Kako da konvertujte Figma stranicu u WordPress

Ukoliko ste bavite web dizajnom onda ste se verovatno već susreli sa alatom pod nazivom Figma. U pitanju je alat zasnovan na cloud-u, koji vam omogućava da dizajnirate izgled stranica za web sajt i nakon toga taj dizajn primenite na vašem sajtu.
Ono što je dobro, jeste da taj dizajn posle izrade možete lako konvertovati u WordPress i po potrebi ga dodatno doraditi pomoću blok editora.
Zato ćemo u ovom tekstu objasniti kako da konvertujte Figmu u WordPress.
Zašto da konvertujete Figmu u WordPress?
Kako smo već pomenuli, Figma vam omogućava da dizajnirate stranice i raspored elemenata na vašem web sajtu. Omogućava vam da kreirate animacije, vektorsko uređivanje, izradu prototipa i još mnogo toga.
Za tu namenu možete da koristite i napredne alata koje Figma nudi: grid-ove, layer-e i automatske layout-e.
Dodatno, ovaj alat omogućava da developeri i dizajneri rade zajedno na jednom fajlu, što ubrzava proces izrade sajta i smanjuje potrebu za naknadnim korekcijama, jer svi odmah mogu da urade izmene na istom fajlu/dizajnu i sačuvaju tu verziju fajla za dalji rad ostalih članova tima.
Takođe, Figma vam omogućava da kreirate interaktivne mokap verzije, kako biste testirali UI/UX i pre nego što krenete u izradu web sajta.
Nažalost, Figma se podrazumevano ne integriše sa WordPress-om, pa će za to biti potrebno da koristite alat za konverziju. Naravno, u ovom tekstu ćemo upravo objasniti kako da uradite tu integraciju i konvertujete Figmu u WordPress.
Kreirajte Figma nalog
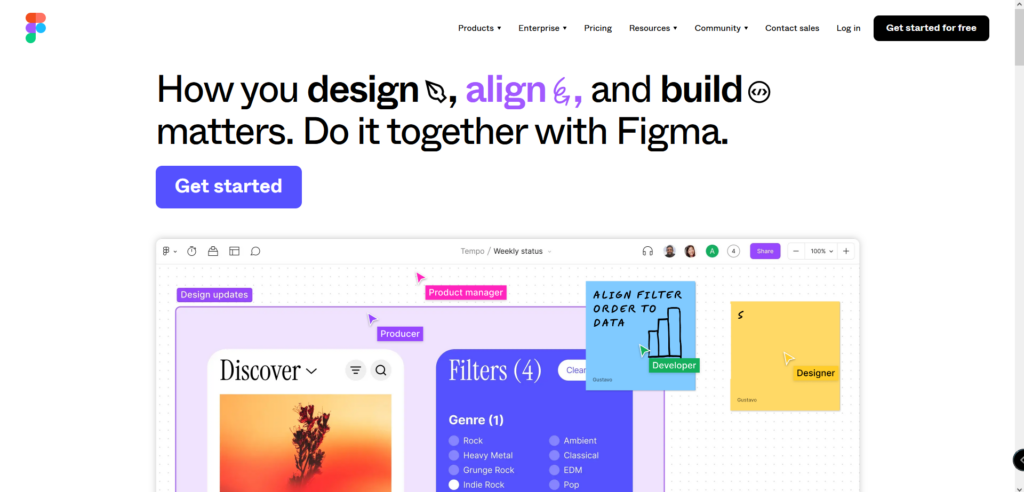
Ako kojim slučajem do sada niste radili sa Figma alatom, biće prvo neophodno da kreirate svoj korisnički nalog. Da biste to uradili prvo posetite Figma web sajt i kliknite na dugme Get started for free.

