Šta je to HTML?

Možda do sada niste čuli za HTML. Ako postoji bilo šta jednostavno u vezi sa WWW tehnologijom, a istovremeno i savršeno neizbežno za Internet kakav danas poznajemo, to je HTML. Prosto se ne može zamisliti postojanje čak ni one najjednostavnije veb-stranice bez HTML koda. Zato ćemo mi u ovom tekstu objasniti šta je to HTML.
Verujemo da ste se većina vas već dosta puta susrela i radila sa HTML-om. Ipak, verujemo da se i deo vas tek upoznaje sa ovim jezikom. Iz tog razloga smo pripremili ovaj tekst da malo pojasnimo njegov značaj i primenu na Internetu i objasnimo šta je to HTML .
Naziv HTML dolazi od skraćenice engleskog naziva HyperText Markup Language. Ovaj naziv možda bolje pojasnimo kada ga rasčlanimo na njegove delove:
- Hypertext se odnosi na svaki tekstualni link (hyperlink) koji postoji na veb-stranici.
- Markup Language se odnosi na tekstualne oznake (tagove), odnosno specifičnu strukturu tekstualnih oznaka koje čine svaki HTML dokument.
Prevedeno na praktičan jezik, HTML čini osnov i strukturu svake veb-stranice i nalazi se bukvalno na svakoj veb stranici na Internetu.
Šta je to HTML?
Ako bismo mogli slikovito da pojasnimo šta je to HTML, najbliže ga možemo uporediti sa kosturom ljudskog tela. Kostur daje strukturu i drži celo telo na okupu, onako kako HTML daje strukturu i unutrašnje i spoljnje veze prema svim ostalim elementima i kompletnom veb-sajtu u celosti.
Tagove HTML-a ne možete uočiti na veb-stranici, ali joj upravo oni daju strukturu na koju se na današnjim veb-stranicama dalje nadovezuju elementi kreirani uz upotrebu CSS-a i/ili Javascript-a. Naravno, ovo se odnosi na onu stranu veb-sajta koju korisnik vidi u svom pretraživaču.
Sa druge strane, tekst koji upisujete između određenih HTML tagova (na primer tag <p>) će u svom izvornom obliku biti vidljiv u vašem pretraživaču.
Sve to zajedno (i vidiljivi i nevidiljivi deo) čine osnovu svake veb-stranice na Internetu.
Ukoliko ste ikada razmišljali da postanete web developer, ili bar da se bliže upoznate sa načinom na koji se veb-sajtovi prikazuju u vašem pretraživaču, prvi korak je učenje, odnosno upoznavanje sa HTML-om.
Za sve vas koji želite da naučite njegove osnove, pripremili smo nekoliko tekstova na ovu temu. Tu ćemo vas upoznati sa nekim osnovnim pojmovima i naučiti vas onome što je najbitnije da znate za početak.
Biće tu i nekih zanimljivih tekstova za sve vas koji već poznajete HTML, pa se nadamo da će svako pronaći nešto što će mu biti interesantno da pročita.
A sada da pređemo odmah sa reči na dela 🙂
! Napomena: Za pisanje HTML koda je dovoljan i običan notepad ili bilo koji drugi tekst editor. Mi ćemo za potrebe ovog teksta, a i na dalje korisiti Visual Studio Code. Na tržištu postoji veliki broj besplatnih tekstualnih editora, među koje spada i editor sa kojim ćemo mi raditi. Naravno, vi možete izabrati bilo koji drugi. Nema nikakave razlike među editorima, osim nekih razlika stilske prirode, što ni u kom slučaju ne utiče na krajnji rezultat prikazivanja vašeg koda u pretraživaču.
Što se tiče petraživača, za potrebe ovog teksta ćemo korisititi Chrome, mada uopšte nije važno koji pretraživač koristite, jer će svaki pročitati HTML na stranici.
Komponente HTML-a
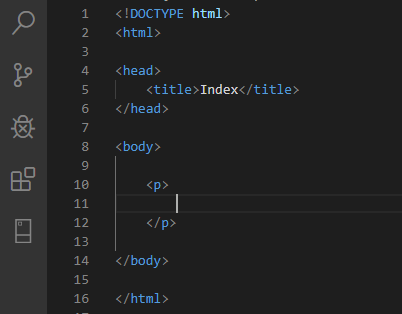
Na slici 1 možete videti kako izgleda osnovna struktura svakog HTML dokumenta. U nastavku teksta ćemo pojasniti svaki od pojedinačnih elemenata ove strukture.

