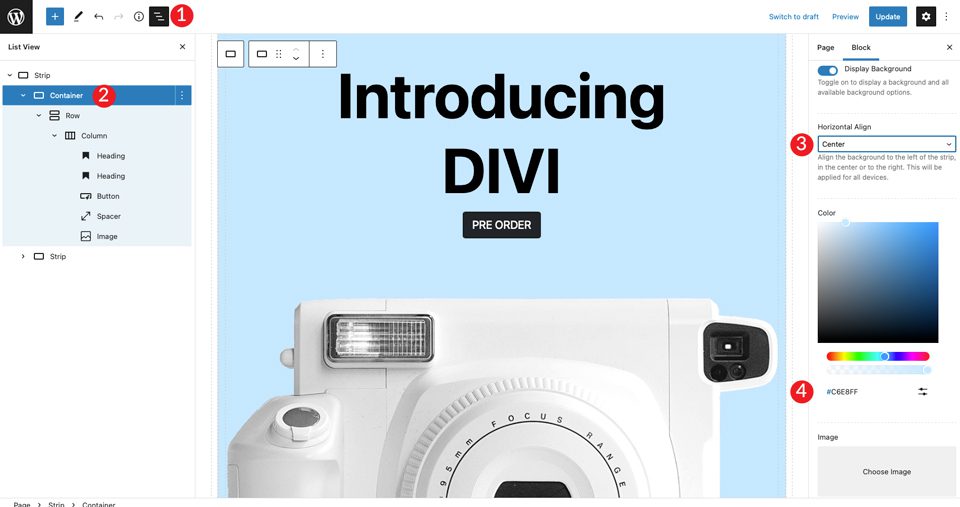
Nakon što ste sačuvali stranicu, otvorite je u novom tabu. Primetićete da treba da podesimo boju pozadine za ovu sekciju i dodati malo padding-a sa gornje strane.
Vratite se nazad i kliknite unutar kontejnera. Ovo možete uraditi ili odabirom menija blizu vrha stranice, ili klikom unutar kontejnera u page builder-u. Uključite display background i podesite horizontalno poravnanje na centralno, a zatim podesite i boju pozadine (mi smo za ovaj primer odabrali hash kod #c6e8ff).

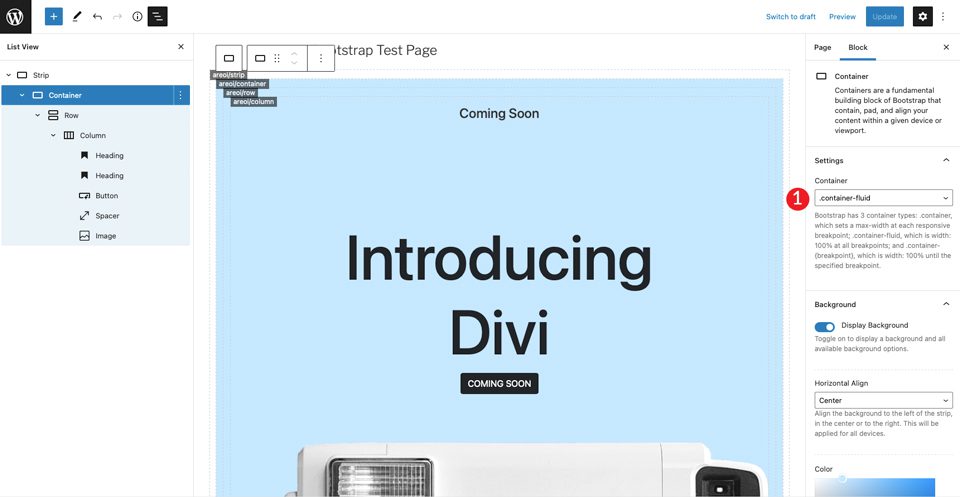
Dalje, podesite kontejner na container-fluid. To će učiniti da se kontejner rastegne do pune širine stranice.

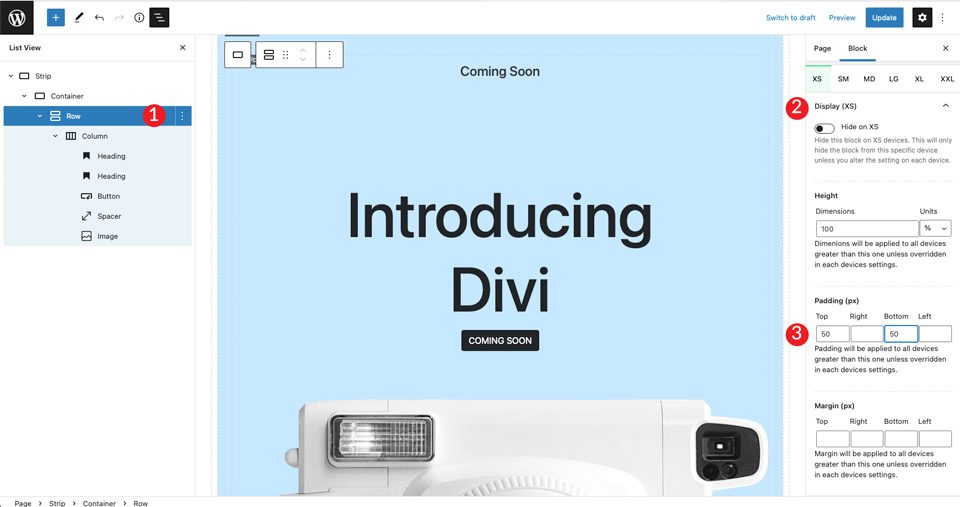
Sada treba da dodamo i pomenuti padding. Kliknite na dropdown meni na display i podesite padding na 50px top i bottom.

Dalje odavde možete nastaviti sami. Eksperimentišite sa svojim sadržajem, dodajte ili menjajte elemente i pokušajte da budete kreativni. Upozajte se sa svim elementima i opcijama koje vam nudi plugin All Bootstrap Blocks.
Ne zaboravite da nakon svake izmene kliknete na Save / Publish, kako biste sačuvali svoj rad i novi izgled stranice.
Zaključak
Iako WordPress nije izvorno zamišljen za rad sa Bootstrap-om, uz malu pomoć mogu da rade zajedno. Ukoliko ste neko kome ne smeta da malo zasuče rukave sa kodom, onda možete sami kreirati custom page template-ove. Ukoliko ipak niste vični kodu, onda je najbolje da potražite neki od Bootstrap plugina koji su na raspolaganju u WordPress repozitorijumu i na taj način uradite integraciju.
Nenad Mihajlović