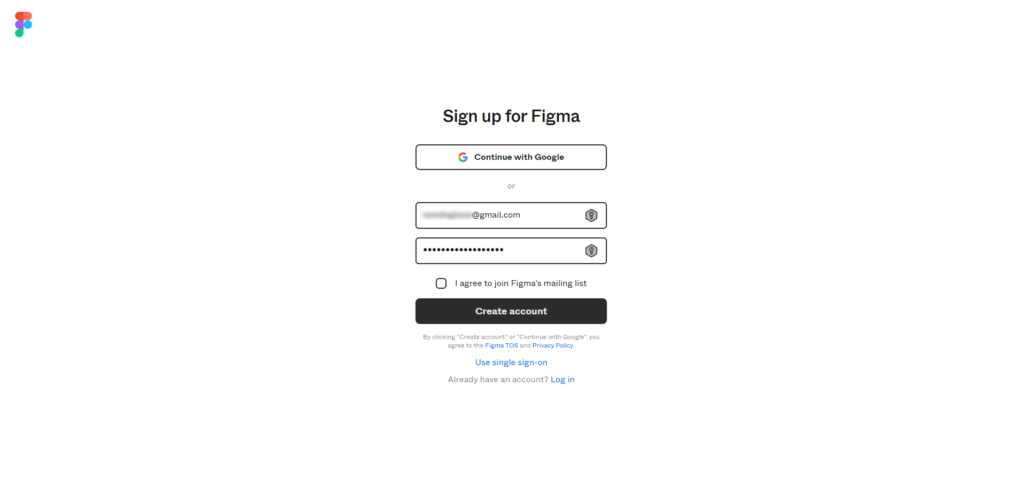
Sada možete da odaberete da se registrujete pomoću svog Google naloga ili da uneste željene kredencijale i na taj način kreirate nalog.

Ukoliko želite da automatski budete prijavljeni na Figma mailing listu, čekirajte box ispred I agree to join Figma’s mailing list.
Ukoliko ste odabrali opciju registracije pomoću svog Google naloga, klikom na dugme Create account automatski ćete biti registrovani.
Ukoliko ste odabrali opciju registracije pomoću kredencijala, klikom na dugme Create account prvo će vam Figma poslati verifikacioni email na email adresu koju ste uneli u polje iznad lozinke. Tek nakon što vam stigne email i potvrdite registraciju, biće vam kreiran nalog.
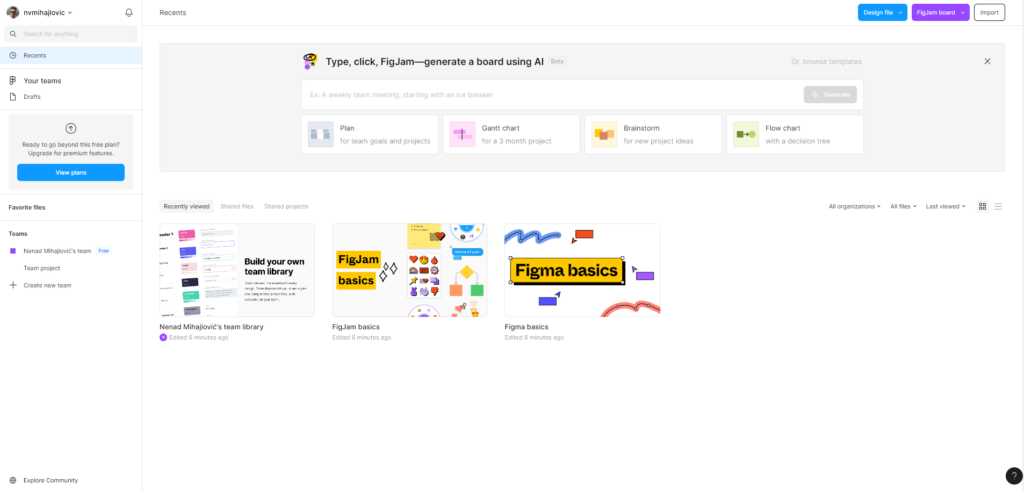
U oba slučaja, nakon završene registracije bićete automatski preusmereni na Figma web sajt, odnosno direktno u dashboard na svom Figma nalogu.