Tagovi
Kao što smo već pomenuli struktura HTML-a je sačinjena od takozvanih tagova (oznaka) koji su pisani u formatu koji se sastoji od znaka < ispred naziva taga i znaka > na kraju naziva taga.
Primer: <p> označava početak p (paragraf) sekcije HTML dokumenta.
Isto tako svaki tag se završava sa znakovima </ ispred naziva taga i znaka > iza naziva taga.
Primer: <p/> označava kraj p sekcije HTML dokumenta.
S obzirom da ovaj tag predstavlja vidljivi tekst na veb-sajtu, on se koristi u BODY sekciji (<body>).
Elementi
Svaki početni i završni tag zajedno sa sadržajem između njih čine jedan element HTML dokumenta.
Primer: <p> Ovo je tekst </p>čini jedan element HTML dokumenta. Svaki element čini jednu zasebnu celinu u okviru HTML dokumenta. Slika 2.

Sekcije: Postoje dve osnovne sekcije u okviru svakog HTML dokumenta:
a) <head>
b) <body>
Svaka od navedenih sekcija ima svoje elemente i standarde koje mora da ispuni, čime ćemo se pozabaviti već u narednom poglavlju.
Tip dokumenta
Da bi vaš pretraživač nedvosmisleno prepoznao da je u pitanju HTML dokument, zaglavlje svakog dokumenta na samom početku, pre bilo kog drugog sadržaja, treba da sadrži deklaraciju tipa dokumenta.
U pitanju je deklaracija koja se u poslednjoj verziji HTML-a piše: <!Doctype HTML>
Iako danas nije više neophodno korisiti oznaku tipa dokumenta (jer svi pretraživači automatski prepoznaju HTML dokument), dobra je praksa držati se ovog standarda.
HTML tag
Svaki HTML dokument mora da započne tagom <html> i završi se tagom </html>. Ovo pretraživaču daje informaciju gde počinje a gde se završava HTML dokument.
U verziji HTML5 ovaj tag može biti izostavljen, ali je dobra praksa da bude sastavni deo HTML dokumenta.
Razlog tome je što izostavljanje ovog taga može u nekim slučajevima dovesti do problema u DOM-u (skraćenica od Document Object Model) vašeg HTML dokumenta, ili rezulitirati greškama u čitanju HTML dokumenta kod nekih starijih pretraživača. U oba slučaja vaša veb-stranica bi se neispravno prikazivala u pretraživaču, pa je zato dobra praksa uvek korsititi <html> tag.
Pojam DOM-a ćemo detaljnije razraditi u nekom od narednih testova na temu HTML-a.
HEAD sekcija
Head sekcija (<head>) predstavlja heder HTML dokumenta i mora da sadrži <title> tag, a može da sadrži i linkove, skriptove, stilove, meta podatke i slično. Činjenica je da u posednjoj verziji HTML-a (HTML5) ova sekcija može biti i izostavljena, pa se to u praksi vrlo često i čini.
Izostavljanje neće ugroziti vaš dokument i način na koji ga pretraživač čita. Važno je napomenuti da pretraživač u svom prozoru svakako neće prikazivati sadržaj head sekcije, ali će ga obavezno pročitati i uzeti u obzir sve što je tamo napisano. Ovo morate imati u vidu ukoliko planirate da u head sekciju upišete neke meta podatke.
TITLE tag:
Svaki HTML dokument treba da sadrži neki naziv. On se upisuje tako što između tagova <title> i </title> upišete neki naziv.
Primer: <title> Ovo je naslov našeg veb-sajta </title>.
Ovaj naslov će se ispisati u tab-u pretraživača (slika 3).