Ukoliko do sada niste koristili Figmu, vaš dashboard neće sadržati nikakve fajlove niti dizajn.
U ovom primeru mi ćemo importovati već gotov dizajn koji smo uradili ranije, ali u vašem slučaju to može biti dizajn koji ste uradili pomoću Figme, ili pomoću nekog drugog third-party alata.
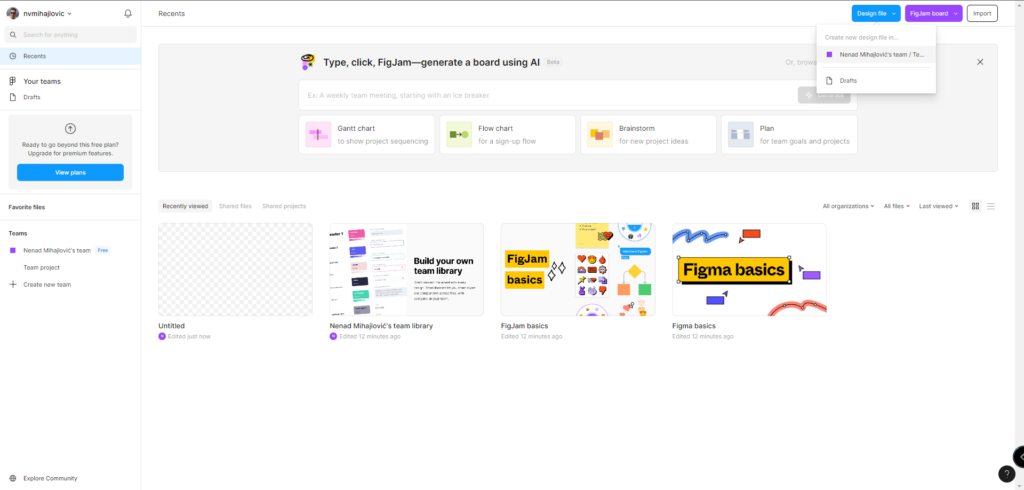
Ukoliko želite da dizajnirate unutar dashboard-a, kliknite na plavo dugme u gornjem desnom uglu pod nazivom Design file. Ukoliko želite da importujete gotov dizajn, kliknite na dugme Import.
Mi ćemo iskoristiti postojeći dizajn da ga importujemo i ujedno smestimo unutar canvas-a, gde ga možemo naknadno doraditi. To znači da ćemo kreirati dizajn fajl, ali ćemo u njega ubaciti gotov dizajn da bismo ga dodatno obradili.
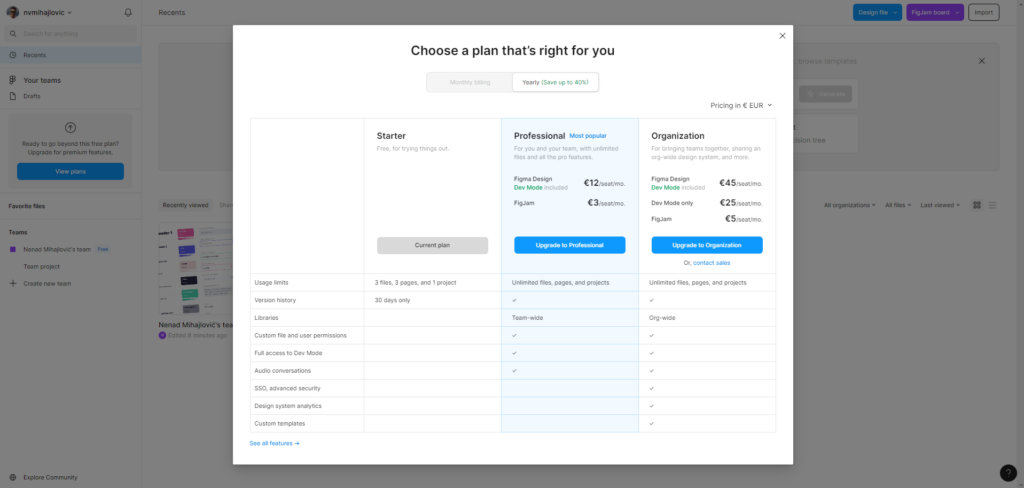
Važno je da napomenemo da odabirom bilo koje opcije, Figma će vam ponuditi da se pre toga odlučite za neki od predefinisanih planova pretplate. Zato je važno da znate koje opcije su vam na raspolaganju.

Nakon registracije biće vam automatski dodeljen Starter plan. On je prilično ograničen, ali vam omogućava da kreirate manji broj jednostavnih fajlova: odnosno 3 fajla, 3 stranice i samo jedan projekat.
Za sve više od toga biće potrebno da se odlučite za neki od preostala dva plana: Professional ili Organization.
Ukoliko vam je posao kreiranje dizajna za klijente ili često menjate dizajn svog sajta, naša preporuka je da se odlučite za plan pod nazivom Professional. Ovaj plan ima sve neophodne alate i nudi neograničen broj fajlova, stranica i projekata.
Ukoliko su vam potrebne i neke napredne opcije poput SSO logovanja, analitike, prilagođenih template-ova, onda će biti potrebno da odaberete plan pod nazivom Organization.
Ukoliko vam je dovoljan samo Starter plan, onda nije potrebno da bilo šta menjate. Samo zatvorite pop-up prozor sa ponuđenim planovima i nastavićete da radite unutar podrazumevanog Starter plana.
Import/Kreiranje dizajna
Kako smo već pomenuli, da biste kreirali novi dizajn kliknite na dugme pod nazivom Design file. Otvoriće vam se Figma builder u kojem možete da kreirate svoj dizajn.

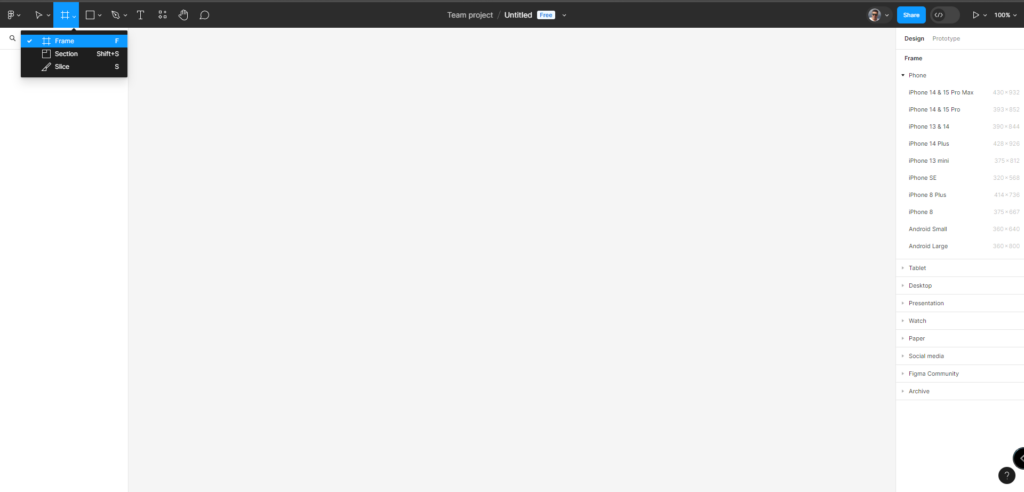
Sada iz toolbar-a izaberite model dizajna koji želite da radite. U našem slučaju to će biti opcija Frame.

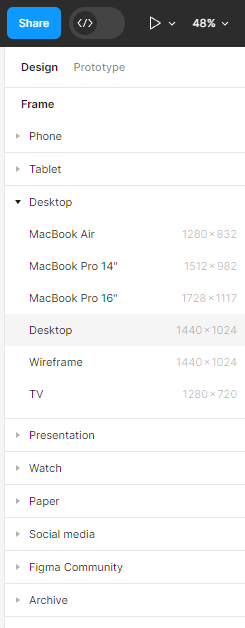
Kada odaberete ovu opciju, otvoriće vam se dodatni toolbar sa desne strane dashboard-a. Iz ovog toolbar-a izaberite sada opciju Desktop.

Razlog ovome je što plugin koji ćemo koristiti da konvertujemo Figmu u WordPress trenutno podržava samo desktop canvas.
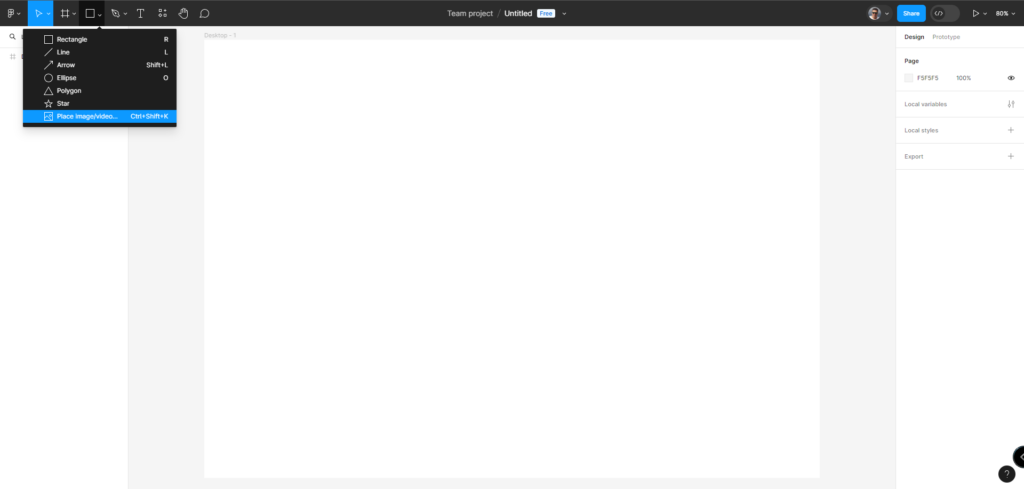
Sada po potrebi možete dodati željenu sliku u canvas. To radite tako što u toolbar-u kliknete na ikonicu u obliku strelice, a zatim iz padajućeg menija izaberete opciju Place image/video.