BODY sekcija
Svaki HTML dokument treba da sadrži i body sekciju (<body>), koja u sebi sadrži sve ono što treba da bude prikazano u prozoru pretraživača, kao što su elementi heading i paragraph.
Heading
Heading (<h>)predstavlja naslov i ima ukupno šest tagova koji definišu naslov – od h1 do h6. Naslov se piše između tagova sa odgovarajućom oznakom.
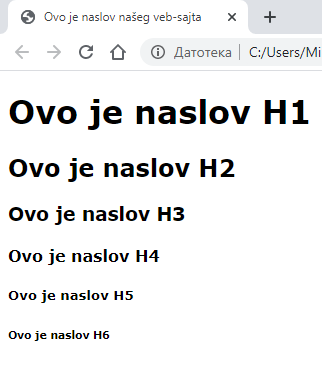
Primer: <h1> Ovo je naslov H1 </h1>
Treba imati u vidu da je h1 tag koji želite da označite kao najvažniji, a h6 kao onaj koji je najmanje važan u vašem HTML dokumentu. Pritom treba imati u vidu da je h1 daje najveći font, a h6 najmanji. Nešto slično pisanju naslova u običnom tekstu.
Slika 4 prikazuje primer H tagova sa njihovim brojevima, onako kako se vide u pretraživaču.

Paragraph
Kako mu i samo ime kaže, paragraph (<p>) označava deo vašeg HTML dokumenta u koji je upisan neki tekst.
Primer: <p> Ovo je tekst <p>
Slika 5 prikazuje izgled stranice u vašem pretraživaču, kada HTML dokument sadrži tekst koji smo upravo upisali.

Po HTML5 specifikaciji i BODY sekcija može biti izostavljena iz HTML dokumenta, ali mi to ne preporučujemo iz istog razloga koji smo već pomenuli u delu teksta koji se odnosi na HTML tagove.
I u jednom i u drugom slučaju može doći do problema prilikom čitanja HTML dokumenta od strane pretraživača, što je problem koji sigurno želite da izbegnete.
Glavne karakteristike i primena HTML-a
Evo i nekih glavnih karakteristika HTML-a:
- jednostavan jezik koji se može lako naučiti
- daje osnovnu strukturu veb-stranici, pa se ona lako može prikazati na željeni način
- u potpunosti je standardizovan, tako da je podržan od strane svih Internet pretraživača
- nezavisan je od platforme, pa je podržan i na MAC, Windows i Linux operativnim sistemima
- podržava i druge formate osim tekstualnih, pa tako može sadržati i video, zvučne i grafičke elemente
- primenjiv je u svim pametnim uređajima gde može biti korišćen za lakše upravljanje uređajem
! Zanimljivost: Iako svi Internet pretraživači podržavaju poslednju verziju HTML-a, postoje i neke male razlike među njima. Tako na primer između Chrome i Firefox pretraživača postoji izvesna razlika u načinu na koji čitaju i podržavaju html dokument po HTML5 specifikaciji.
Da biste proverili kako vaš pretraživač čita HTML5 posetite https://html5test.com/. Sajt će automatski detektovati vaš pretraživač (i verziju koju trenutno koristite) i pokazati njegov skor. Možete pogledati i kako se kotiraju drugi pretraživači. Zanimljivost je što isto možete proveriti i za različite verzije pretraživača, kao i za verzije na različitim tipovima uređaja (desktop, tablet, mobilni).
Prednosti i nedostaci HTML-a
Kao i svaki drugi jezik HTML ima i svoje prednosti, ali i mane.
Prednosti:
- opšte je prihvaćen i standardizovan na Internetu
- već je ugrađen u Internet pretraživače pa nije potrebna nikakva dodatna instalacija
- podržava širok dijapazon boja, formata i izgleda
- nezamenjiv je kod SEO optimizacije
Nedostaci:
- pogodan je samo za prikazivanje jednostavnih i statičkih stranica
- potrebno je napisati mnogo stranica koda da bi se napravio jednostavan veb-sajt
- može biti korišćen samo za jednostavnu web autentikaciju
Iako smo se potrudili da vam u jednom tesktu ukratko objasnimo šta je to HTML , znamo da to nije nimalo dovoljno za neko bliže upoznavanje sa ovim jezikom. Iz tog razloga smo pripremili nekoliko tesktova na temu HTML-a, gde ćete, nadamo se, imati priliku da naučite nešto novo ili bar osvežite svoje poznavanje ovog najrasprostranjenijeg jezika na Internetu.
Za one koji već dovoljno dobro poznaju HTML, pripremili smo i neke zanimljive trikove koji vam možda mogu pomoći da budete još bolji web-developer.
Zato ostanite sa nama i čitajte nas i u narednim tekstovima na temu HTML-a na našem Blogu.
Nenad Mihajlović