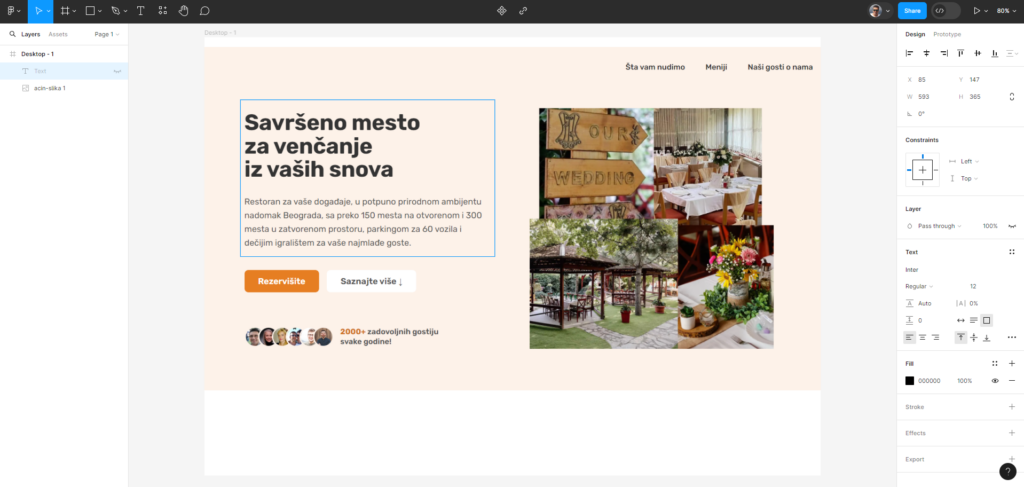
Ukoliko želite, u svoj dizajn/sliku možete dodati i tekst. Da biste dodali tekst u toolbar-u kliknite na ikonicu T.

Nakon toga možete izabrati da podesite veličinu teksta, font, poranvanje i razmak. Ova podešavanja radite unutar toolbar-a sa desne strane.
Takođe, moći ćete koristiti i takozvane free-style alate kao što su Pen i Pencil ili dodati pitanja, kreirati još layer-a i stranica, izmeniti pozadisnku boju i još mnogo toga.
Ako ste developer i želite da dodate CSS kod na stranicu, to možete uraditi tako što ćete se prebaciti na Dev Mode. Da biste to uradili kliknite na znak da biste se pracili na dev mod.

Generišite i kopirajte Figma API ključ
Kada ste podesili svoj dizajn i kada ste zadovoljni kako izgleda, vreme je da generišete Figma API ključ. Ovaj ključ vam omogućava da embedujete Figma stranicu u svoj WordPress sajt/stranicu.
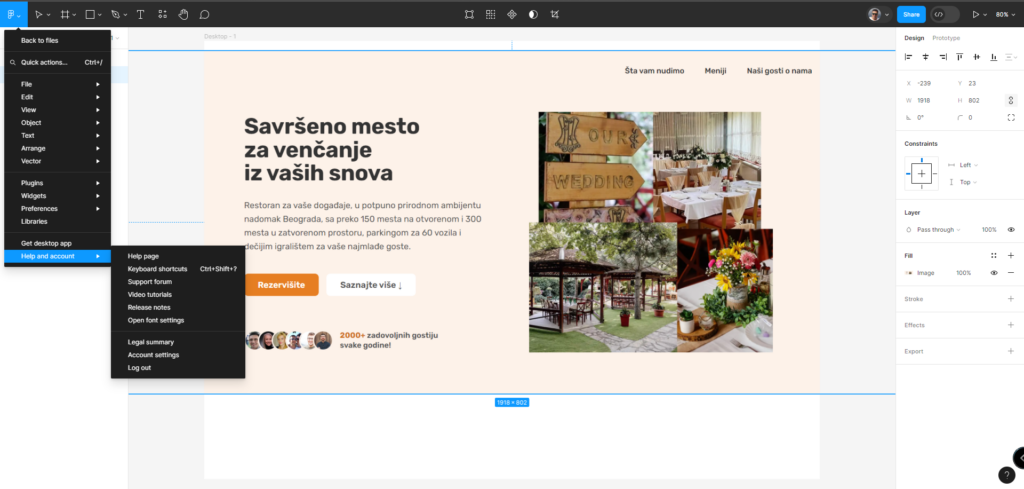
Da biste to uradili kliknite na Figma ikonicu u gornjem levom uglu svog Figma dashboard-a. Otvoriće vam se meni iz kojeg treba da izaberete opciju Help and account, a zatim odatle i opciju Account settings.

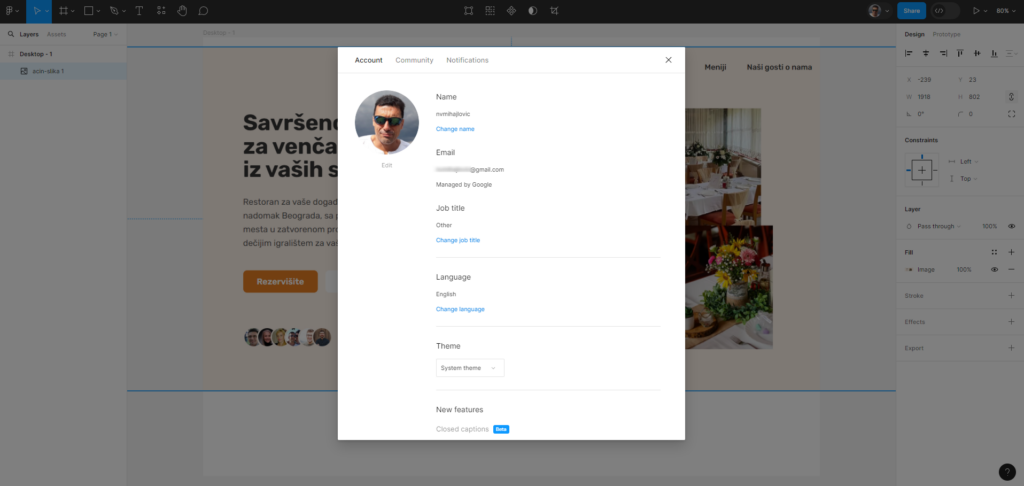
Otvoriće vam se novi pop-up prozor u kojem imate nekoliko opcija za podešavanje naloga.

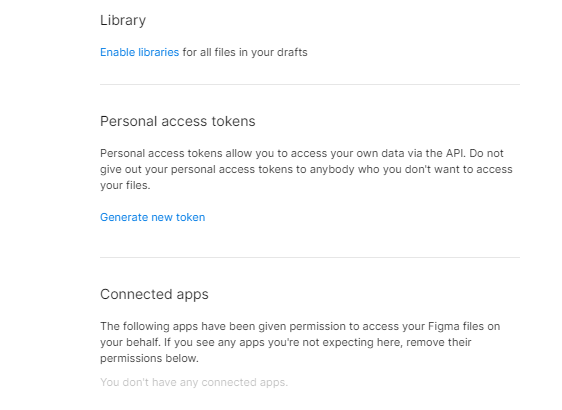
Na tabu pod nazivom Account (podrazumevani tab) skrolujte na dole do sekcije Personal access tokens.

Sada kliknite na opciju Generate new token, da biste pokrenuli generisanje novog API ključa.
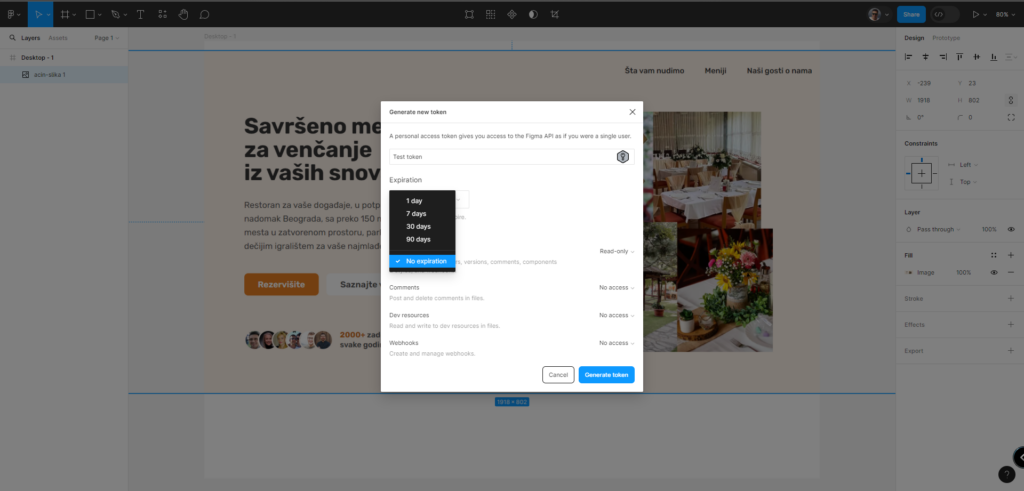
Ova opcija će vam otvoriti novi pop-up prozor za podešavanje.
Prvo što treba da podesite jeste da unesete ime za svoj token (api ključ) i podesite nakon koliko dana će da istekne vaš token. Ponuđeno je nekoliko opcija, a mi preporučujemo da odaberete opciju No expiration.

Ta opcija će obezbediti da vaša Figma stranica nikada ne bude sklonjena iz vašeg WordPress web sajta/stranice.
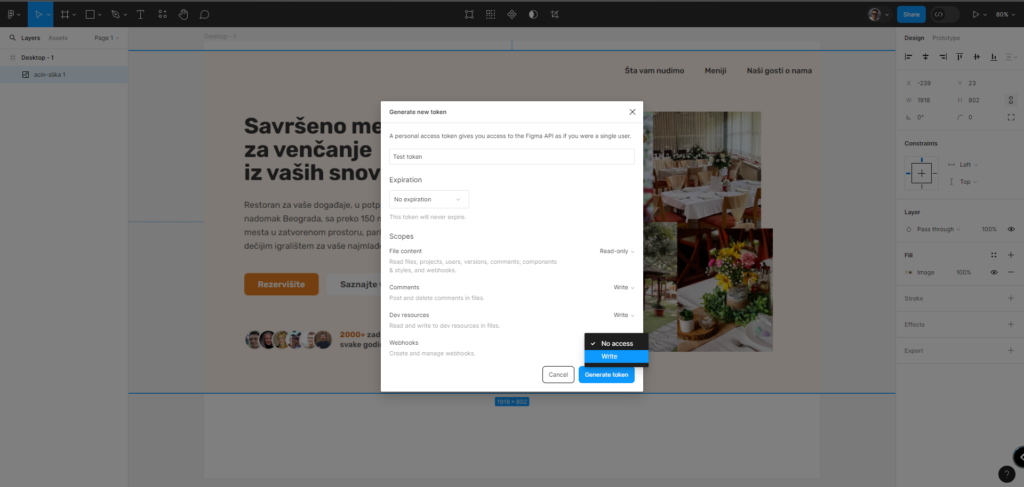
Dodatno, potrebno je da podesite parametre u sekciji pod nazivom Scopes. Naša preporuka je da za File content odaberete opciju Read-only, a za sve ostale opcije ispod odabete opciju Write.

Kada ste završili sa ovim podešavanjima, kliknite na dugme Generate token. To će pokrenuti generisanje novog tokena/api ključa.
Kada ključ bude generisan, otvoriće vam se prozor sa ključem.
Napomena: ovaj ključ treba odmah da kopirate, jer vam kasnije neće biti ponovo dostupan. Opcija je da ga odmah kopirate u notepad dokument i sačuvate privremeno na svom računaru.
U sledećem koraku biće potrebno da taj ključ zalepite u WordPress plugin koji će integrisati vašu Figma stranicu sa WordPress stranicom.
Konvertujte Figma stranicu u WordPress stranicu
Sada kada imate API ključ, vreme je da konvertujete svoju Figma stranicu u WordPress.
Da biste to mogli da uradite potrebno je da prvo instalirate i aktivirate plugin pod nazivom Animation and Design Converter for Gutenberg Block.

Kada ste instalirali i aktivirali plugin, otvorite WordPress stranicu na koju želite da ubacite svoju Figma stranicu. Ukoliko još uvek nemate tu stranicu, potrebno je da je prvo kreirate.
Kreiranje stranice radite jednostavno iz WordPress admin dashboard-a, odabirom opcije Pages > Add new page.
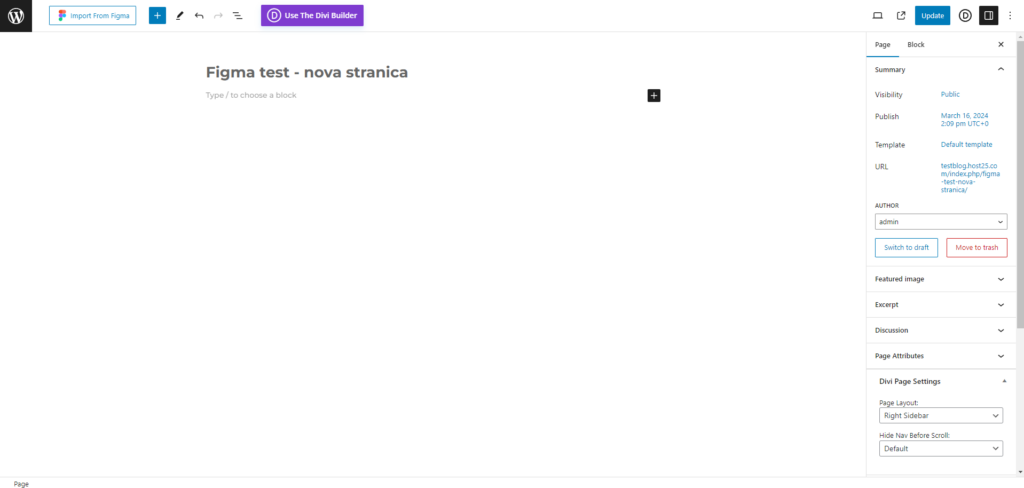
Kada ste pripremili stranicu, otvorite je i u gornjem levom uglu pronađite dugme pod nazivom Import From Figma.

Kliknite na ovo dugme i otvoriće vam se pop-up dijalog u koji treba da unesete podatke sa svog Figma naloga.

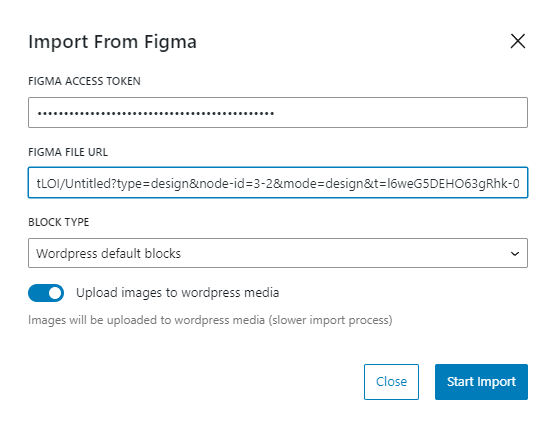
Prvo u polje FIGMA ACESS TOKEN treba da zalepite svoj API ključ koji ste prethodno kreirali i kopirali iz svog Figma naloga.
Zatim u polje FIGMA FILE URL treba da ubacite URL do svoje Figma stranice. To je zapravo adresa na kojoj se nalazi vaša Figma stranica. Da biste došli do tog URL-a otvorite svoj Figma dashboard i kliknite na stranicu koju želite da ubacite na svoju WordPress stranicu.
Kada se stranica otvori, URL koji vidite u address bar-u svog browsera je onaj koji treba da kopirate u polje FIGMA FILE URL.
Kada ste kopirali URL ostalo je još da podesite polje BLOCK TYPE.
Da biste po potrebi sadržaj svoje Figma stranice mogli naknadno da uređujete, potrebno je da koristite blok editor. Zbog toga u polju BLOCK TYPE treba da stoji opcija WordPress default blocks.
Takođe, ako želite da sa Figma stranice upload-ujete i slike u svoju WordPress medijsku biblioteku, potrebno je da bude čekirana opcija Upload images to wordpress media.
Imajte samo u vidu da kod velikog broja fajlova, pogotovo ako su oni visoke rezolucije, ovaj upload može da uspori proces konverzije.
Kada ste na kraju završili podešavanje svih pomenutih opcija, kliknite na dugme Start Import. Ukoliko na kraju import bude uspešno završen, dobićete na monitoru poruku o tome.

To će pokrenuti proces konverzije na način kako ste ga podesili u prethodnim koracima, odnosno vaša Figma stranica će biti konvertovana u WordPress Group block.
To vam ujedno omogućava da sada u WordPress-u naknadno podesite svoj dizajn, odnosno poravnanje, poziciju, tipografiju i boju.
Na taj način ste i konačno konvertovali svoju Figma stranicu u WordPress.
Ostaje vam samo da dodatno prilagodite izgled stranice i sa ponosom je objavite.
Nenad Mihajlović